I’m currently doing a User Experience paper at Victoria University. Whenever I meet with people about new roles they always ask me to explain my process. My process changes based on what I’m working on at the time and new ideas I want to try. This is the process I went through to complete the paper:
Week 1 – Reading & making notes
- Read the course recommended text books:
- UX Book (I don’t recommend this book, it is extremely dull and hard to extract information from)
- Universal Principles of Design (useful design advice)
- I prefer Don Norman’s The Design Of Everyday Things. It’s extremely thought-provoking and easily one of my Top 5 books of all time :)
- Read through the course assignment (in this case, design a Police Dispatch system), made notes and rough sketches.

Week 2 – Personas
- Arranged to visit (e.g. contextual inquiry) at the Police Head Office in Wellington, New Zealand
- Made a list of questions to ask the Police Dispatch Officer and emailed them to her ahead of time so she had a better understanding of the visit
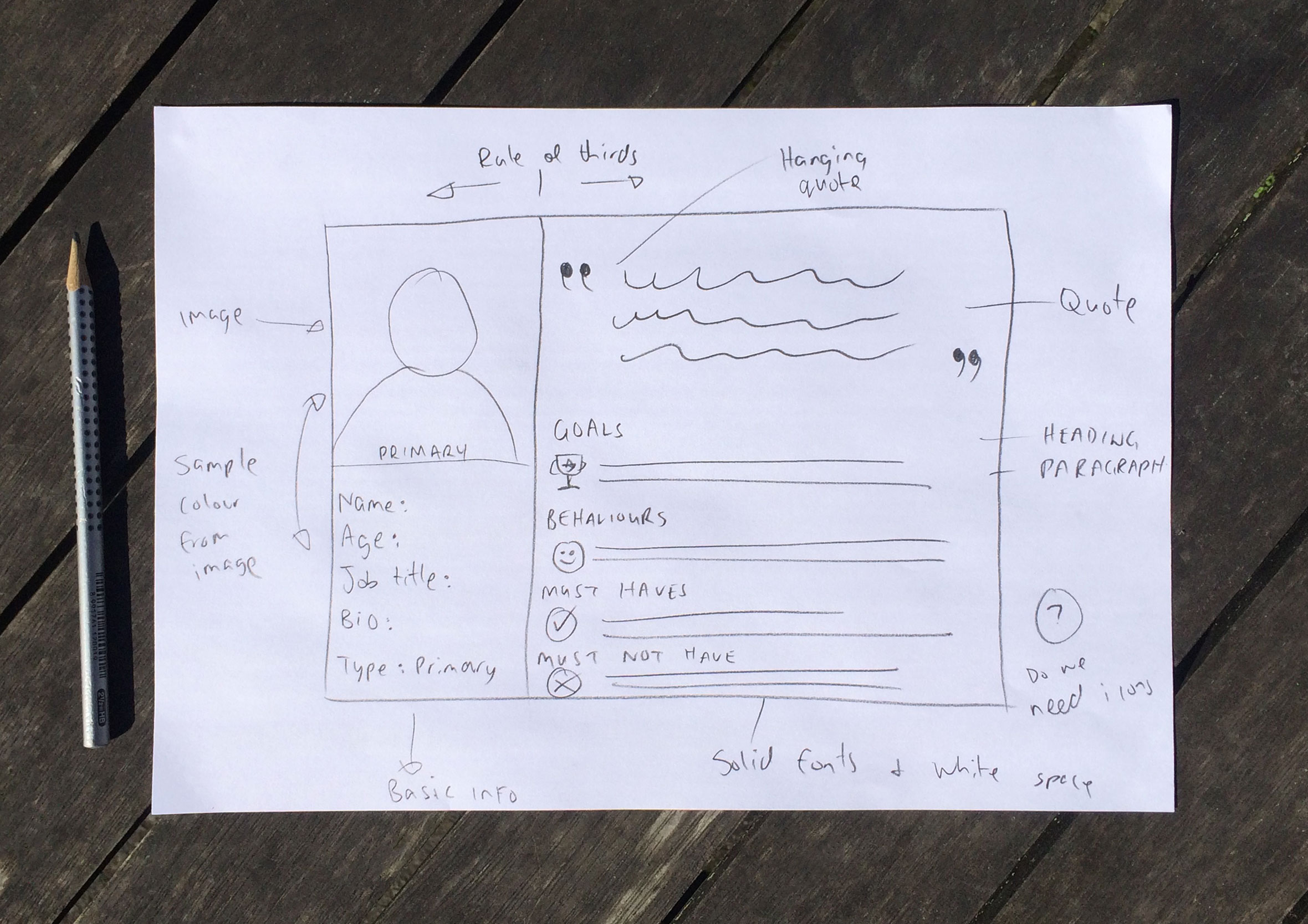
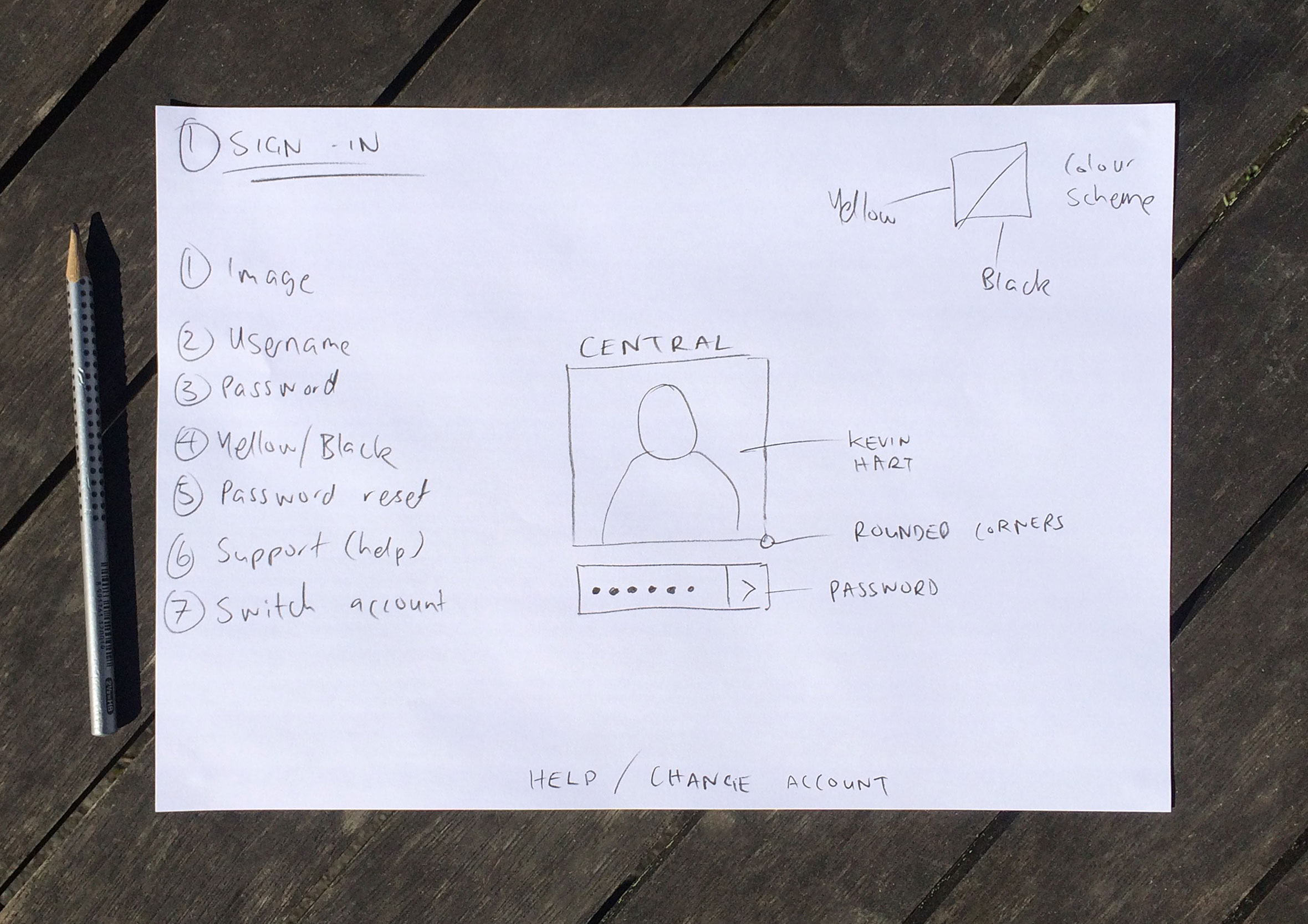
- Sketched out some rough ideas for a persona template
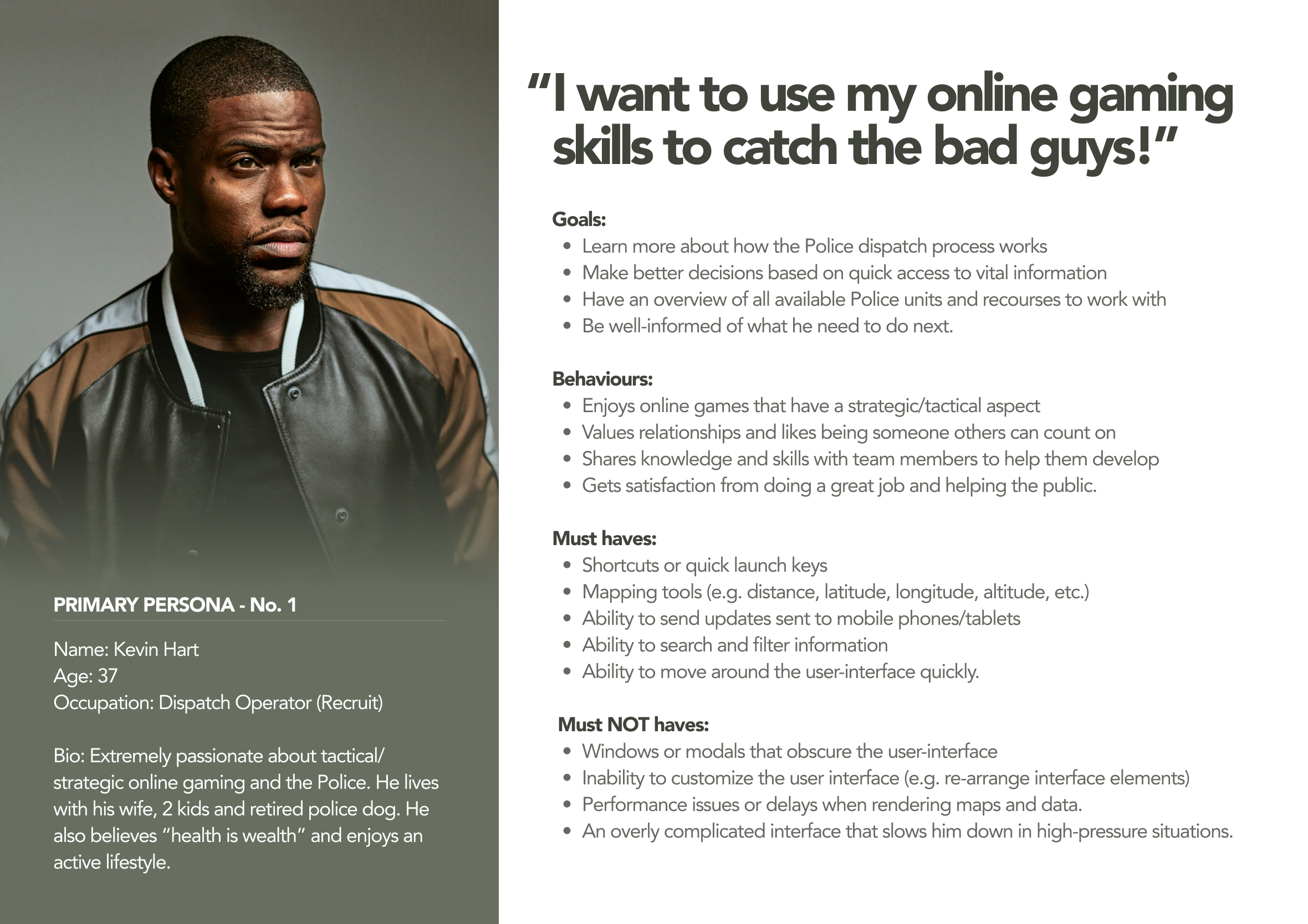
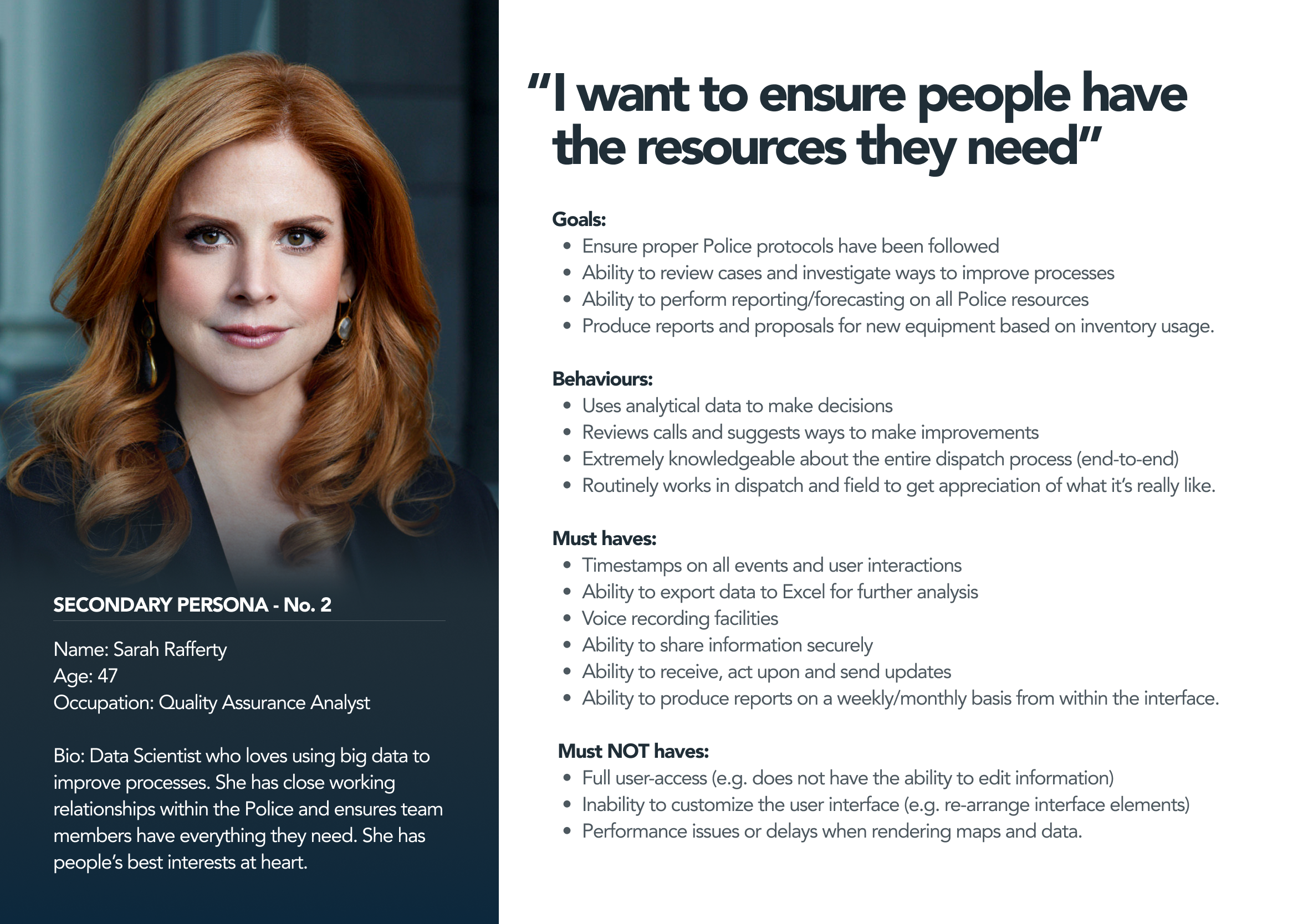
- Finalised the text, colour and layout for the 3 x primary and 3 x secondary personas



Week 3 – Contextual inquiries, wireframes & mind maps
- Made notes based on my visit to the Police Head Office
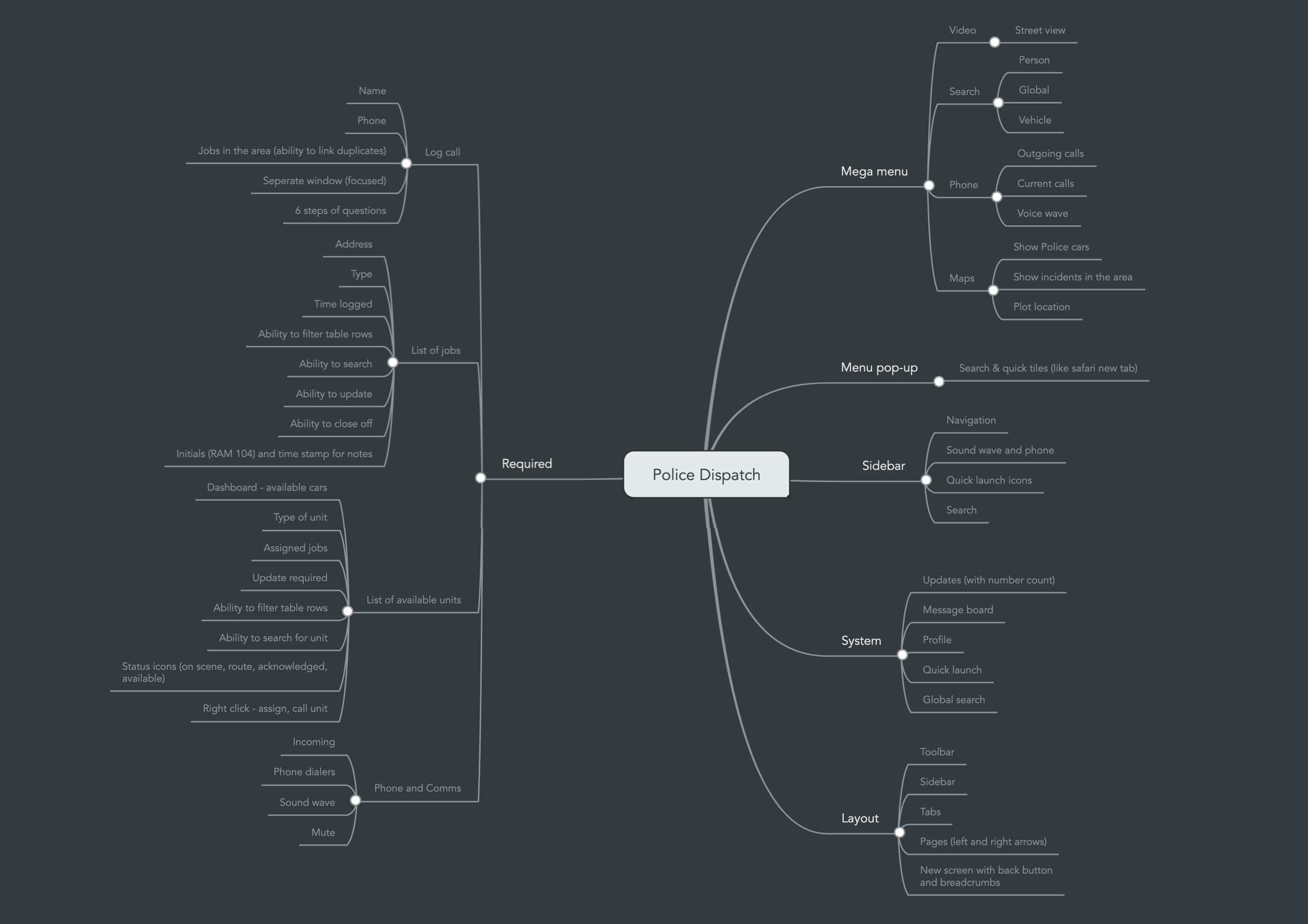
- Created a mind map using MindMeister to gather and organise all my ideas
- Sketched out ideas for the rough wireframes and detailed what UI elements are required within the interface
- Completed some workshops on how to use Evolus Pencil a low-fidelity wireframe tool
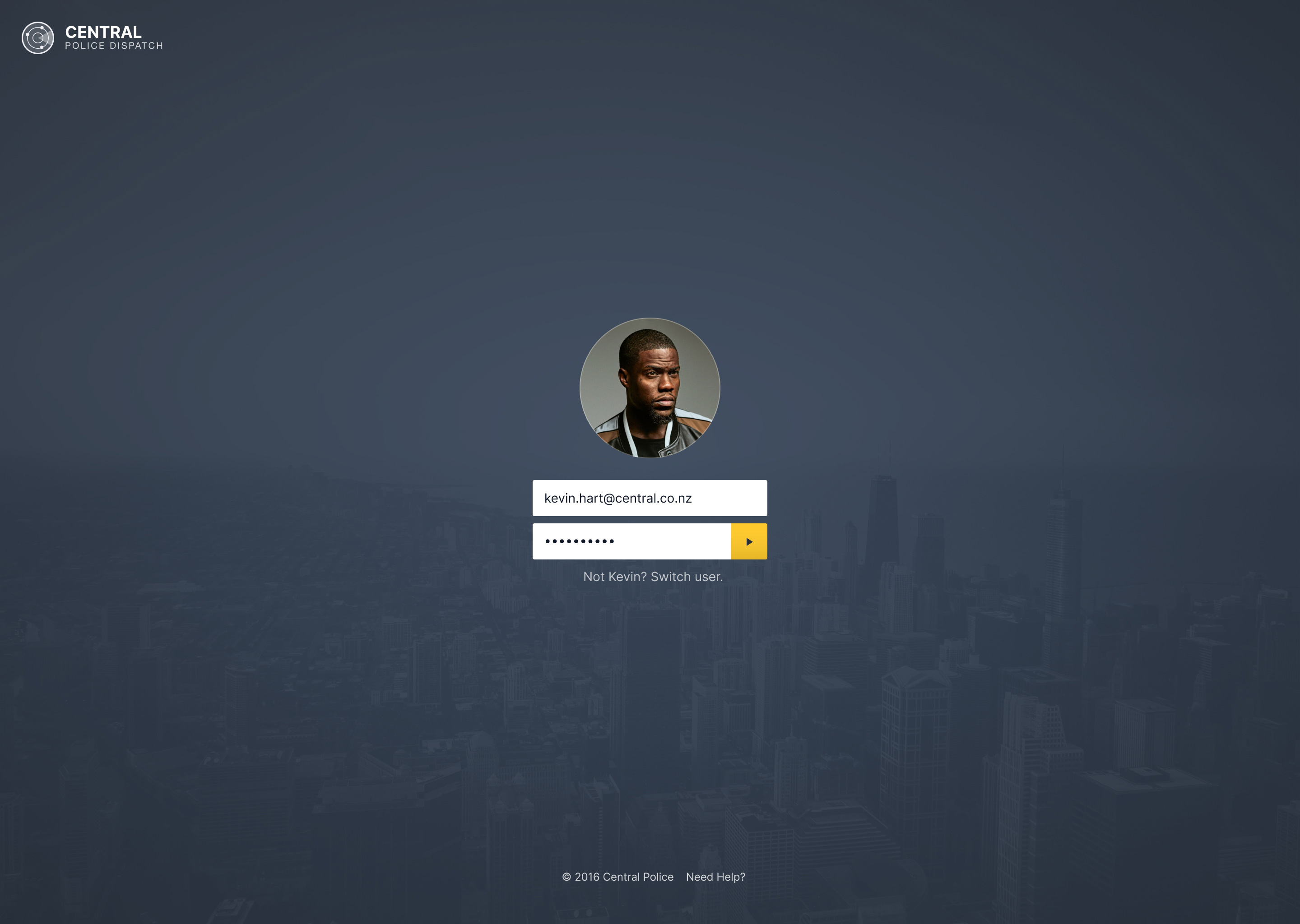
- Designed a simple sign-in screen
- Interviewed a Police constable about the call handling process from their end



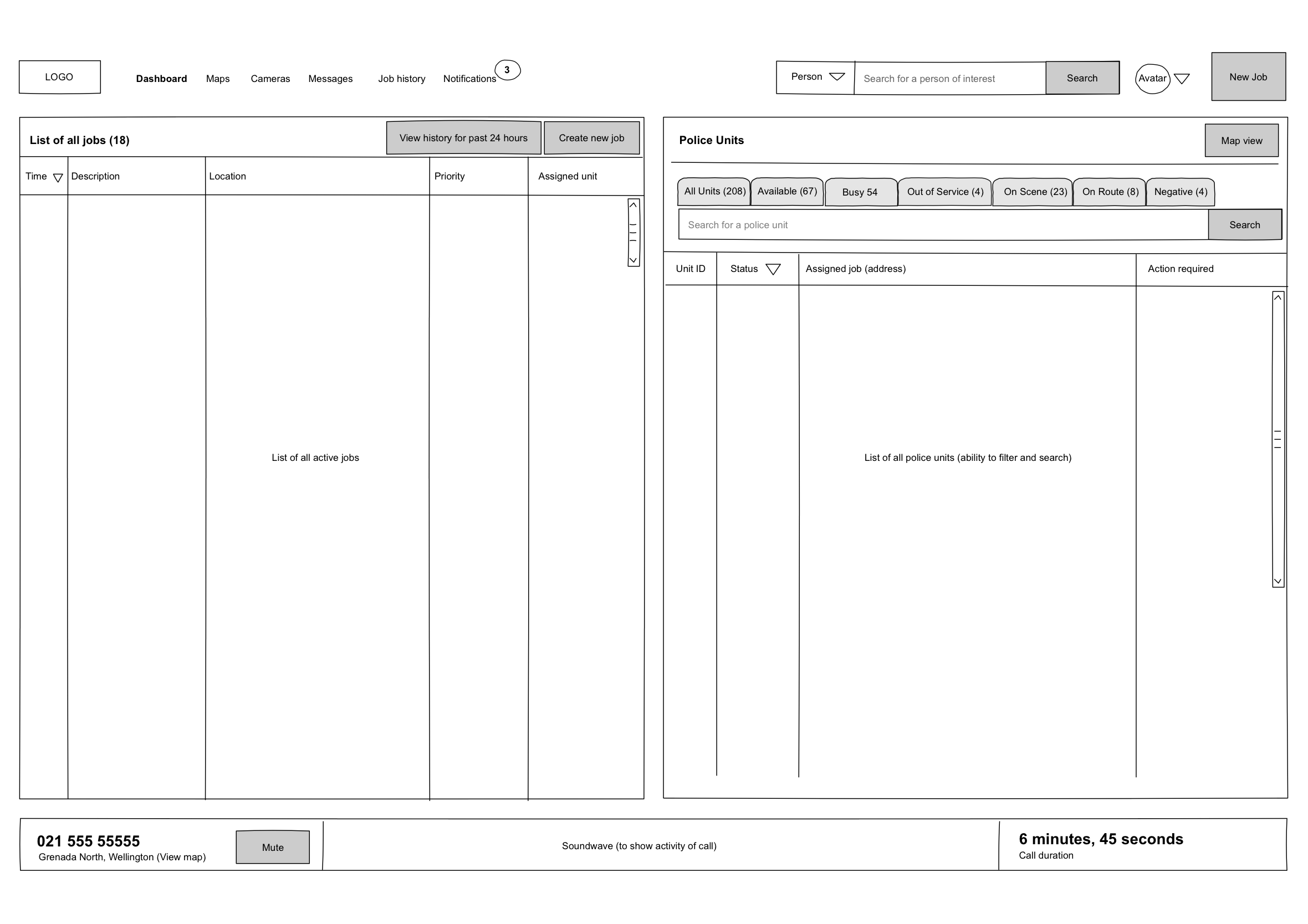
Week 4: Sketching rough concepts & low-fidelity wireframes
- Sketching and wire framing of 2 x concepts
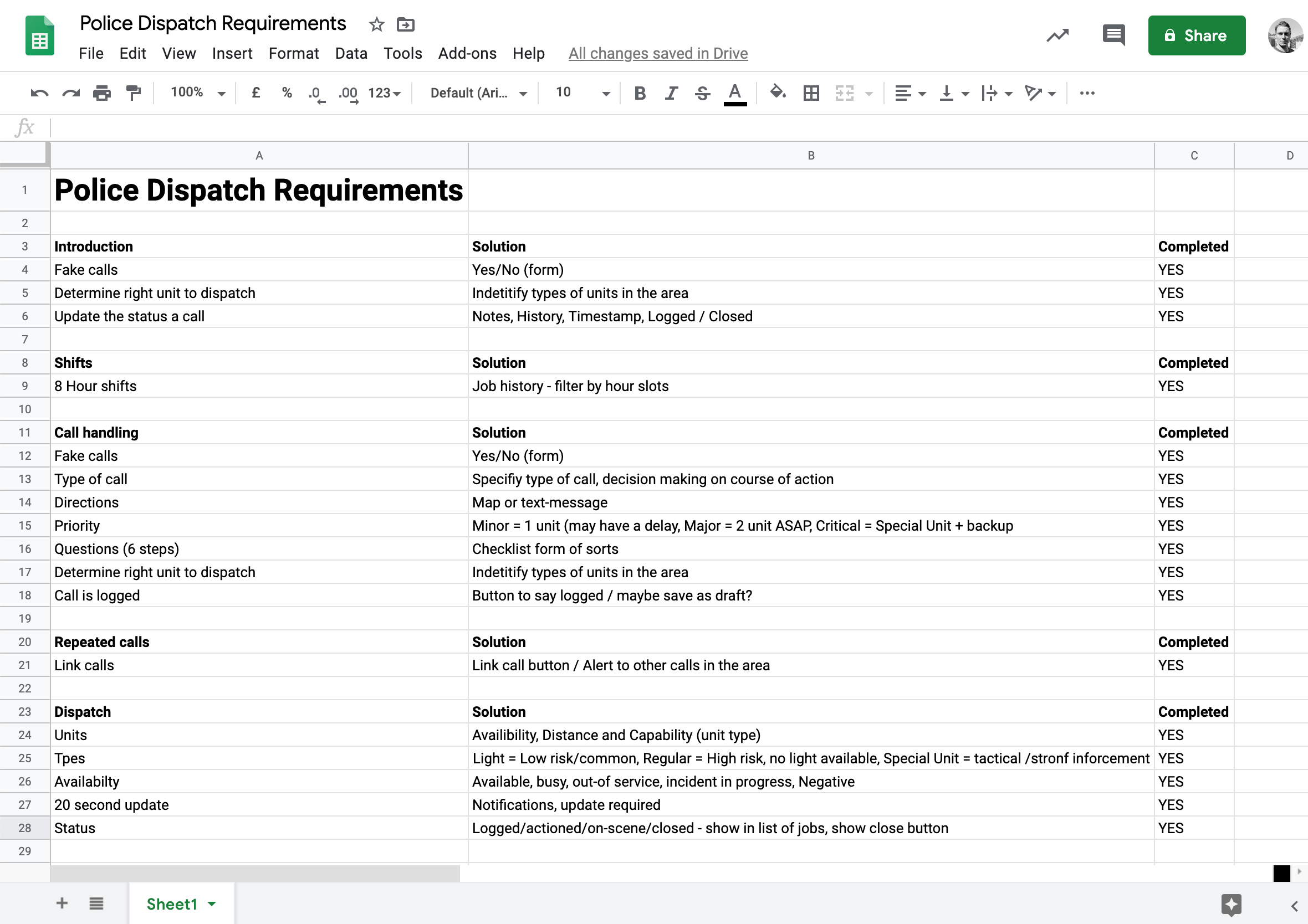
- Re-wrote the design brief into a user-requirement spreadsheet ensure elements don’t get over looked



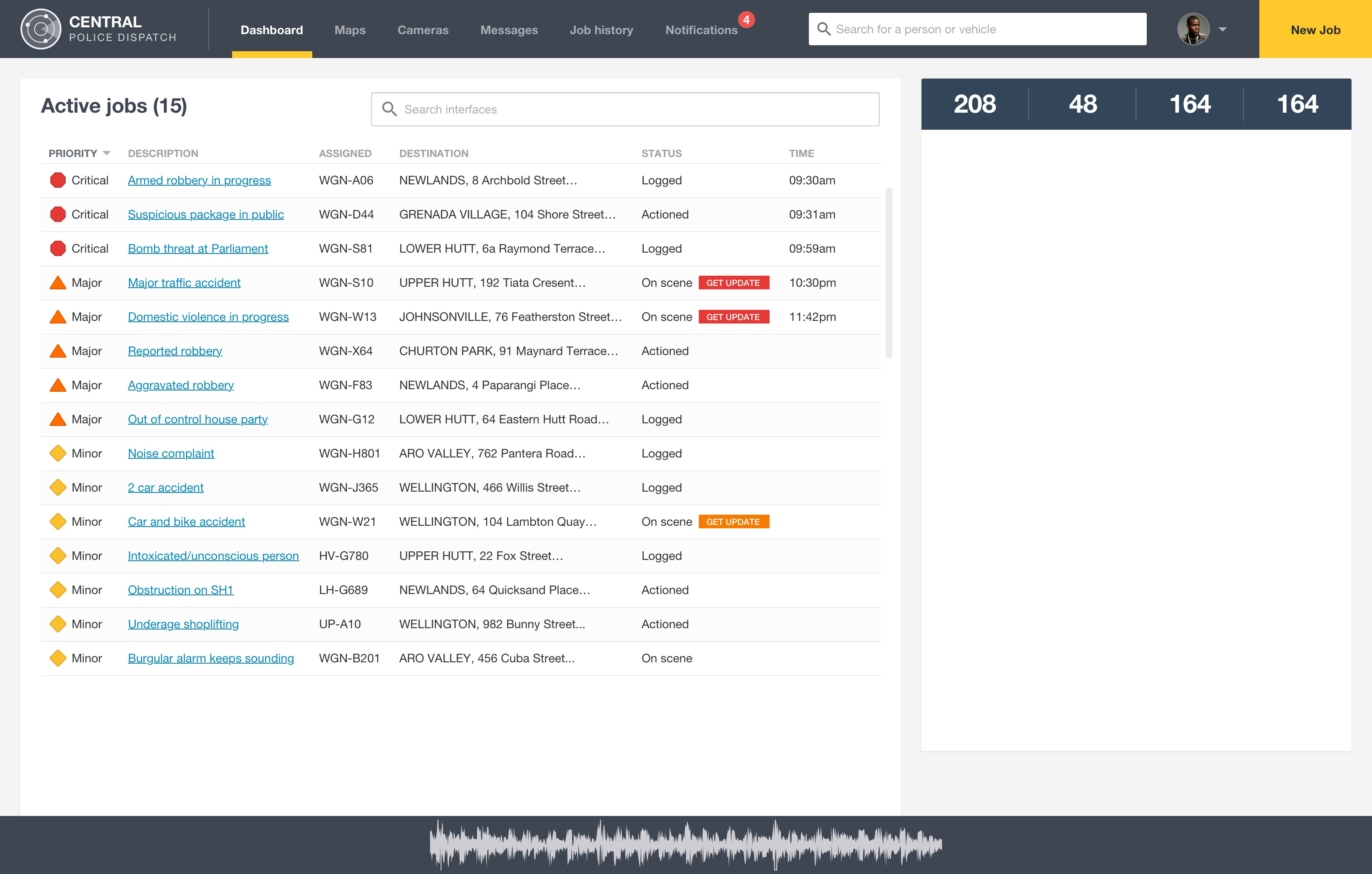
Week 5: Design & prototyping (WIP)
- Finished of the 2 x wireframe concepts
- Completed some workshops to better understand affordances
- Designed a logo, the navigation and grid structure
- Studied for the test and made notes
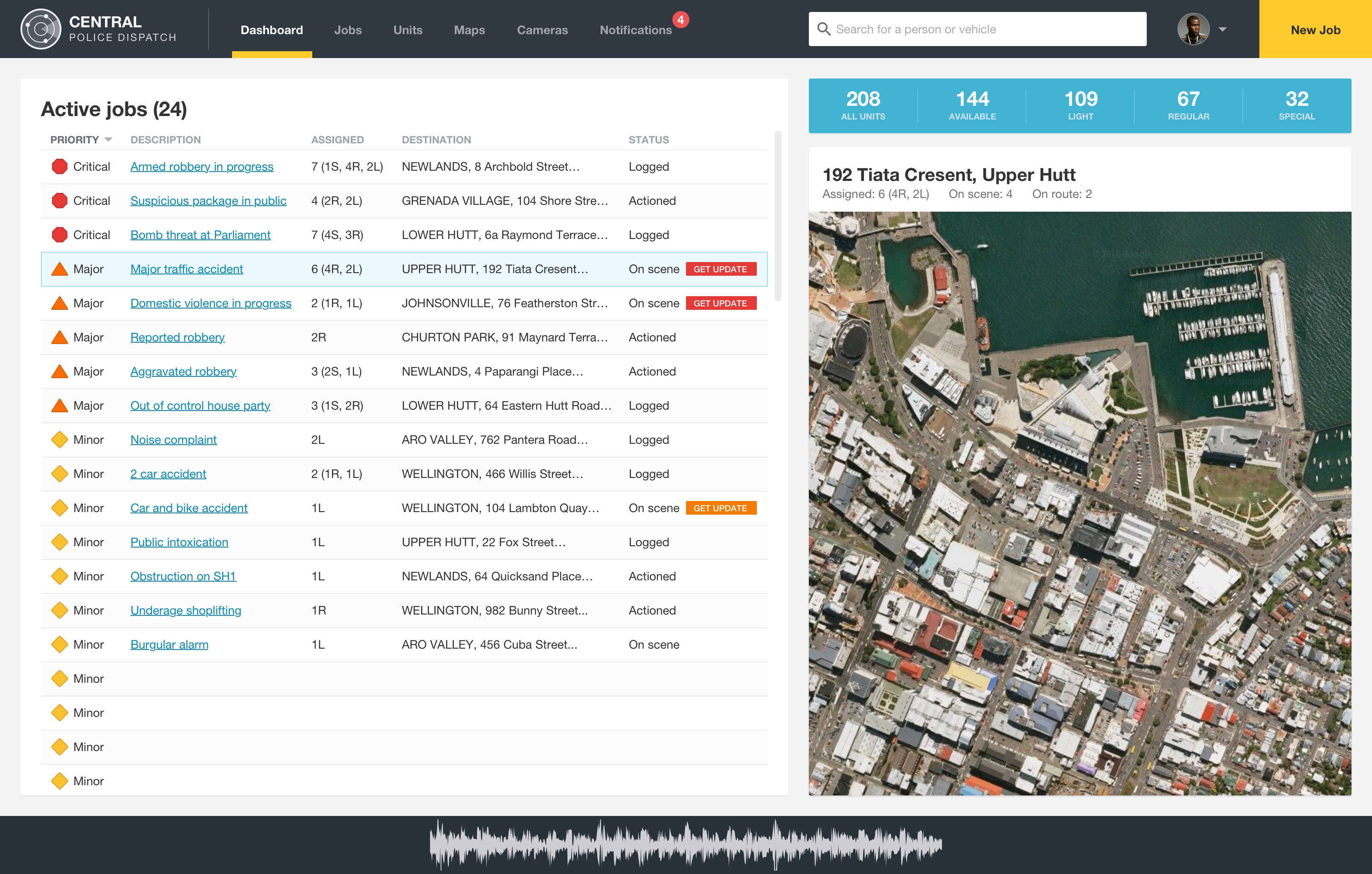
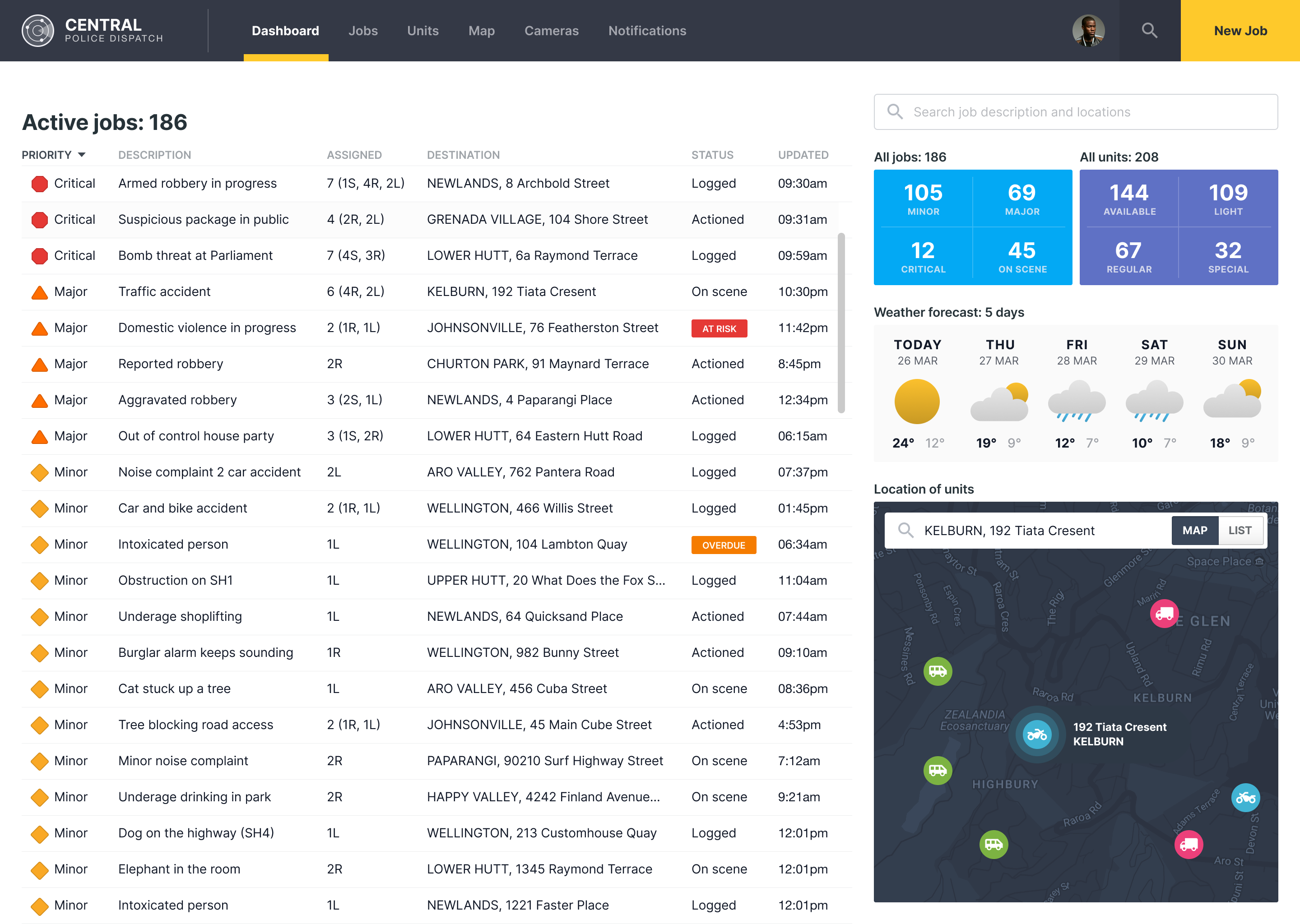
- Various iteration on the design of the dashboard.





Week 6: Study and design
- Went through the course book again and made study notes.
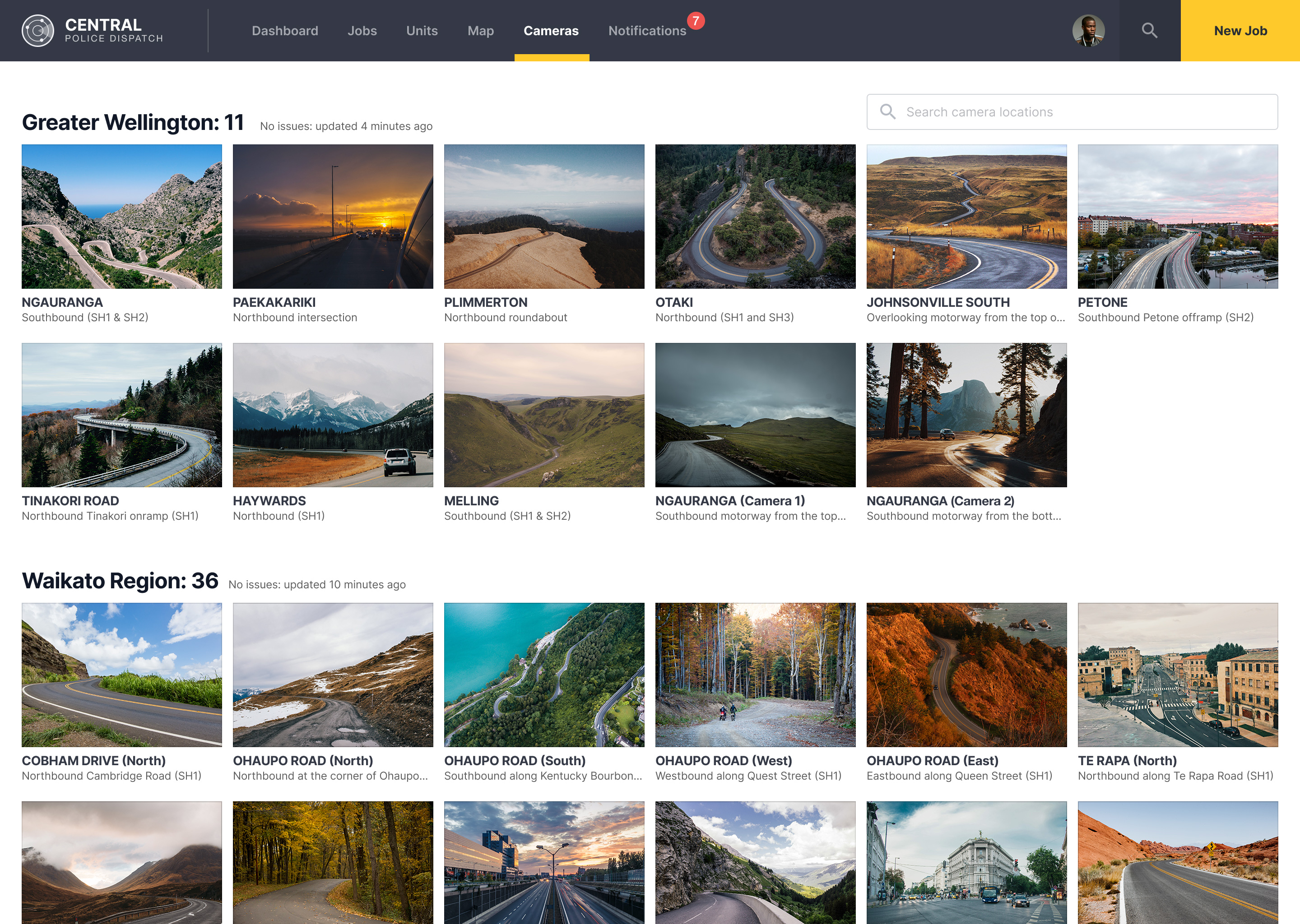
- Found some time to work on the camera screens


Week 7: Design & prototype
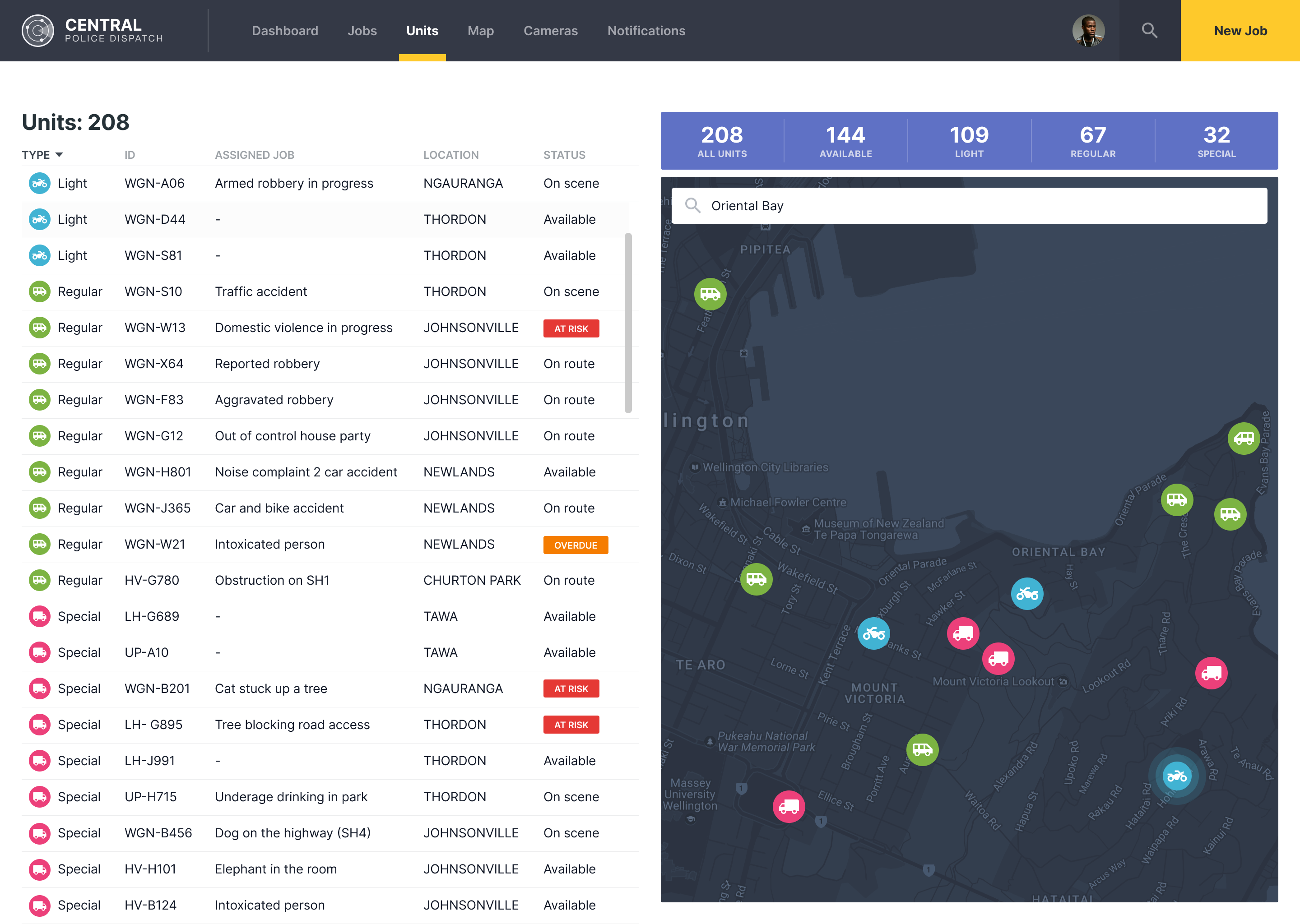
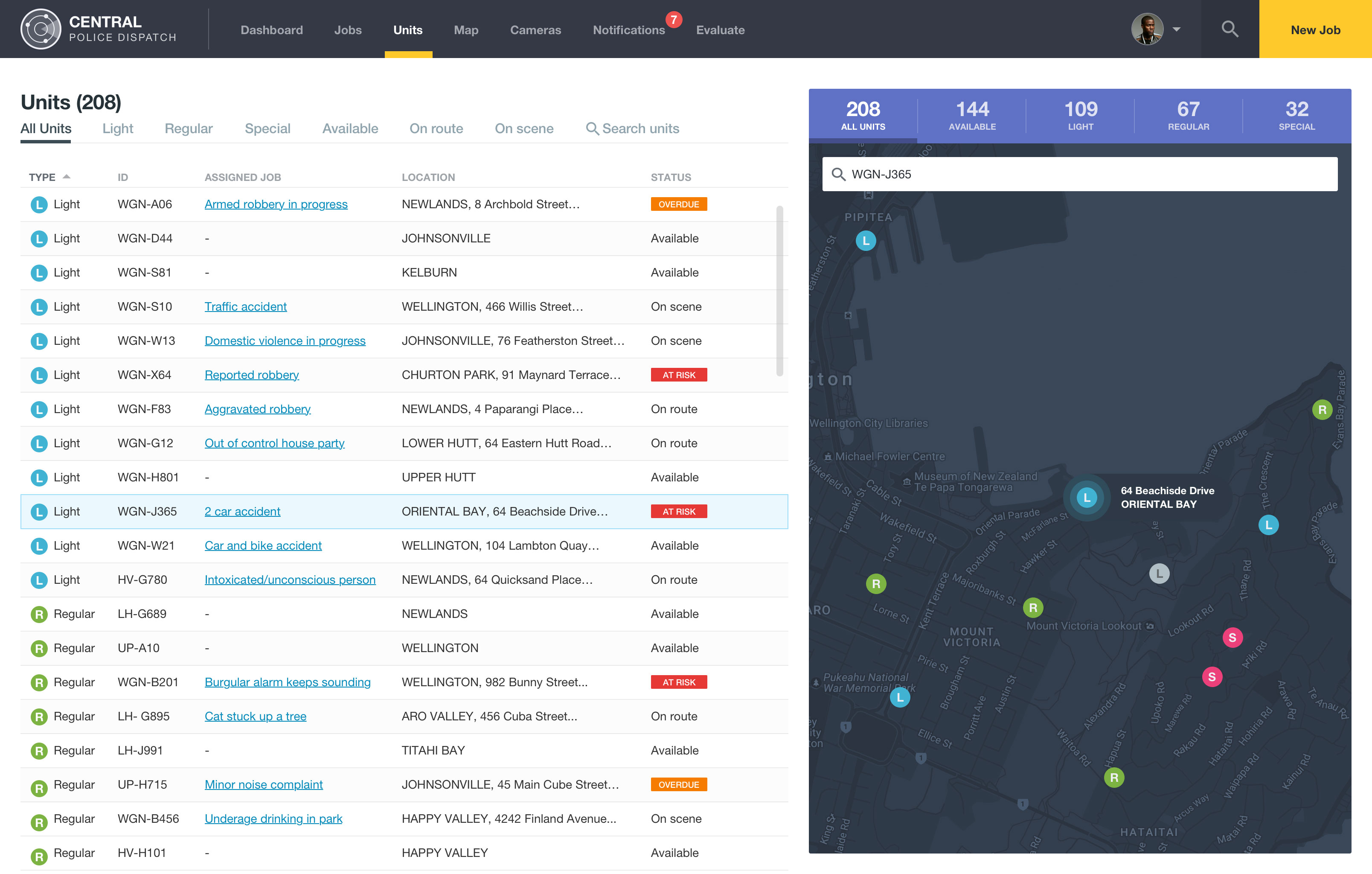
- Take a look at the dedicated Jobs and Units page
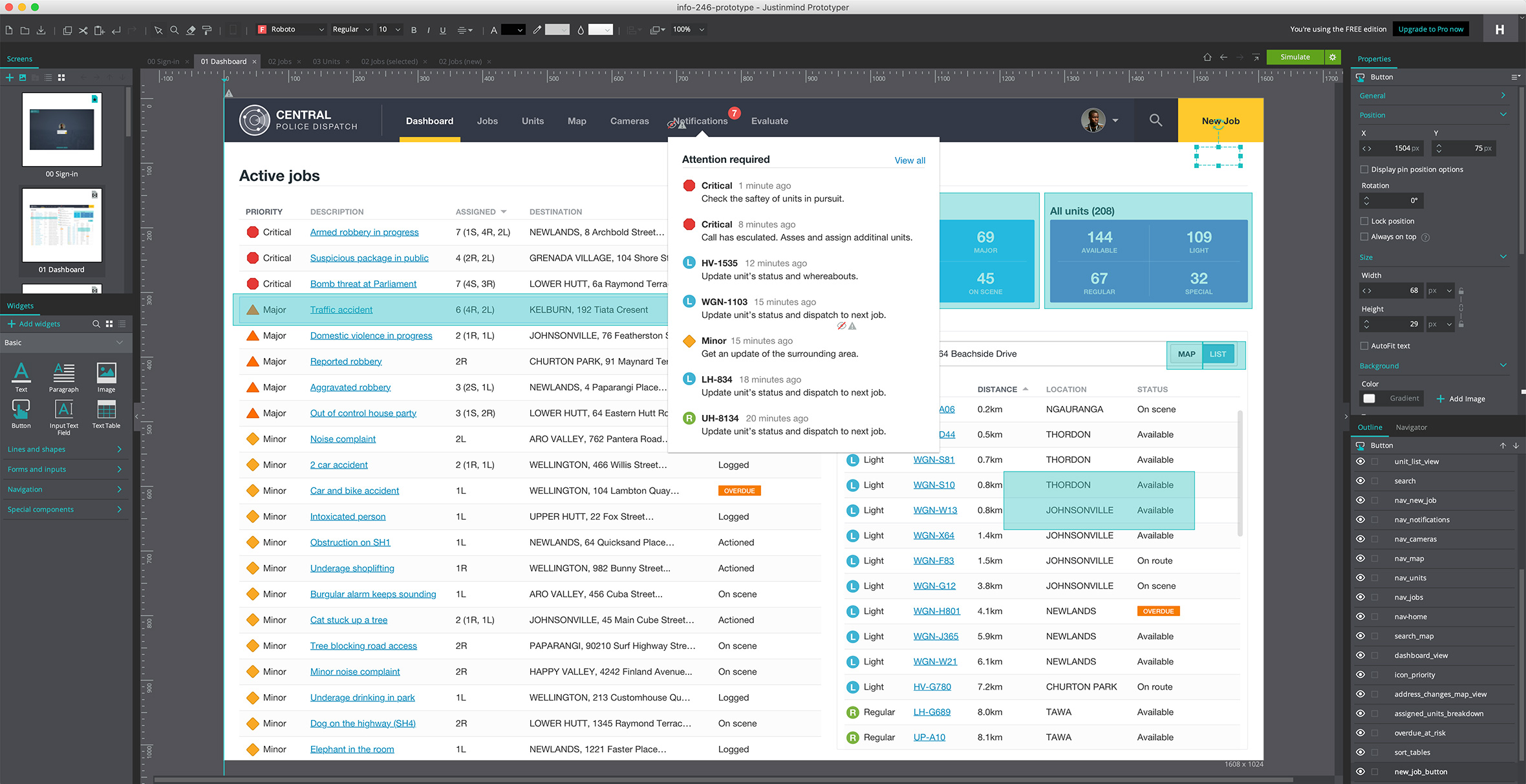
- Completed some workshops on how to use the prototyping tool – Justinmind


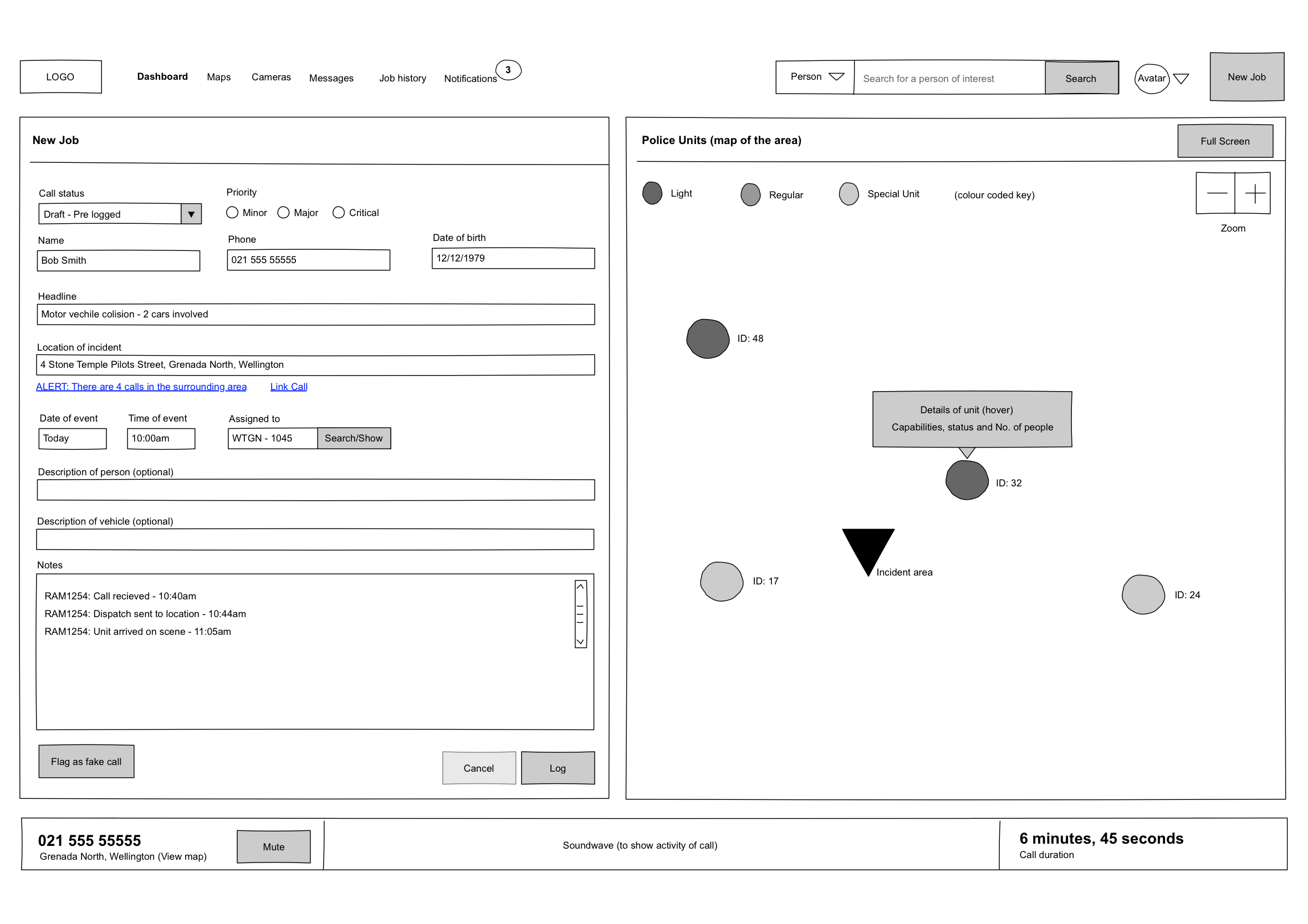
Week 8: Iterative design and prototyping
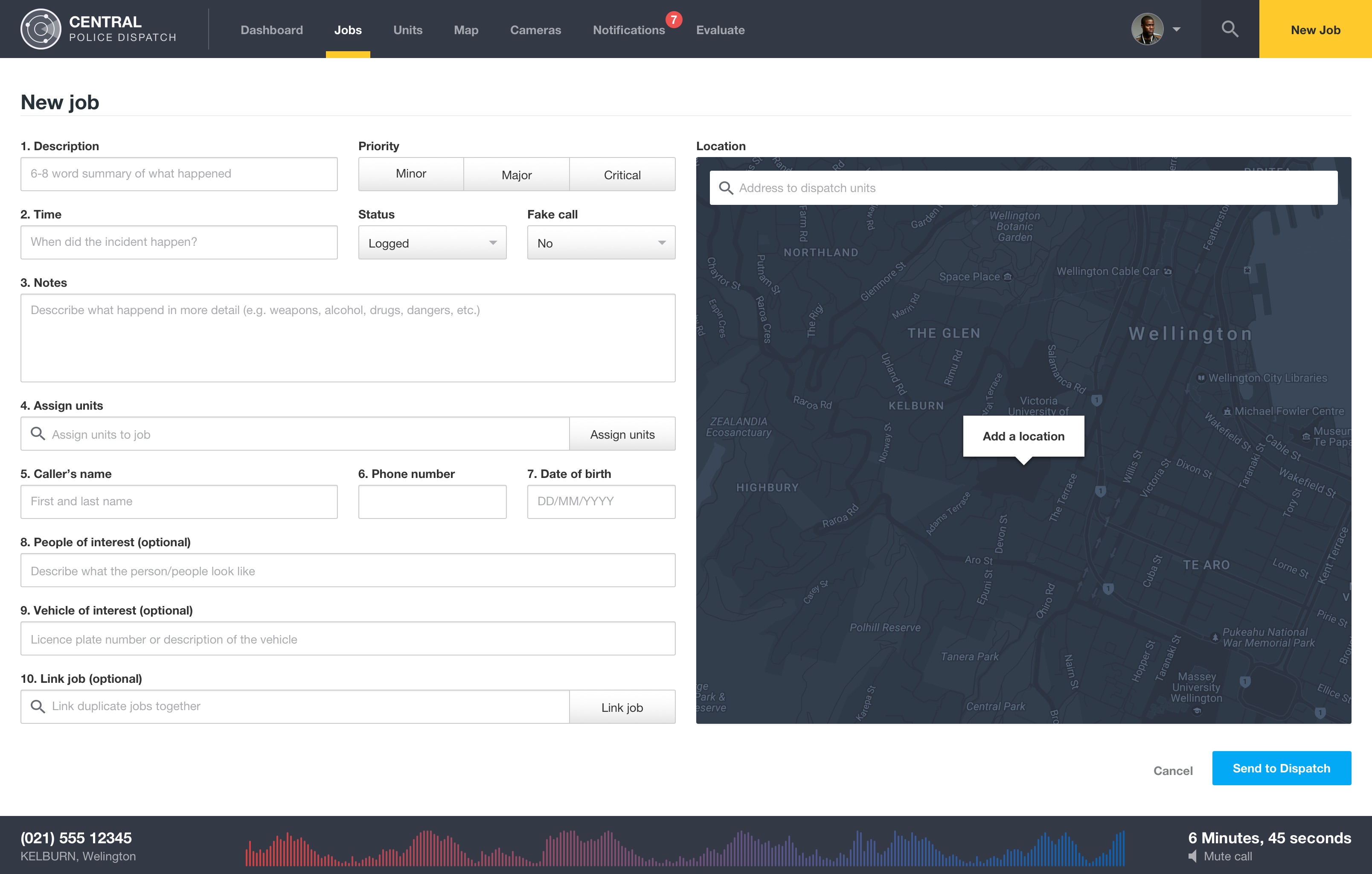
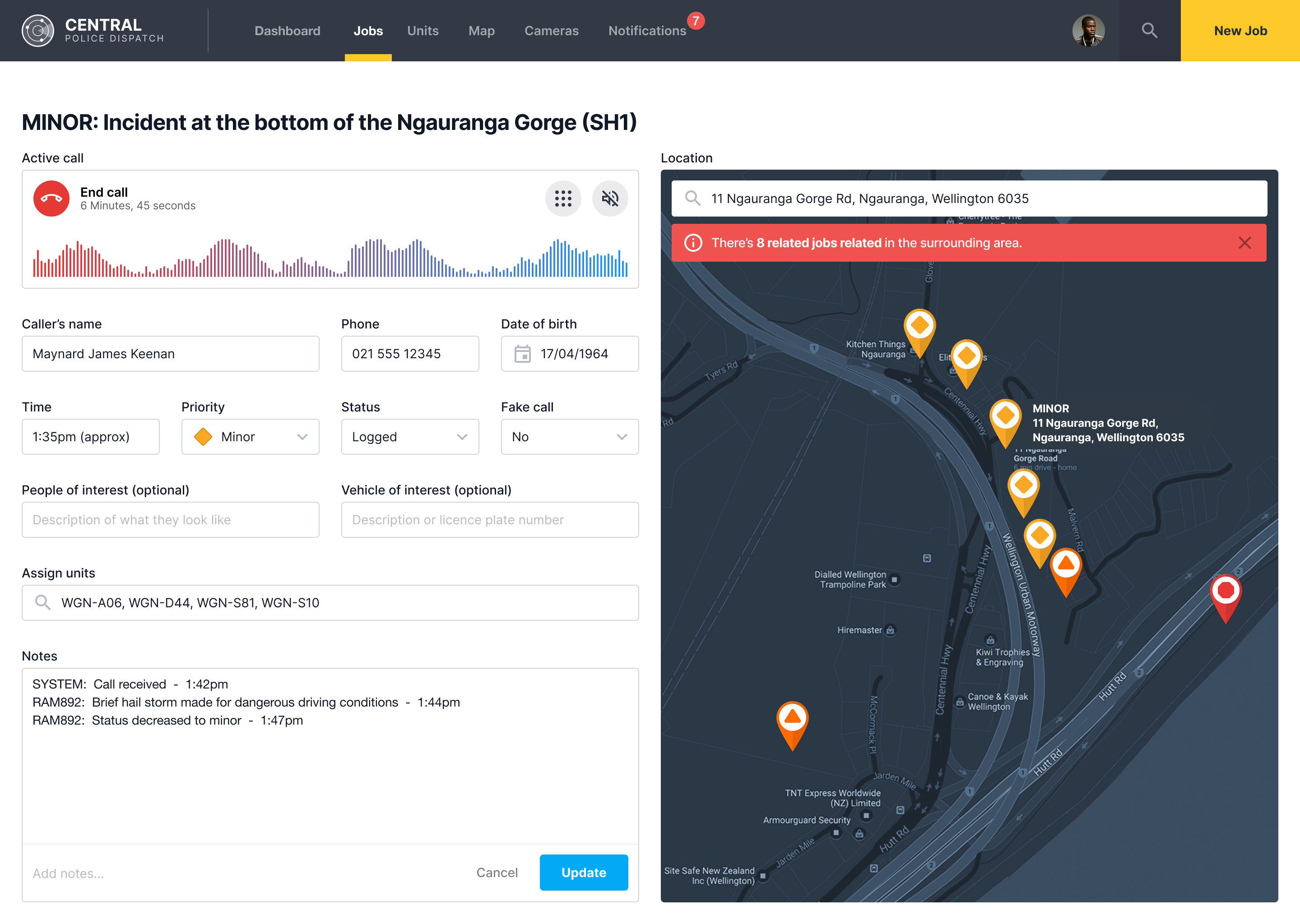
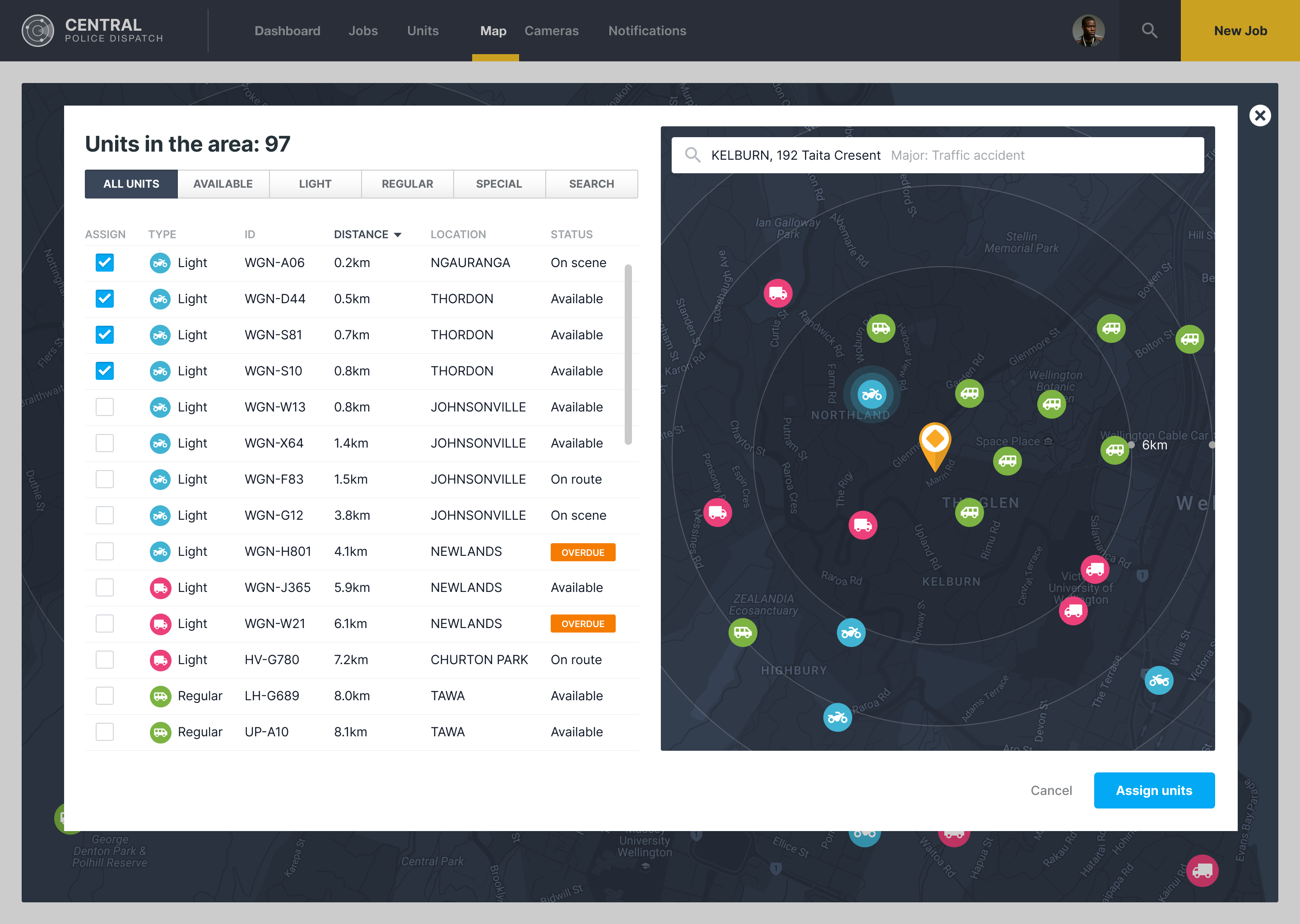
- Re-visited the new job page and completed the various interactions and alerts
- Built a prototype to view test out the navigation and user flows


Week 9: User evaluation and fine-tuning
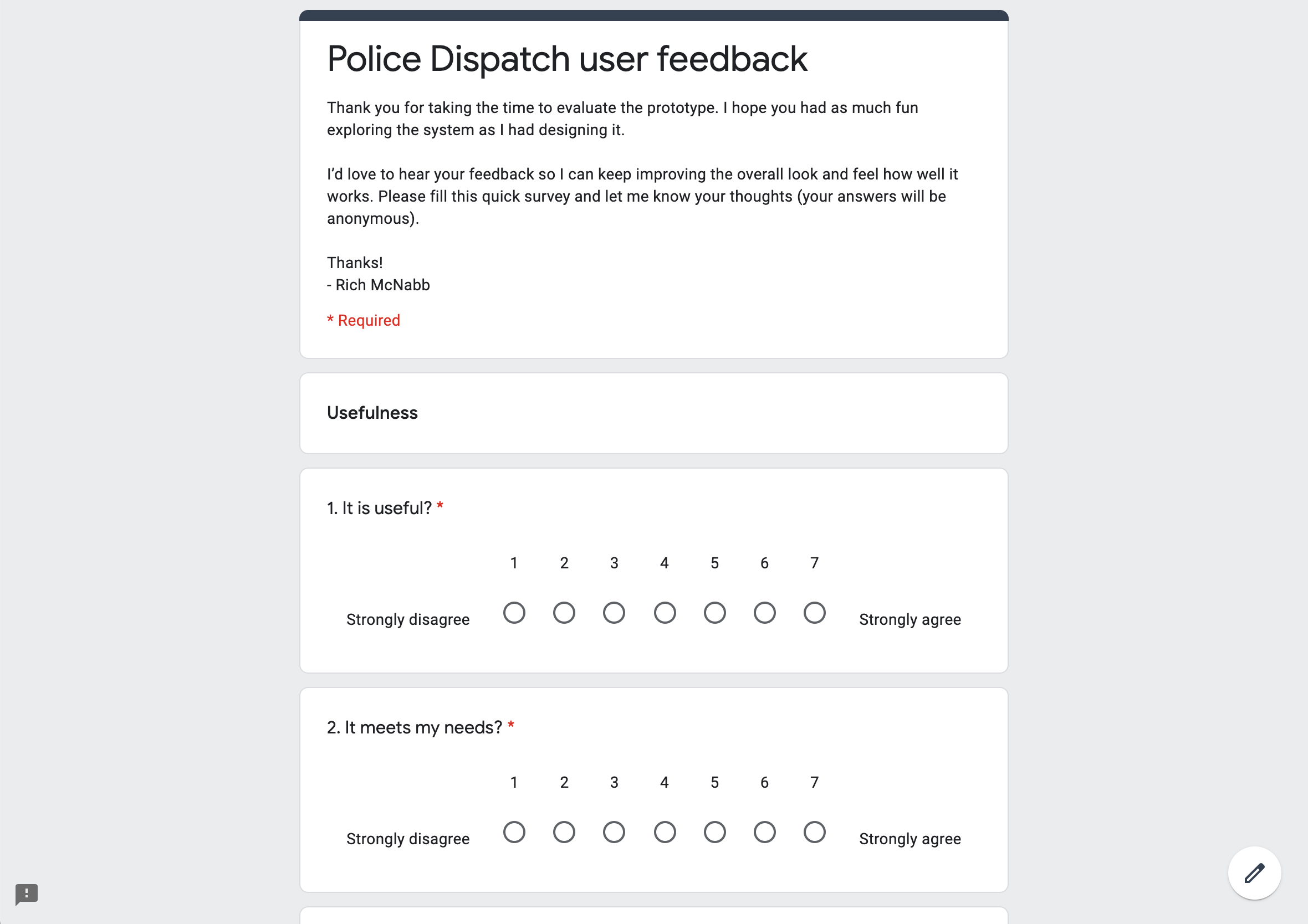
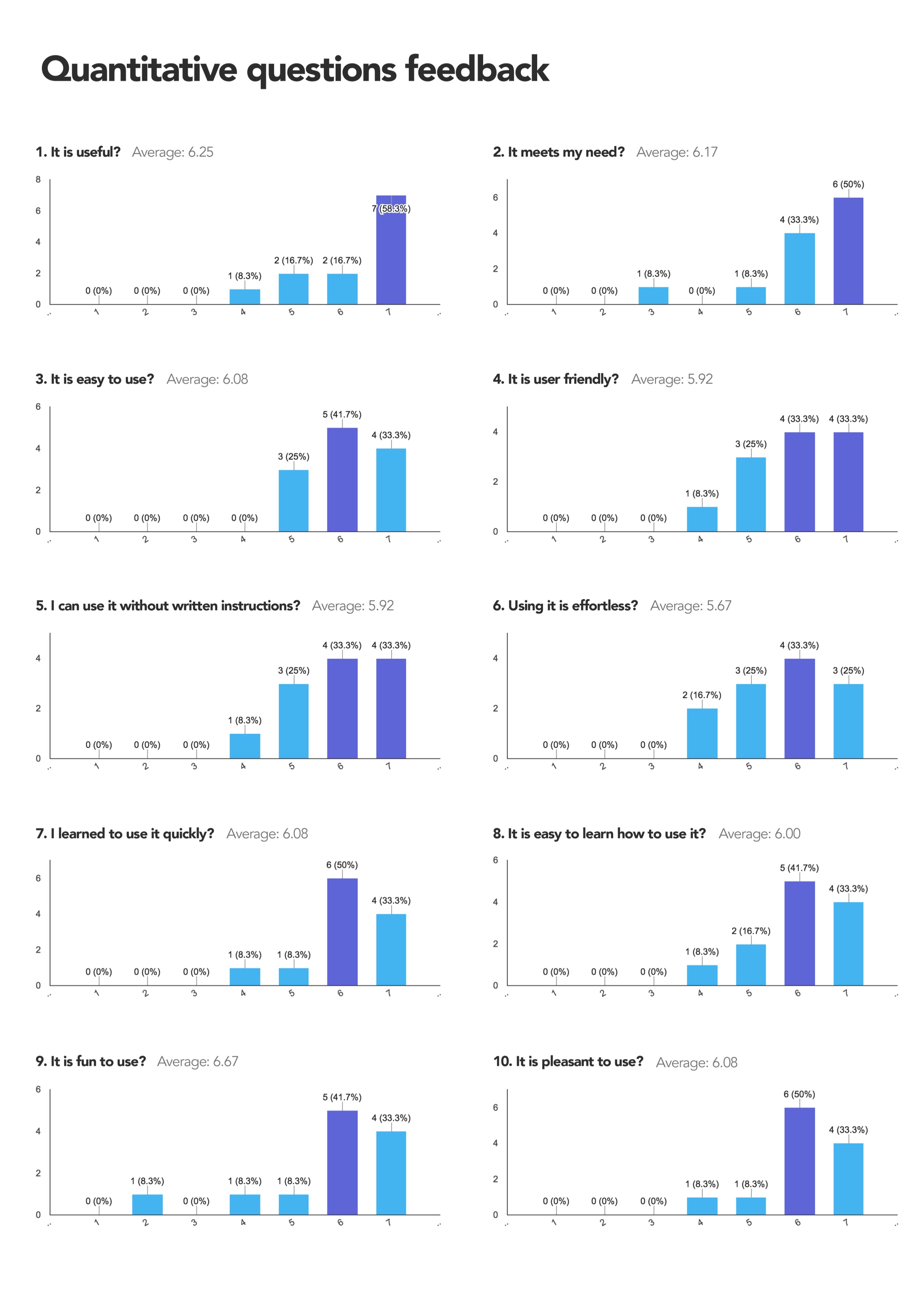
- Created a user-evaluation form using Google Form to gain insight and to use to improve the finished product.
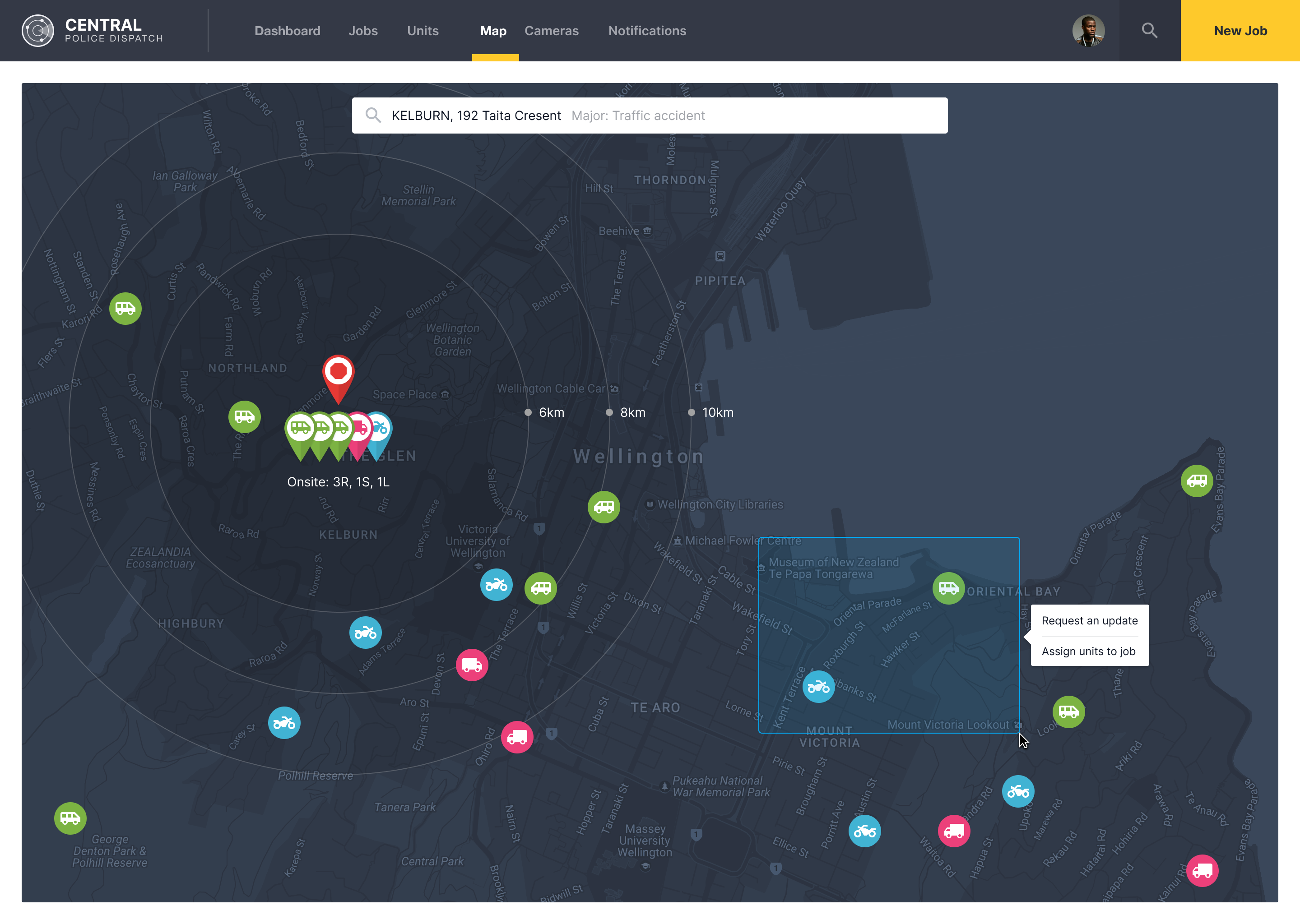
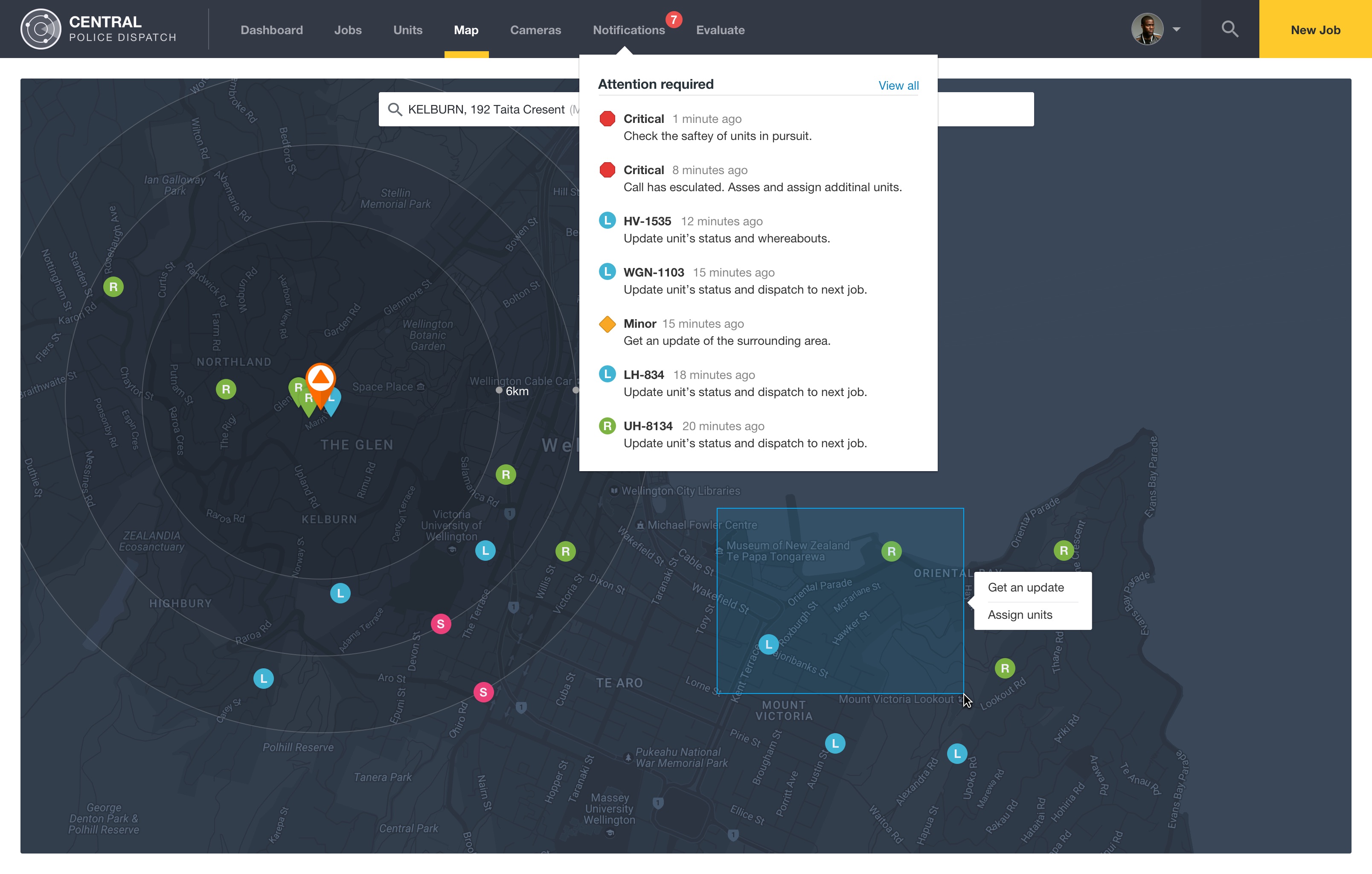
- Experimented with a light and dark version of the map page



Week 10: Peer-evaluation, user feedback & reporting
- We evaluate each other prototypes and provide feedback on how their prototype could be improved further.
- Created an evaluation report based on the feedback outlining what will be fixed to improve the prototype.
- Studying for the final test.

Week 11: Improving the prototype and tweaking
- Went through the prototype and look at how I could improve the interactions to make it clearer how the end product would function.
- Improved the map icons for units that were “on-scene”
- Implemented the notifications drop-down.

Week 12: Tying up loose ends
- Studied for the final test.
- Continued to polish the UI/UX of the prototype.
Try it for yourself
Feel free to play around and experience it for yourself – http://www.richmcnabb.com/archive/central-police-dashboard/

