Where I can add value
I provide a wide variety of UX/UI skills including wireframing, rapid prototyping, design thinking, user research, user interviews, usability testing, information architecture (IA), user flows, dashboard design, mobile app design (iOS/Android), web app design, product design, user experience (UX) design and user interface (UI) design.
User research and usability testing
I love going to where people will end up using the product or service I’m working on. Observing people in their environment, asking clarifying questions, validating assumptions, getting quantitative/qualitative feedback and testing prototypes to improve the overall design of the final product.


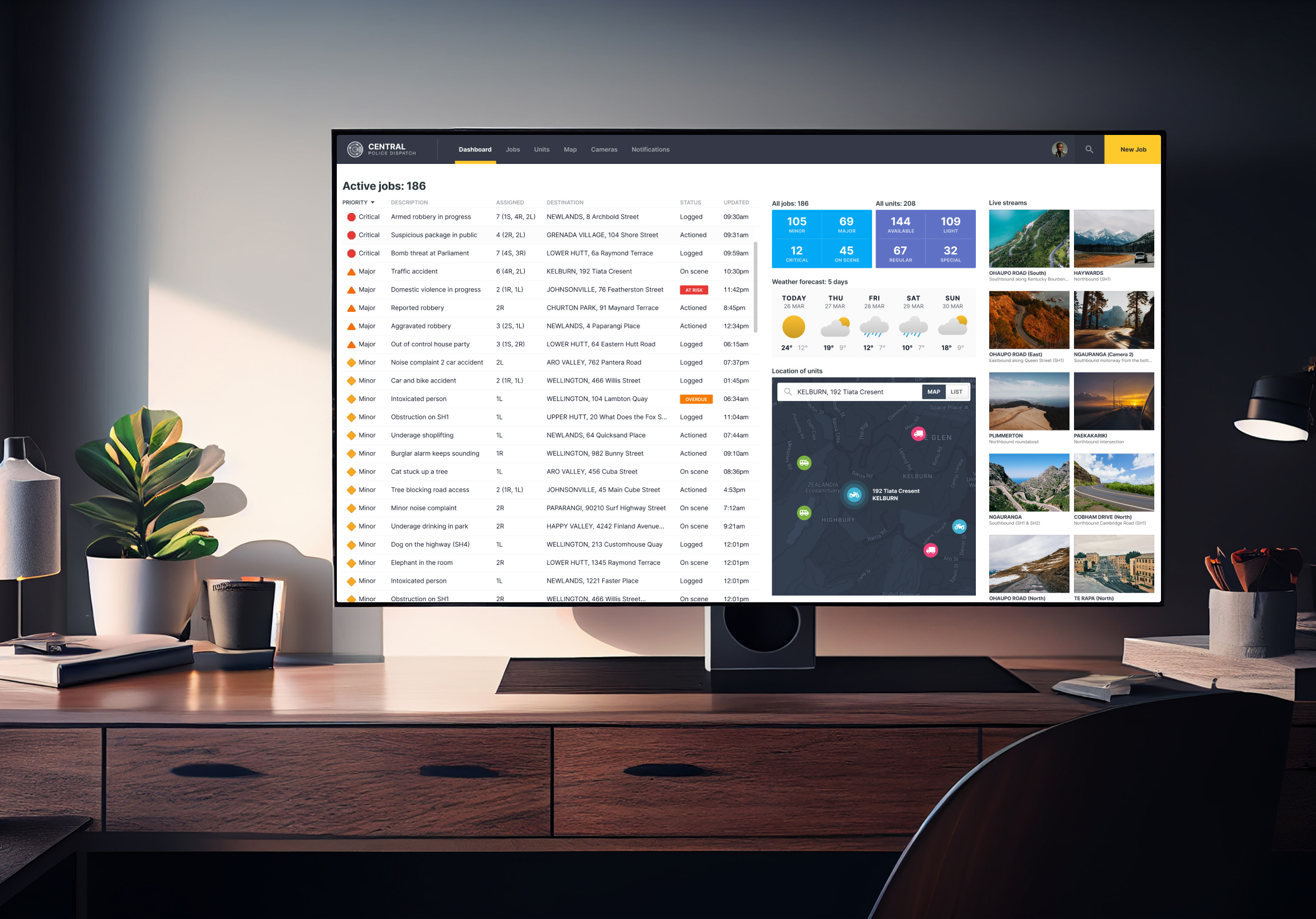
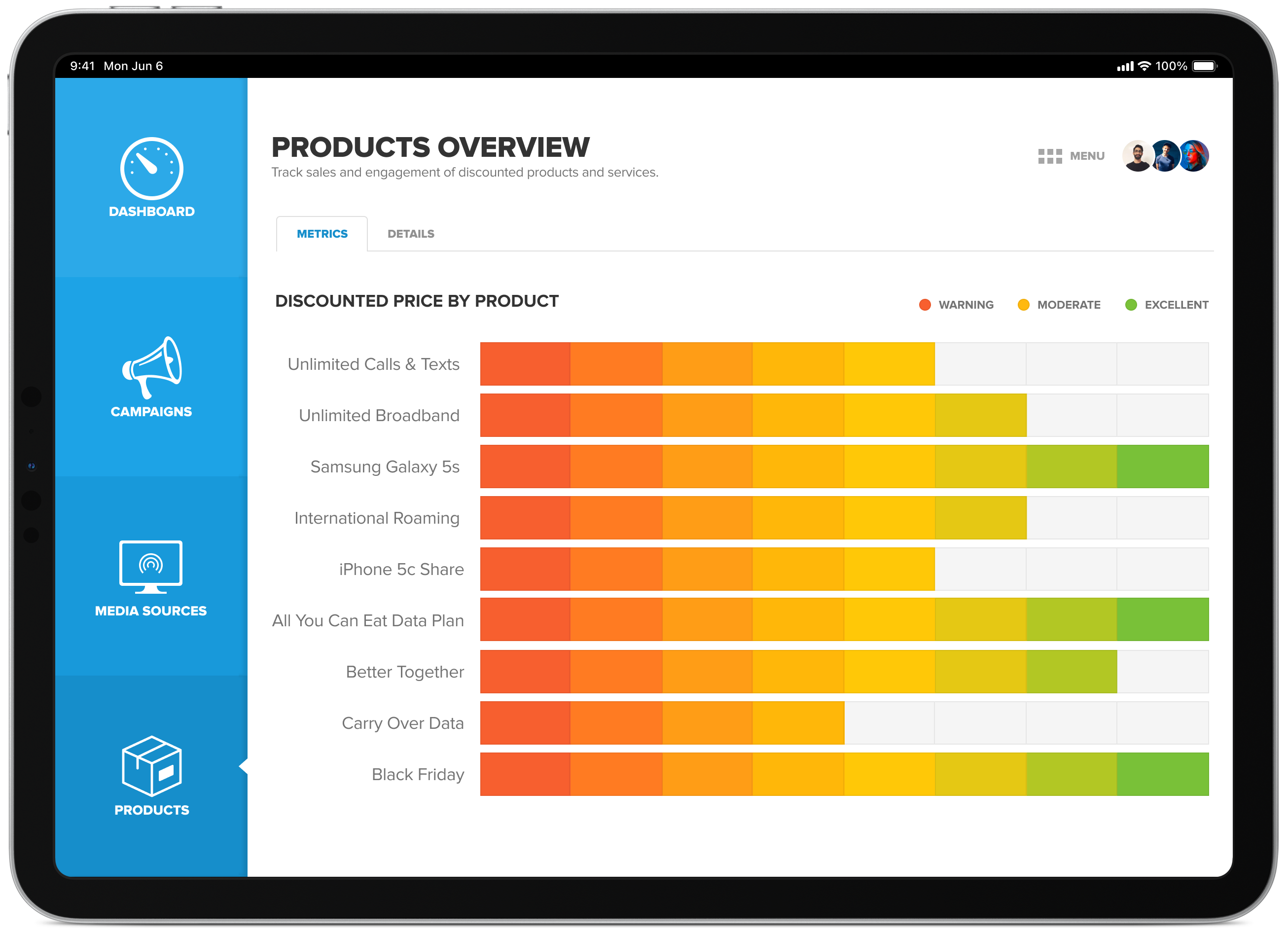
Dashboards (responsive web apps)
Information management tools that visually tracks, analyzes and displays key performance indicators (KPI), metrics and key data points to monitor the health of a business, department or specific process. Dashboards are designed to be customised to give control back to the user and let them decide what information they want to see and interact with.


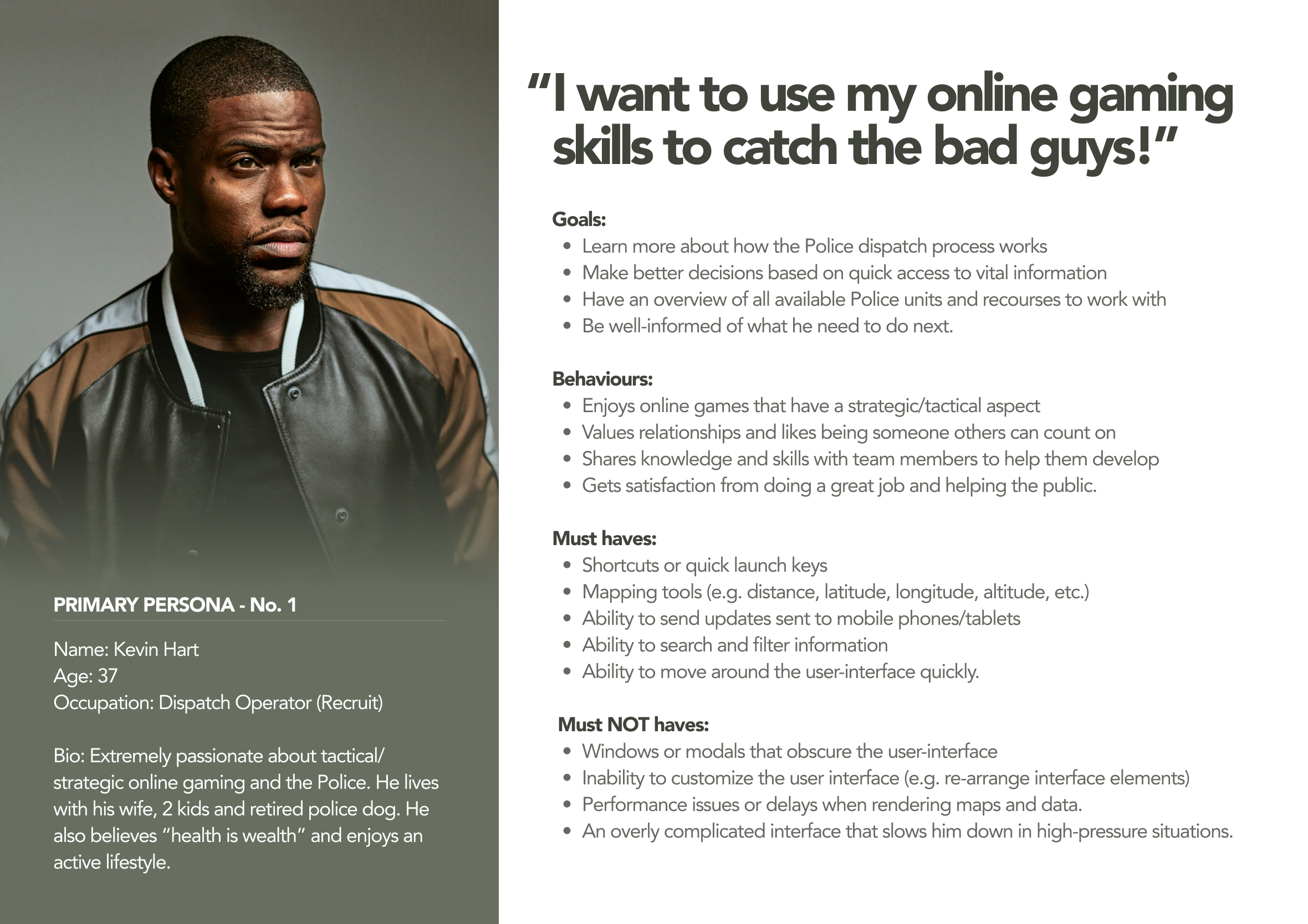
Personas (based on user interviews)
User personas based on user interviews help provide empathy and design direction throughout the project. They also provide insights into the various demographics such as age, background, pain-points and desires of the people using the product. By specifying goals, behaviours and must-have features this will focus on solving issues for your target audience while providing an awesome user experience.


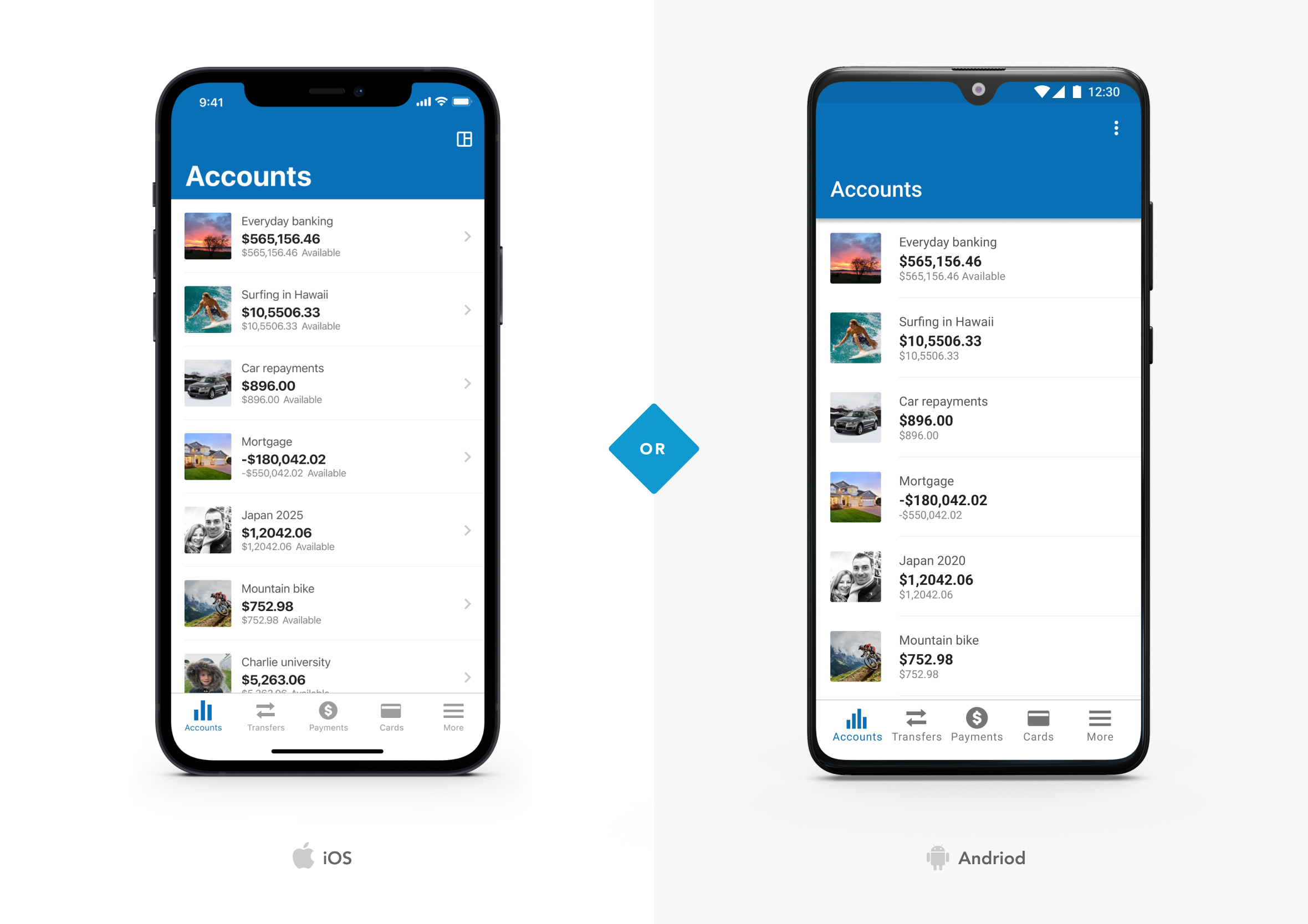
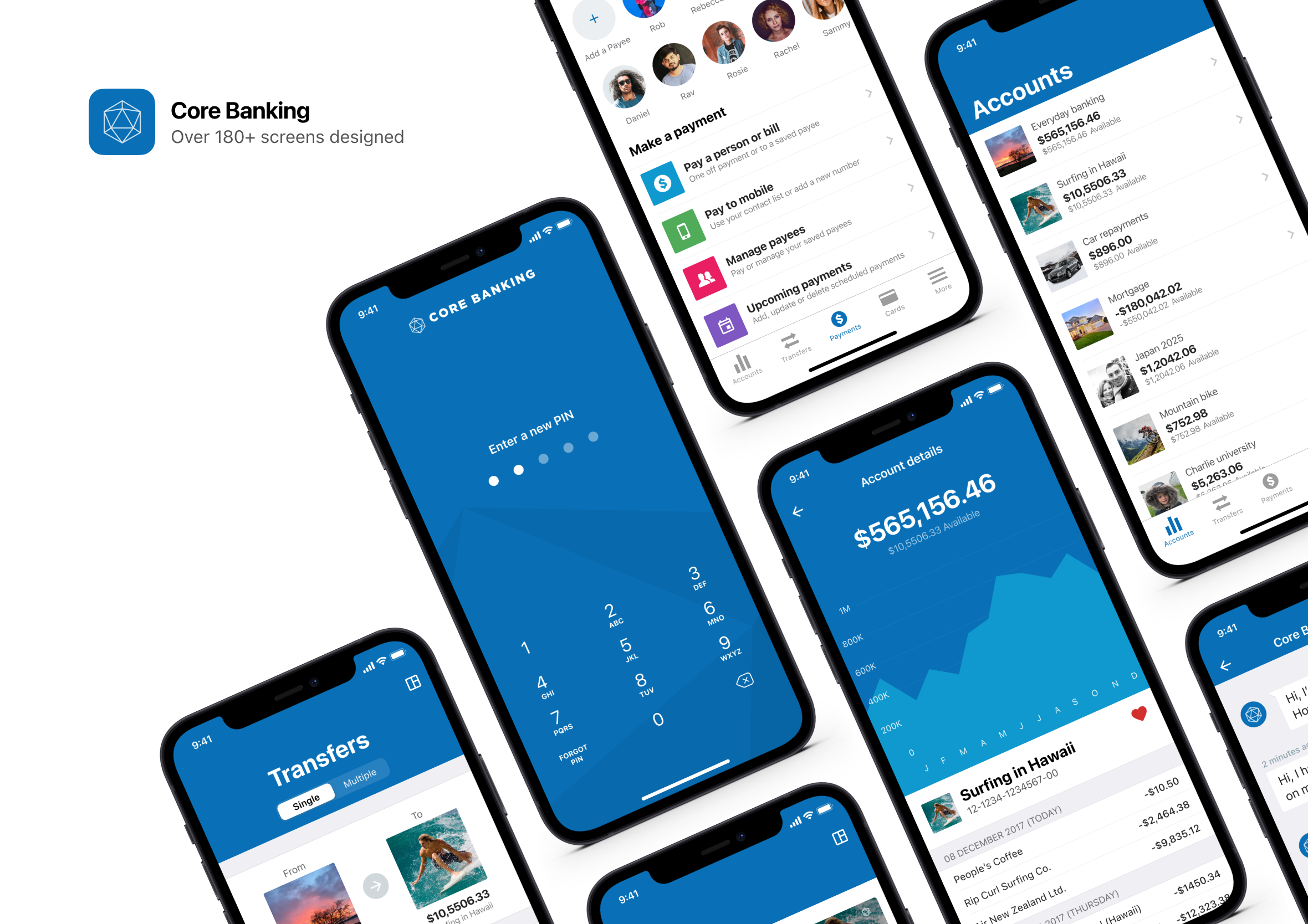
iOS design or Android design
I’ve designed mobile apps based on the iOS Human Interface Guidelines (Apple) and Google Material Design (Android) to ensure apps look native and feel intuitive to their respective platforms. Ultimately reducing design, development and testing times means apps get into the hands of your users faster.

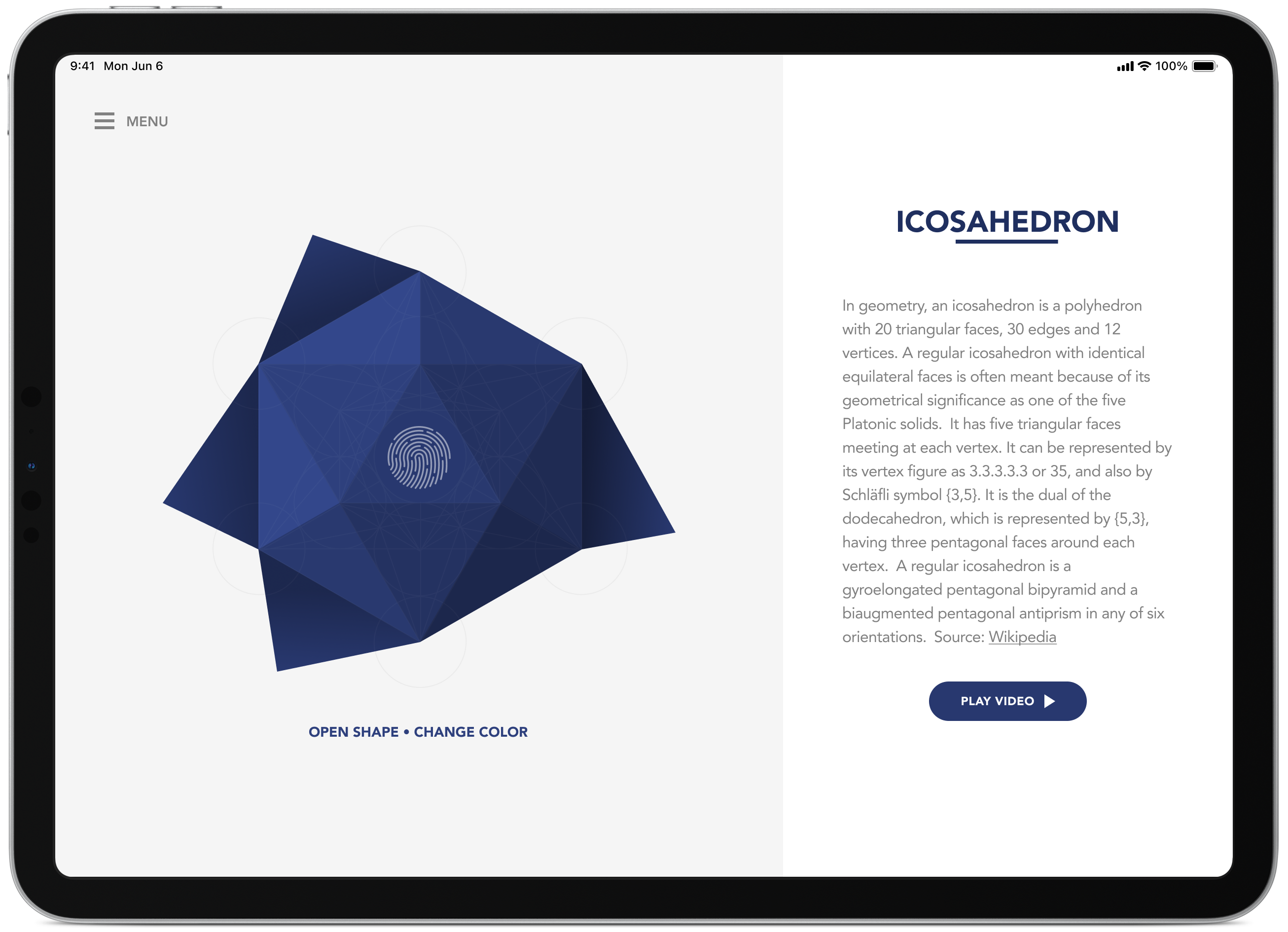
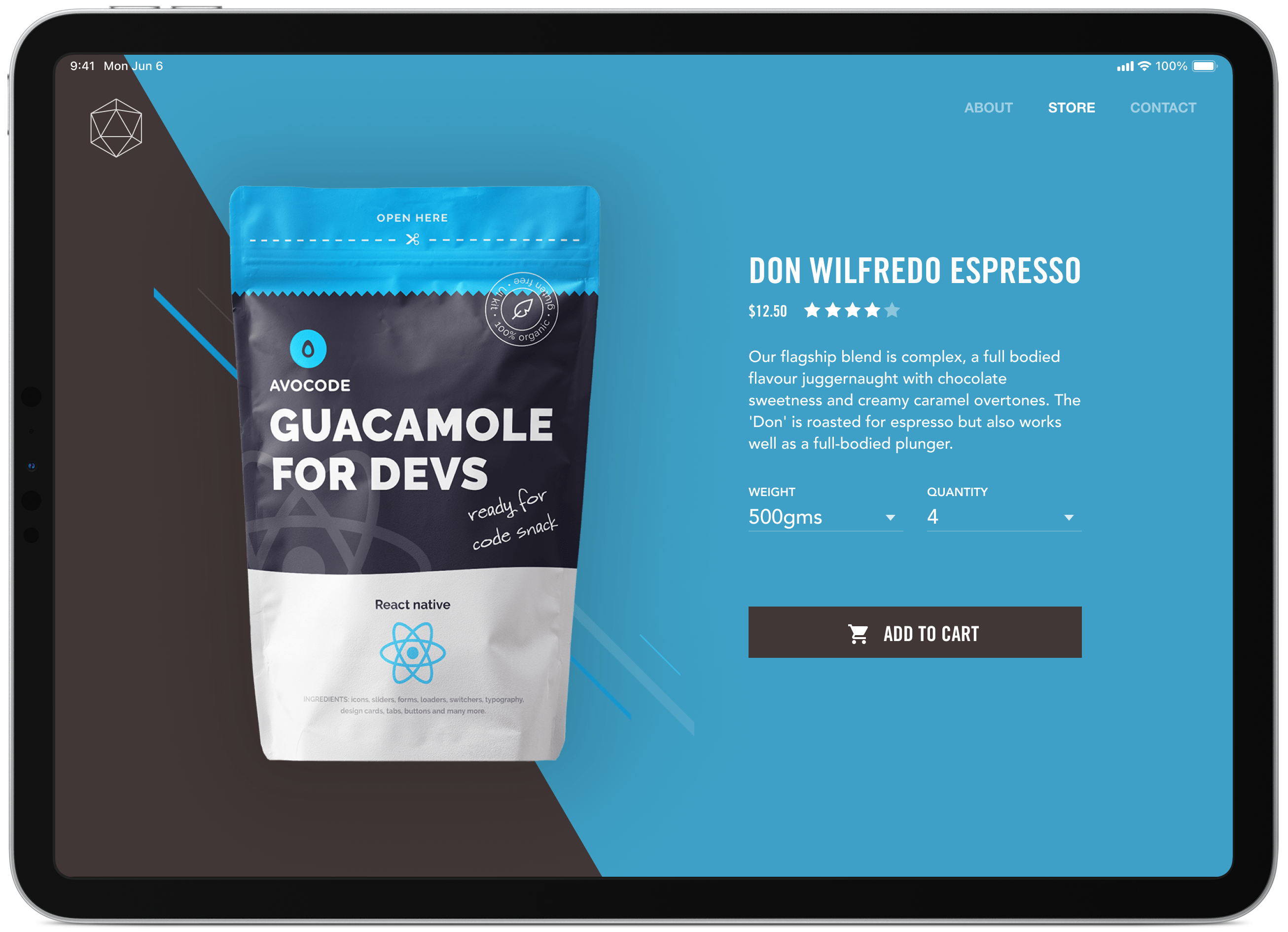
App design (tablet)
I’ve designed tablet apps based on the iOS Human Interface Guidelines (Apple) and Google Material Design (Android) to ensure apps feel familiar and cohesive. Alternatively, tablet user interfaces can be designed as responsive web apps too.


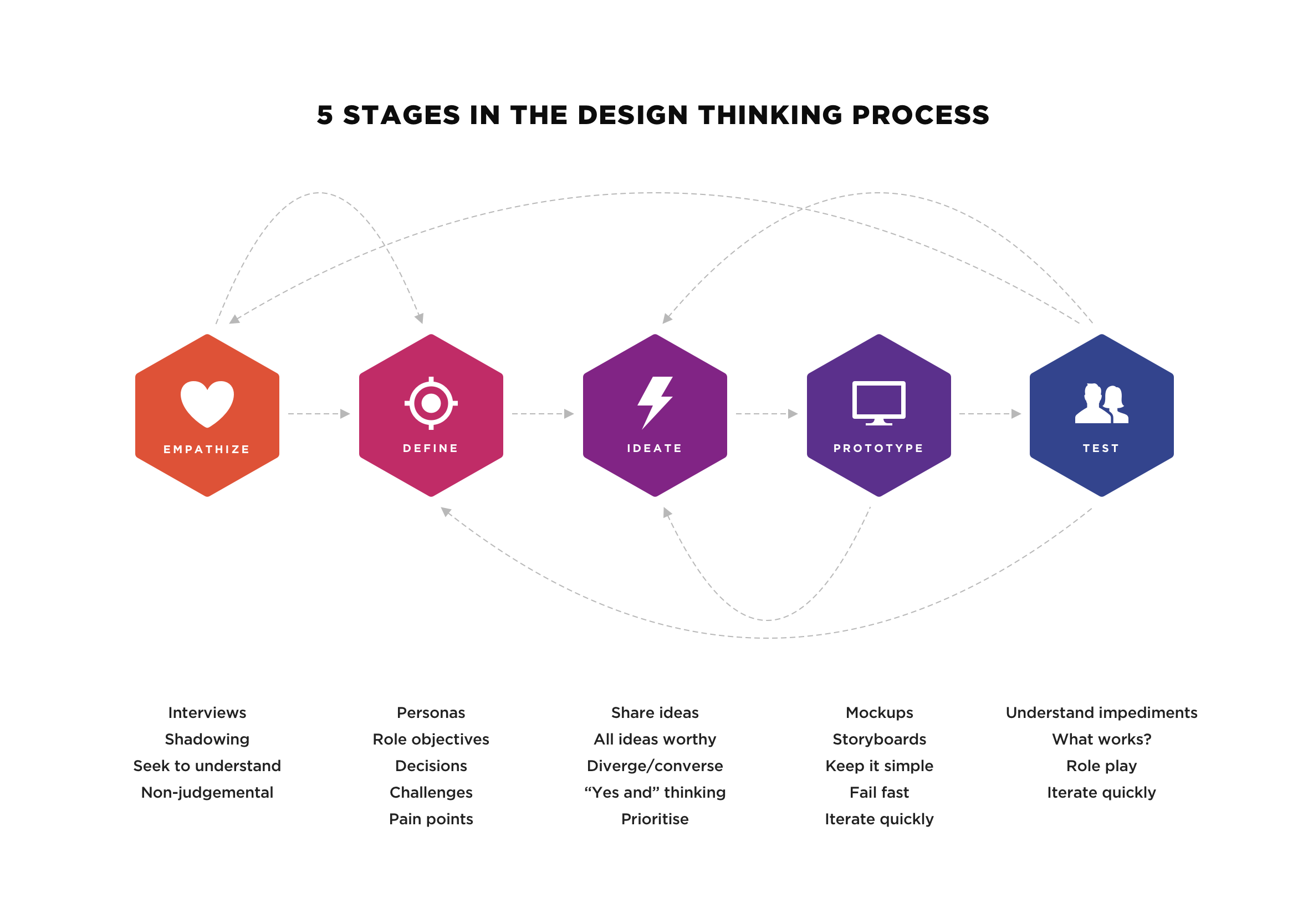
Design Thinking methodology
The Design Thinking methodology gives product teams the ability to solve complex problems (both big and small). Design/Technology/Business collaborate together to deliver great products which help people and generate revenue. You have the stability afforded by the 5 stages, however, you also have the flexibility and can choose to jump from process to process in a non-linear approach as you see fit.


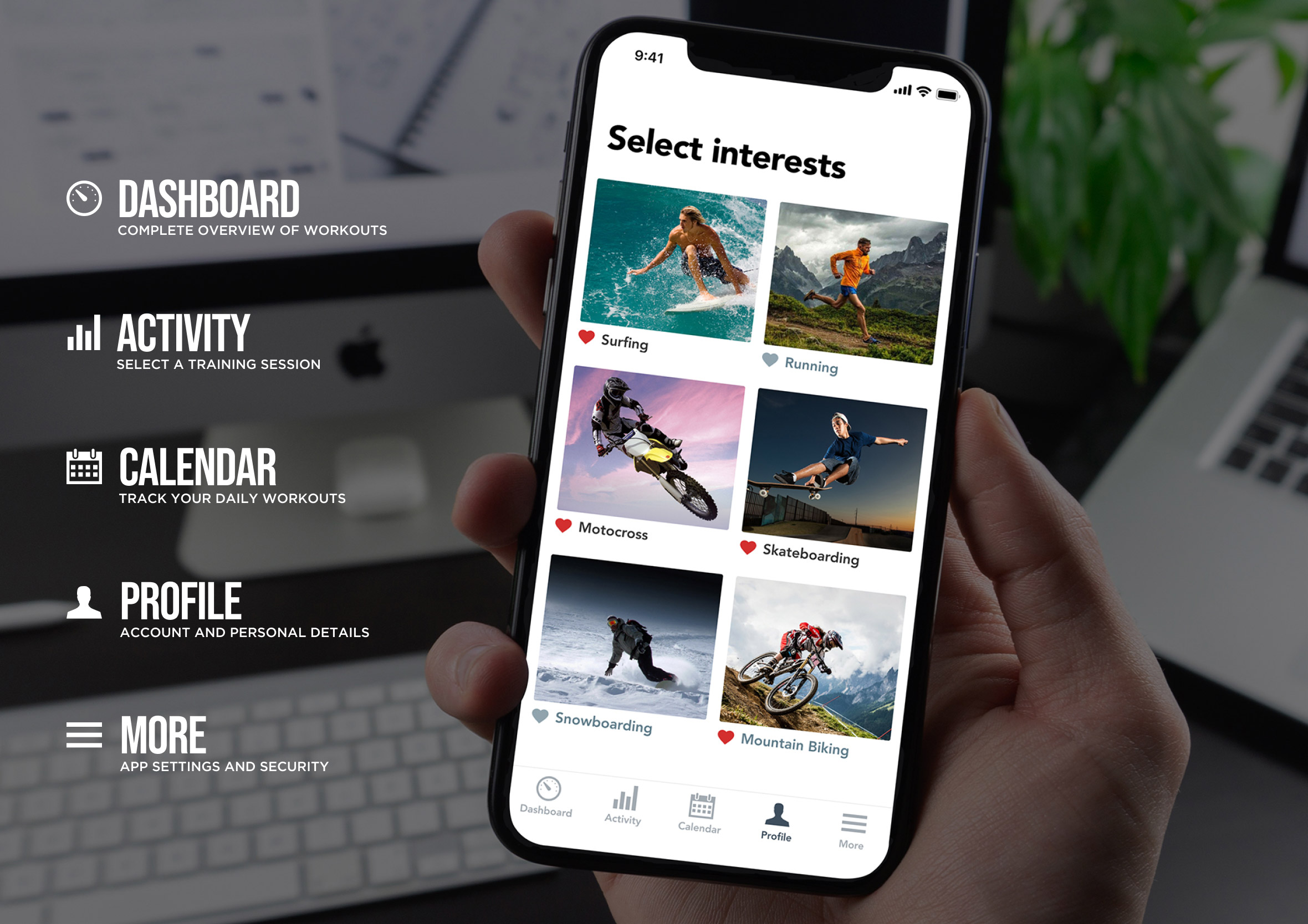
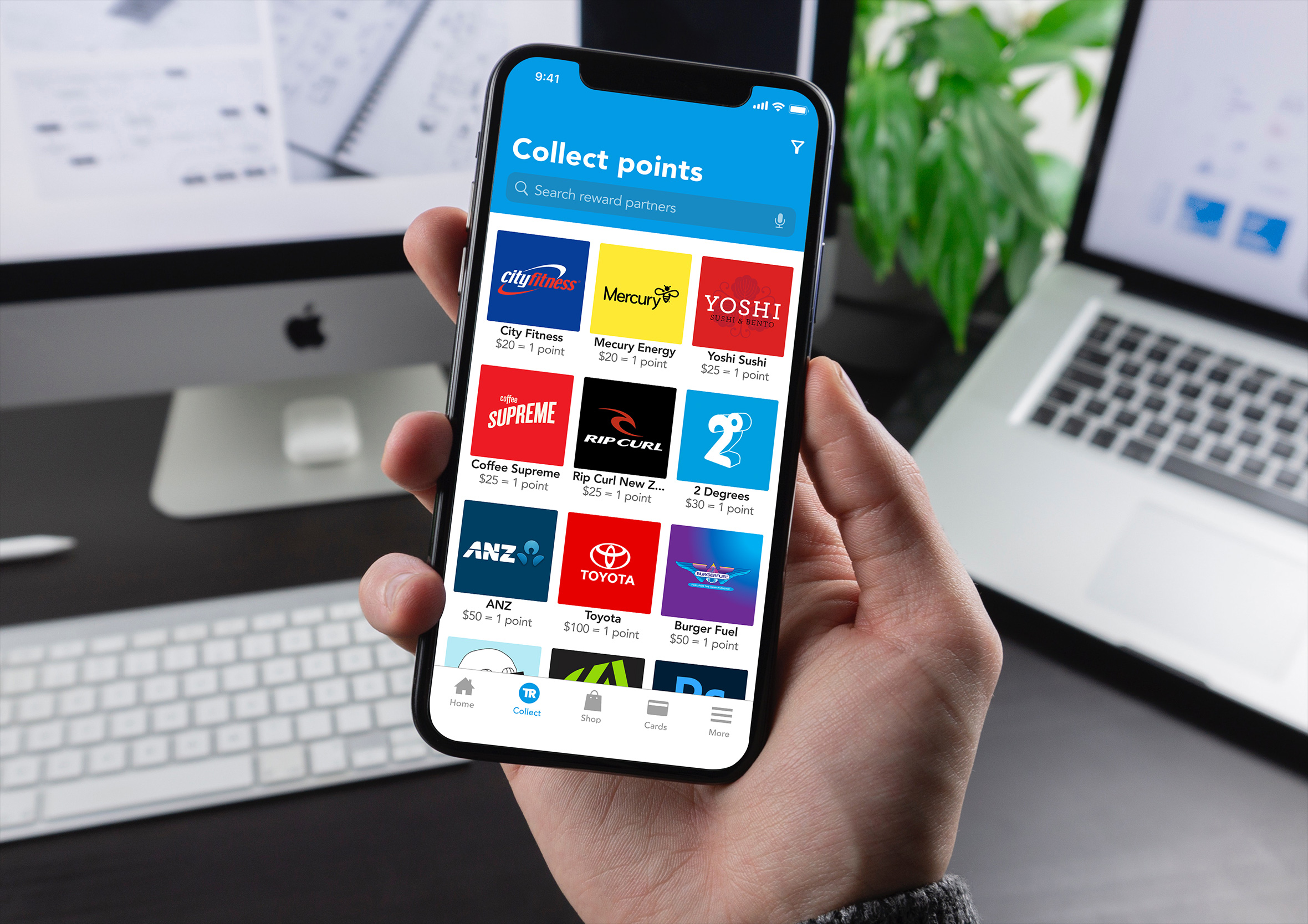
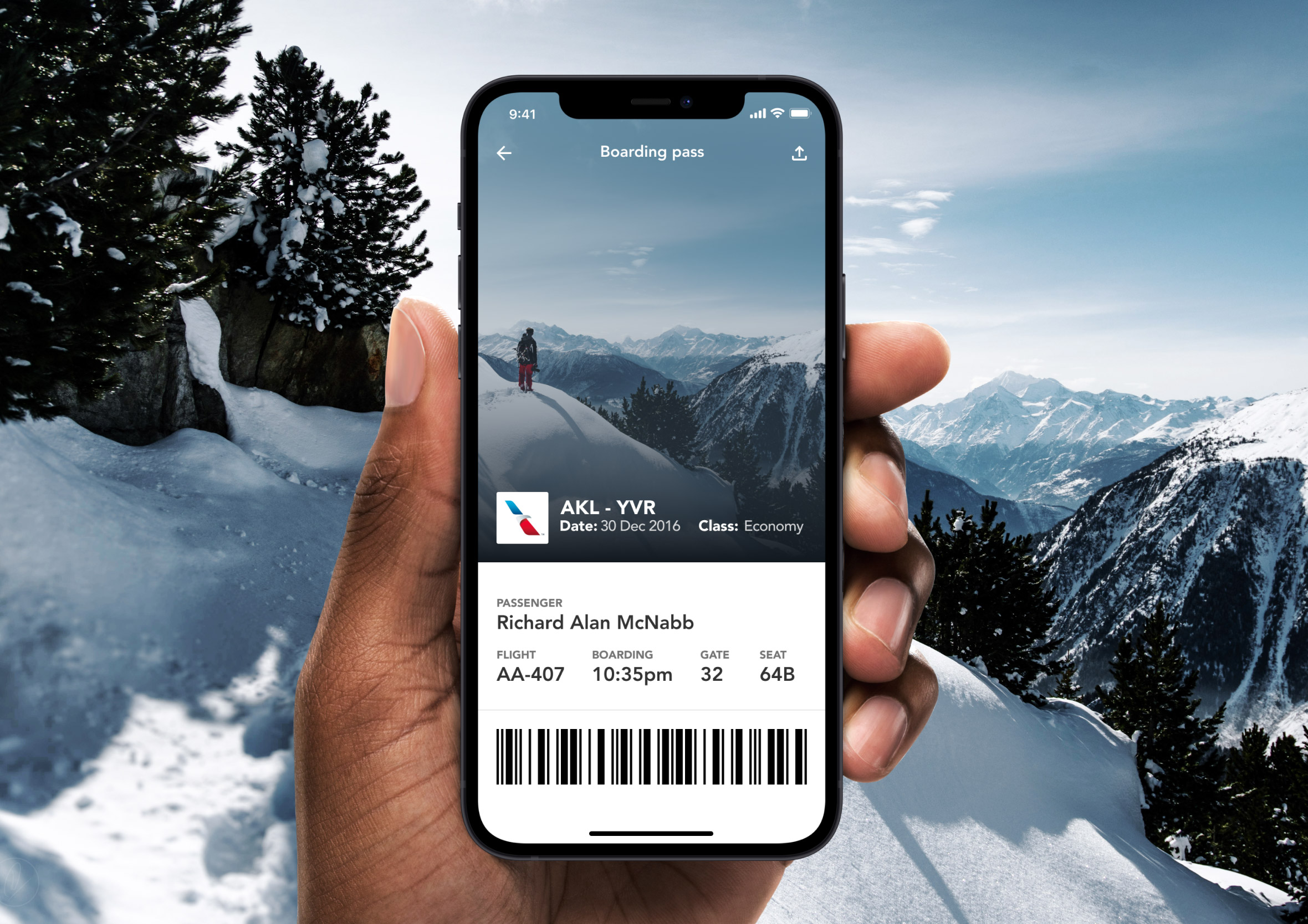
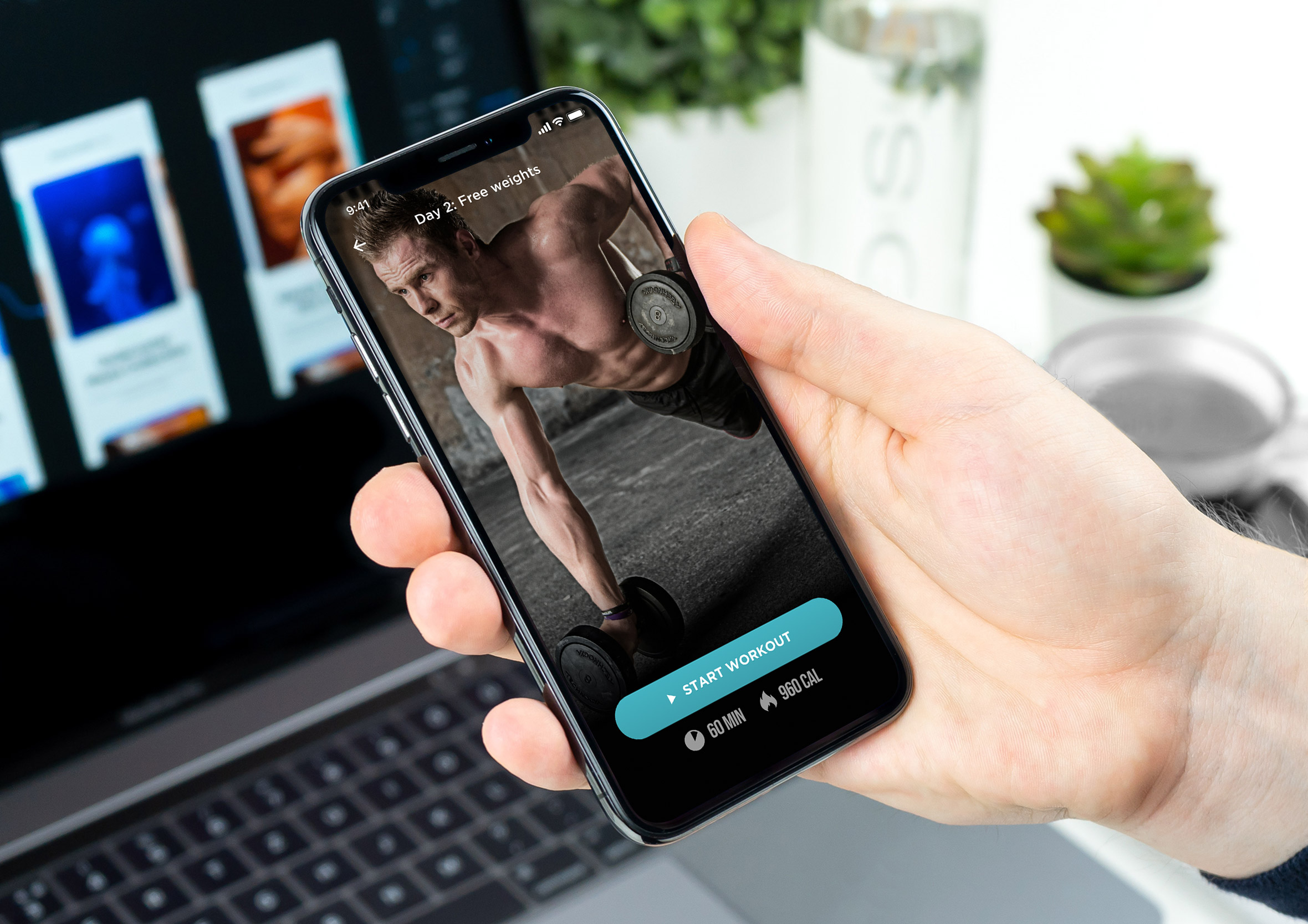
App design (mobile/smartphone)
Custom mobile apps based on the iOS Human Interface Guidelines (Apple) and Google Material Design (Android) to ensure apps look native and feel intuitive to their respective platforms.


User Experience Design (UX)
By investigating and researching new/existing user experiences (both digital and analogue) you can identify areas of improvement, user pain points, how to simplify the process and add delight into your products and services.


Design systems & pattern library
User interface components are designed using the “Atomic Design” approach recommended by Brad Frost. Elements are reusable to speed up both the design and delivery process to ensure faster turnaround times and to get updates and features into the hands of users quickly.


Product design (UX/UI)
I love seeing people interacting with products I’ve worked so hard to create. Imagining, creating, and iterating on products which solve real users’ problems and/or identify gaps and address needs in the market is why I think Product Design is the best job in the world.


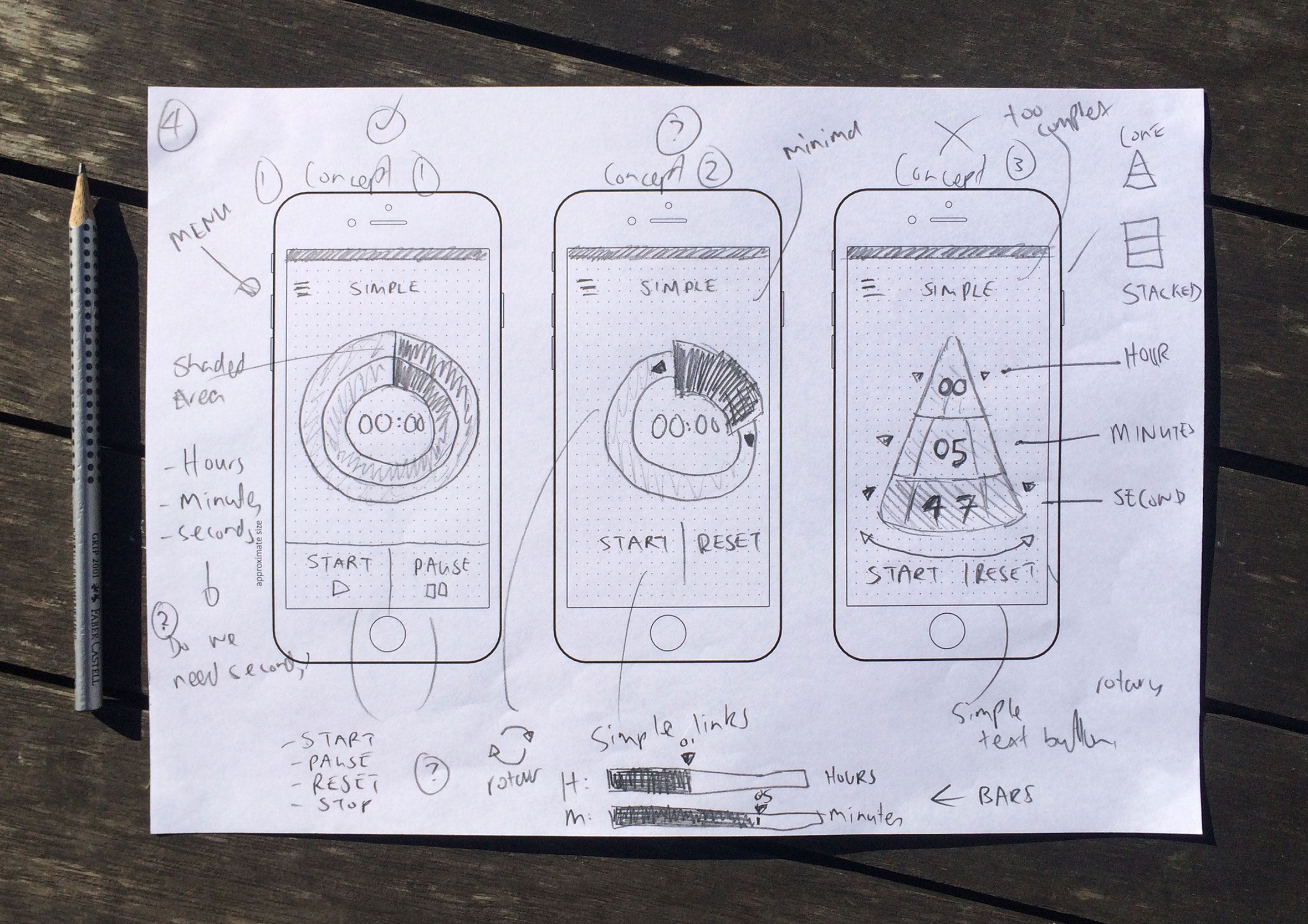
Ideate, sketch and wireframes
I prefer to go low-fidelity and sketch ideas with pen and paper to generate as many concepts as possible. Exploring high-level concepts before investing too much time in the design phase. From there, I will either produce wireframes or jump straight into the design and rapid prototyping process to validate ideas and assumptions with users.


App design (smartwatch/wearable)
With the uptake of smartwatch apps in recent years, a minimal UI/UX for bite-sized information and push notifications are a nice compliment/enhancement to mobile apps.


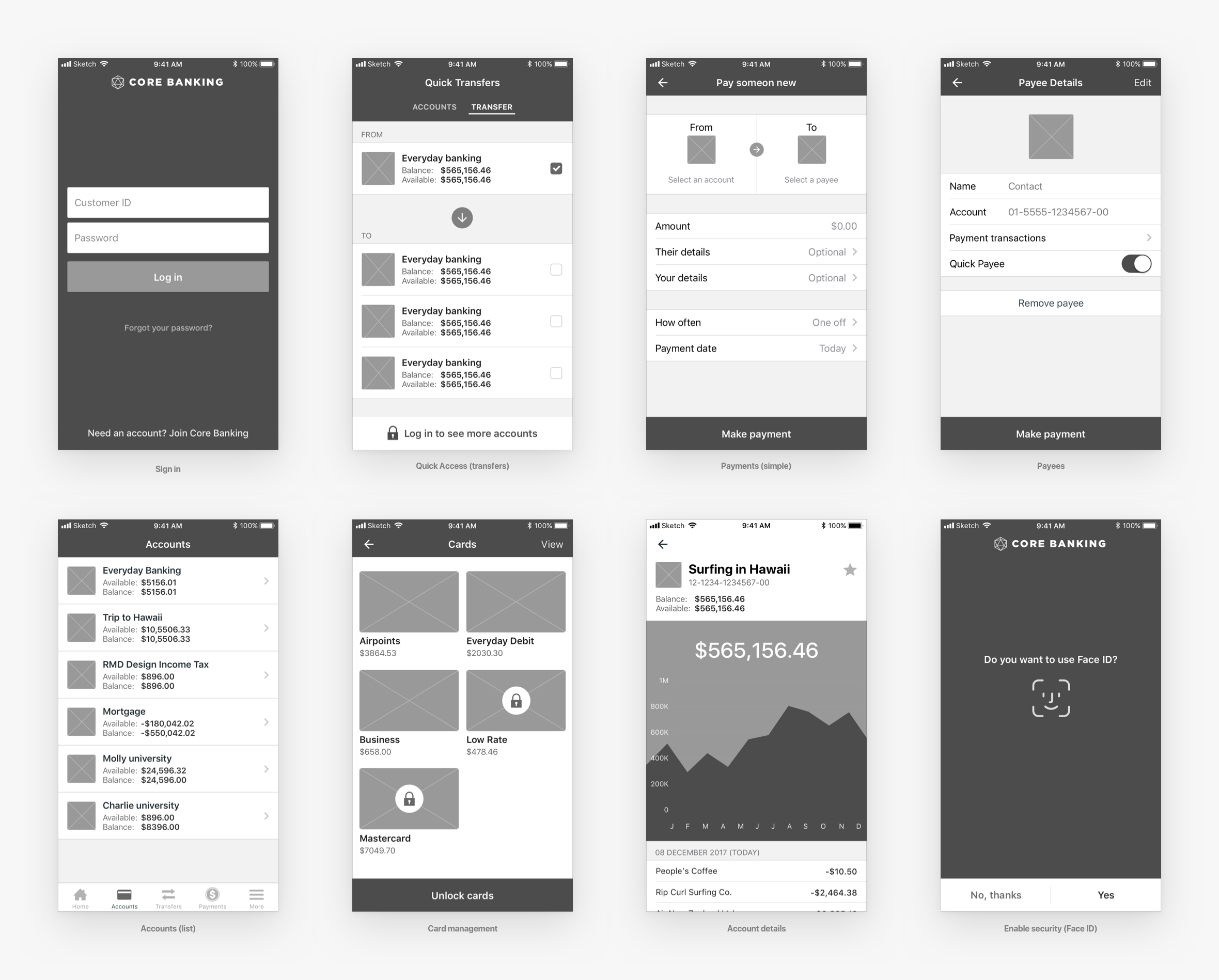
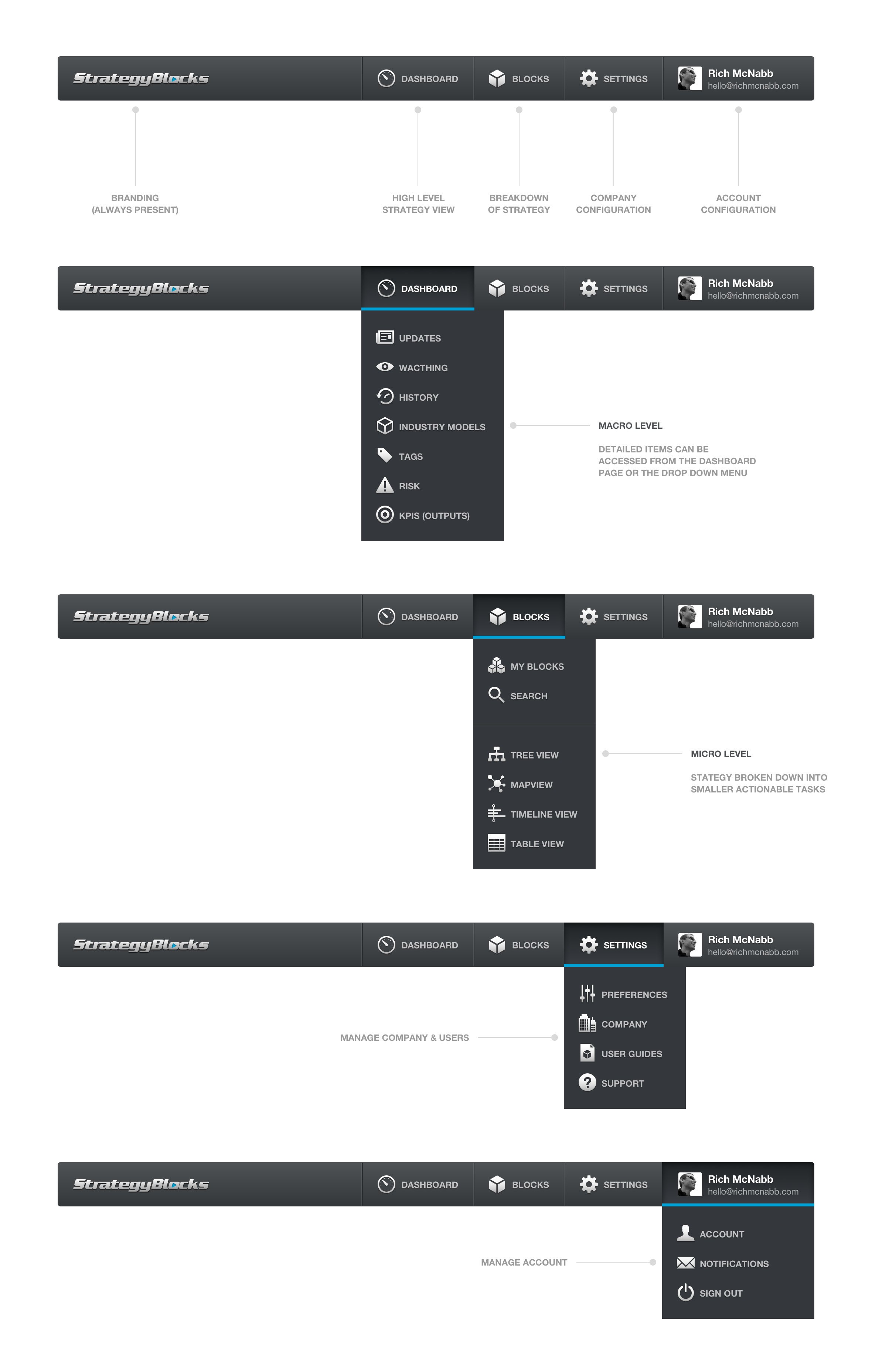
Information Architecture (IA)
The information architecture goes hand in hand with the wireframing process to map out exactly which screens are required and all the necessary user interface elements that make up the structure of the user flows. By having everything in the one place it makes it easier to identify areas of improvements or gaps in the overall user experience.


Educational games (gamification)
By using simple gamification elements such as rewards, tokens and leaderboards (among other techniques) I have designed mobile and web-based games to increase user engagement and to meet business outcomes.


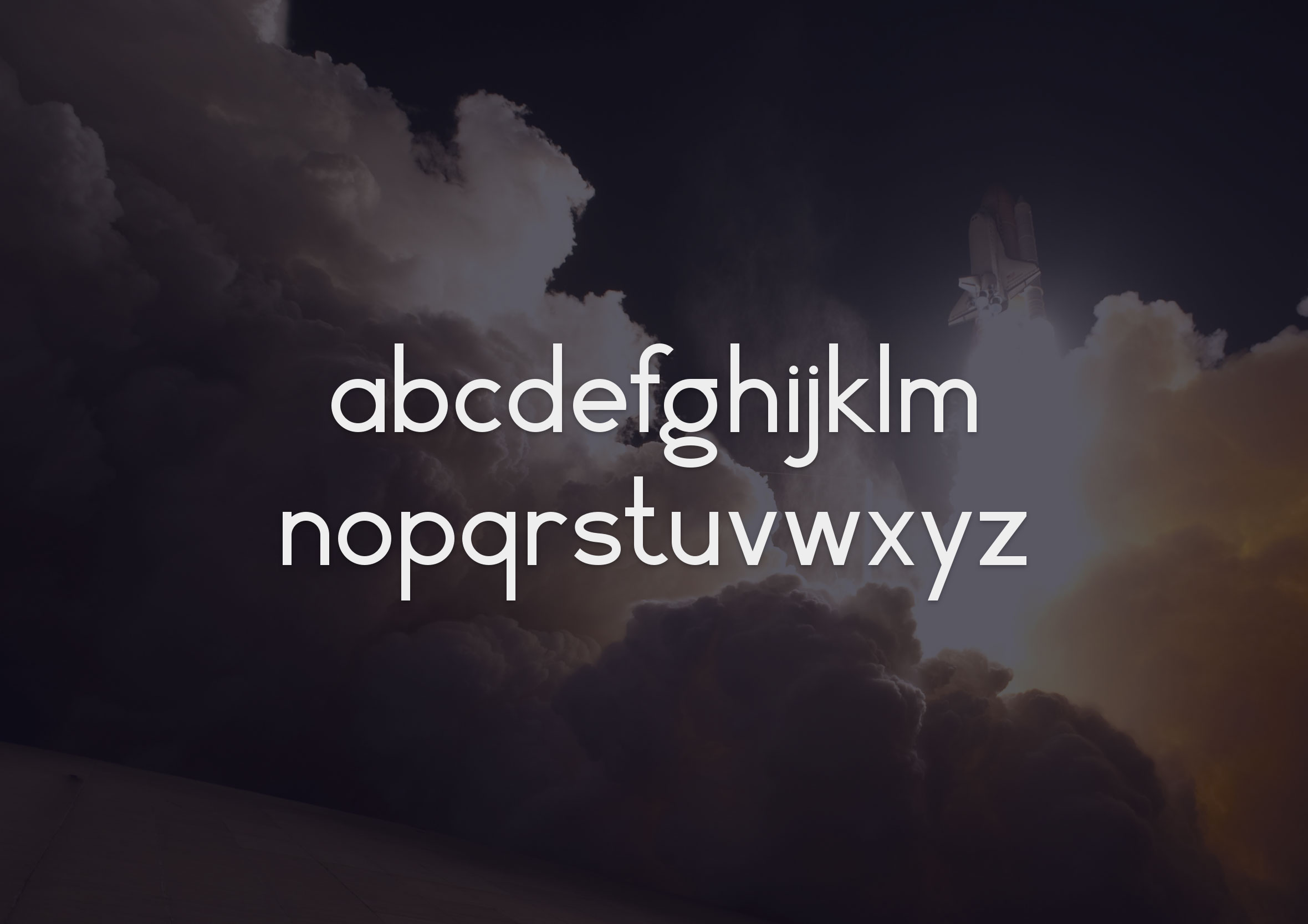
Typography
I’ve always wanted to create a simple geometric vector font and make it publically available as a free download. This served three main objectives: I wanted to become more proficient with vector software such as Sketch or Illustrator, I wanted to build up my design portfolio and lastly, I wanted to give something back to the design community.


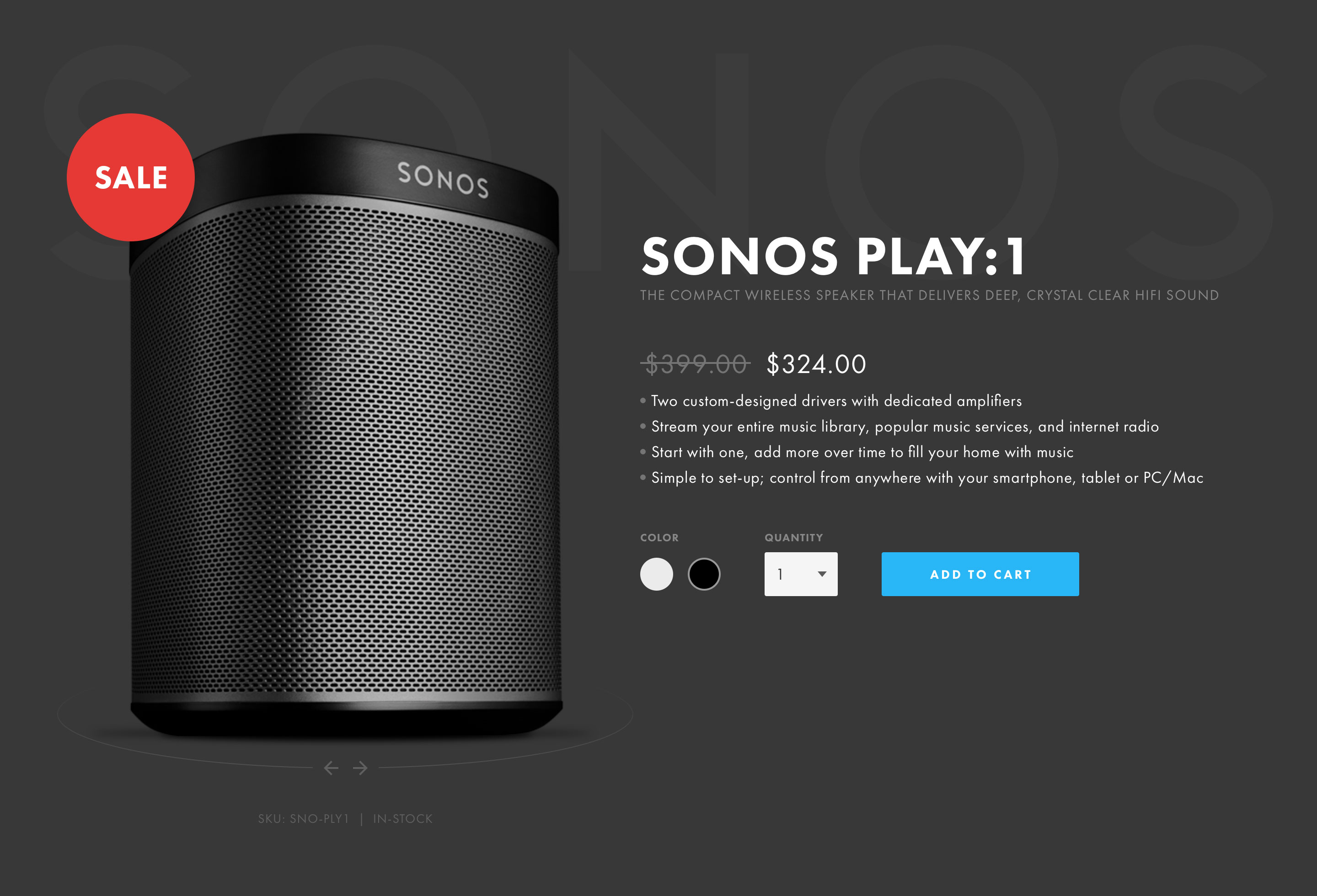
E-Commerce (sales psychology)
By using ethical sales nudges and psychology techniques (e.g. scarcity, reciprocity, reviews, ratings, etc.) to increase sales and customer retention. When executed well they provide benefits to both customers and businesses.


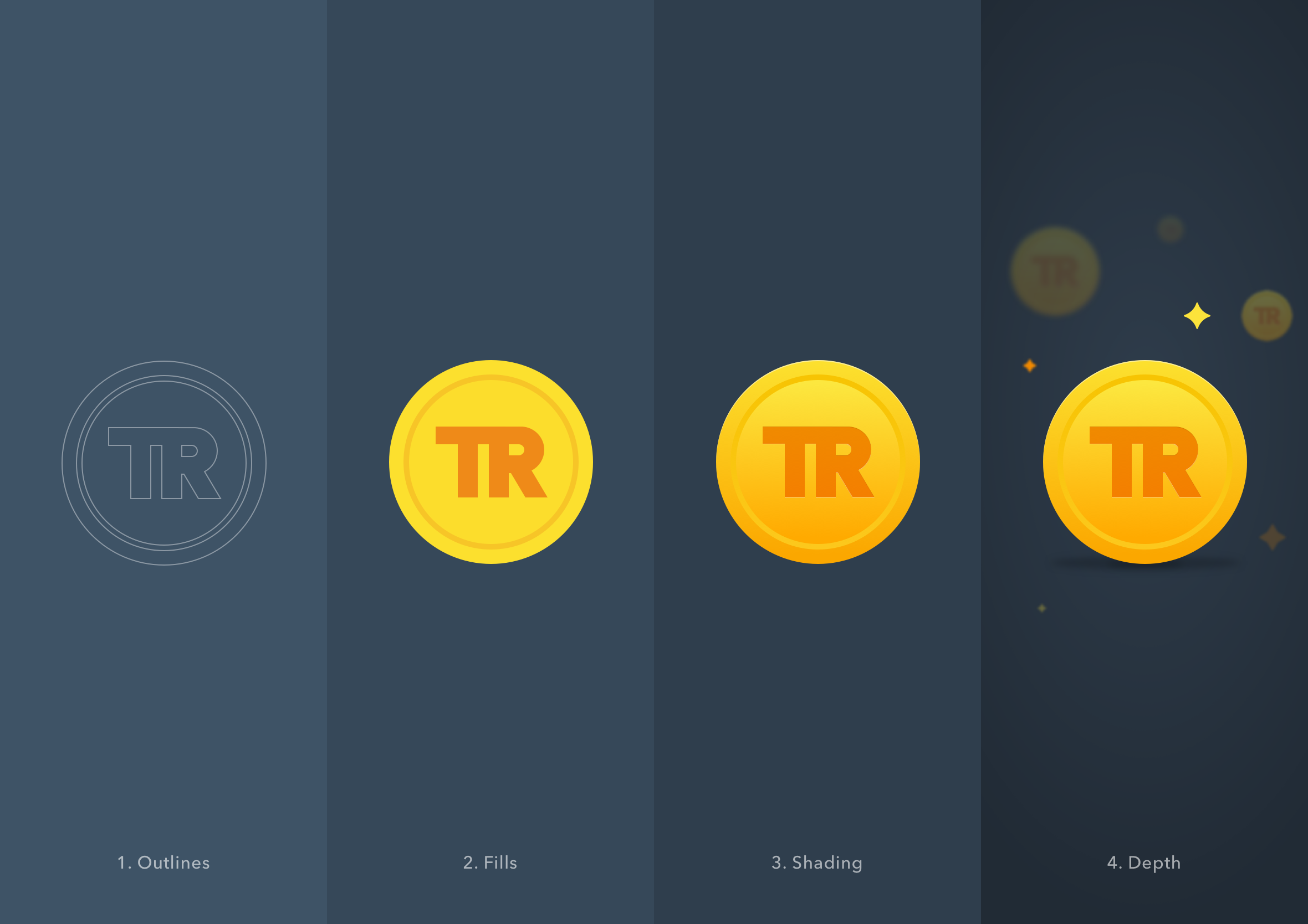
Iconography and illustrations
All icons are designed to fit a 24 x 24px bounding box. By keeping the icons constrained to the bounding box it ensures consistency, makes the icon family feel familiar and it easier to scale them proportionately. Illustrations bring delight and personality into the equation and help create a powerful connection between users and your product.

User Interface Design (UI)
User interface and visual design helps to enhance the overall user experience and really brings products and services to life. This is usually the last step in the product design process and provides the final polish to your product.


Let’s collaborate
Get in contact to tell me a little about yourself and your project and I’d be happy to help you out – send me an email.

