Site observation and user interviews
During the discovery phase, I visited the Wellington Central Police Station (I’m lucky enough to have a long-time friend who works there as a Police Dispatcher) to observe the working environment and speak with people who could eventually be using the dashboard. At times the role can be extremely high stress and a fast-paced environment so the dashboard had to be intuitive and focused on completing tasks quickly and with accuracy and confidence.

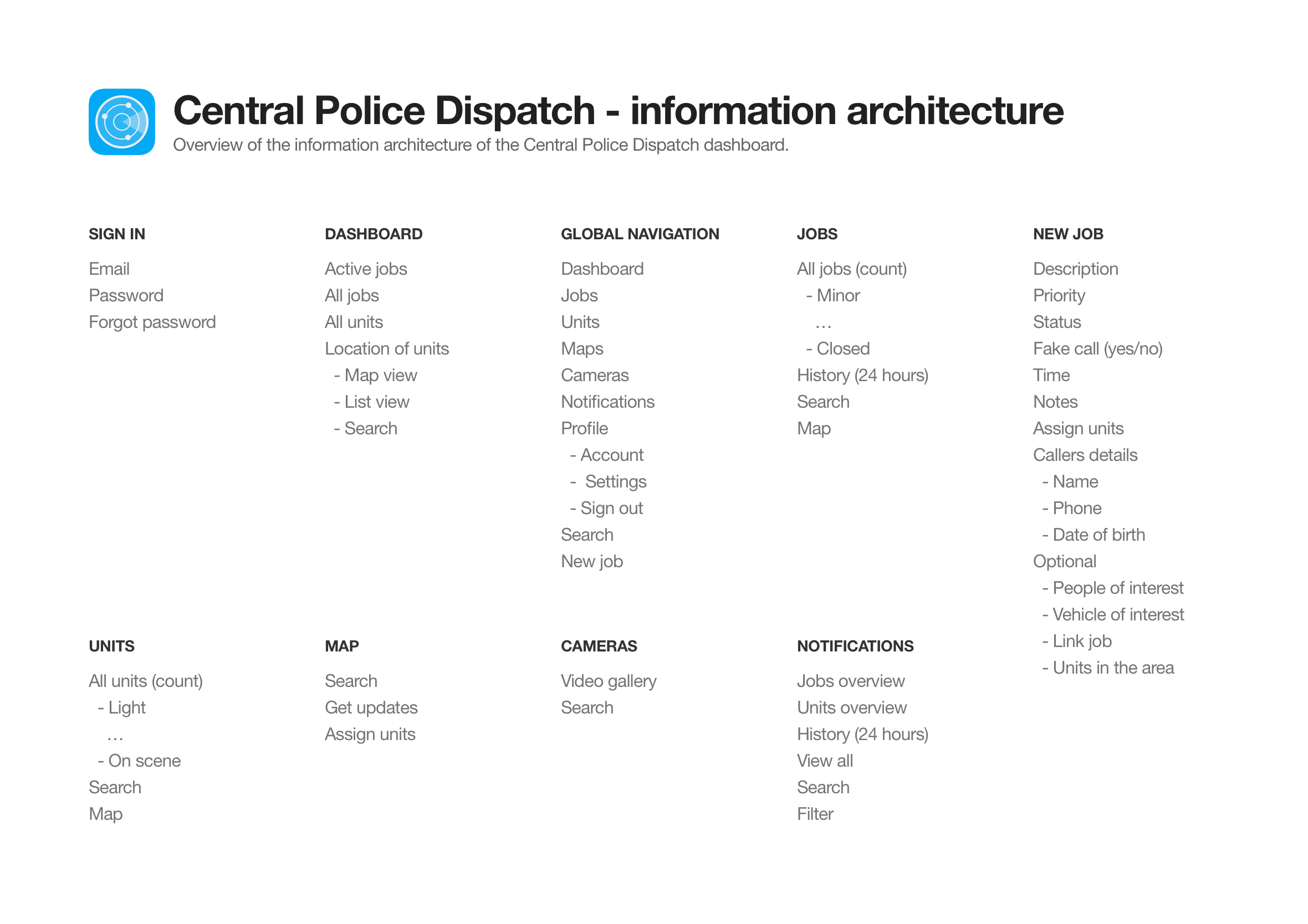
Information architecture & wireframes
A spreadsheet was created to map out the dashboard’s information architecture and business requirements. It was a great way to ensure everything had been captured or to identify any gaps that need to be addressed.

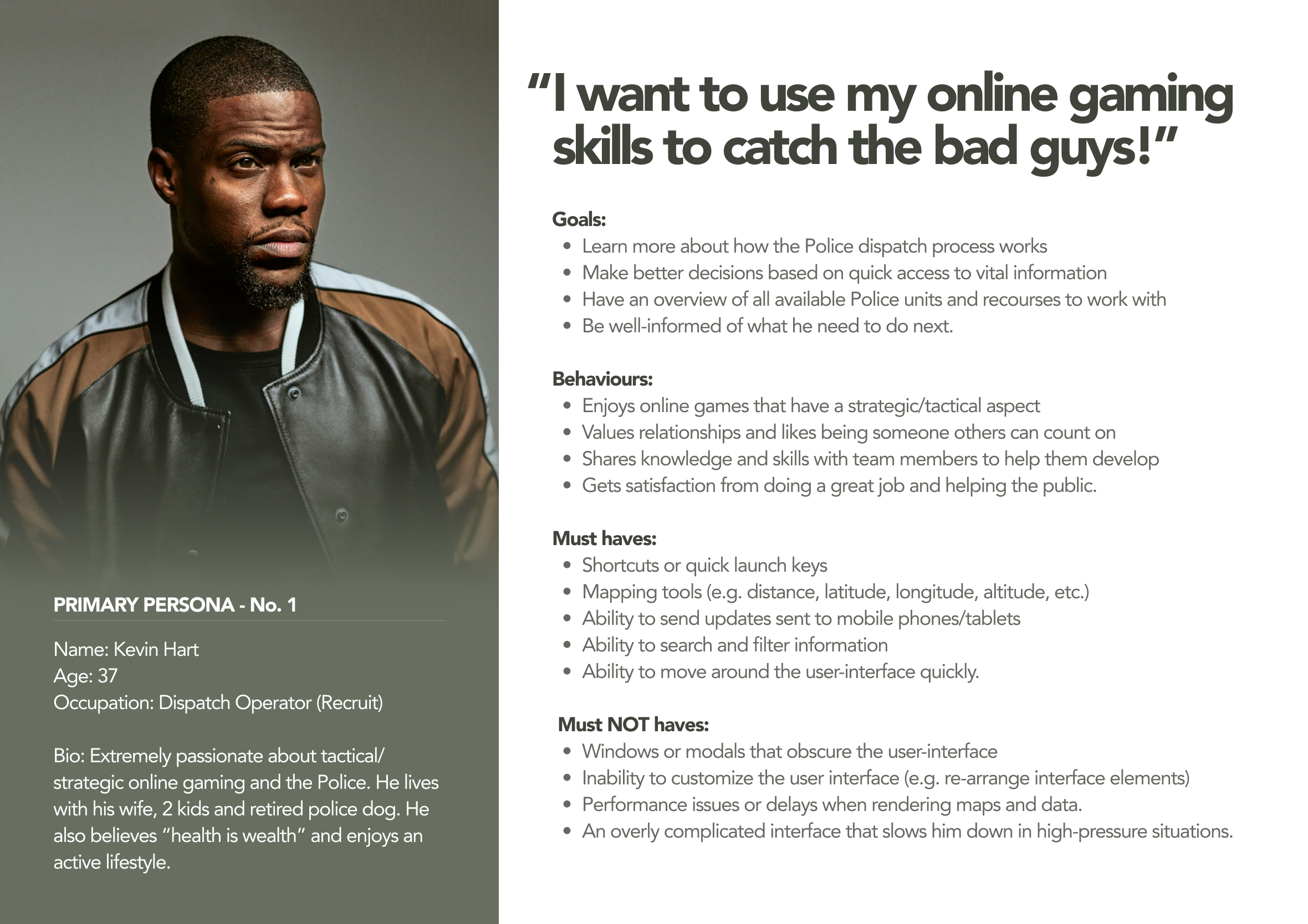
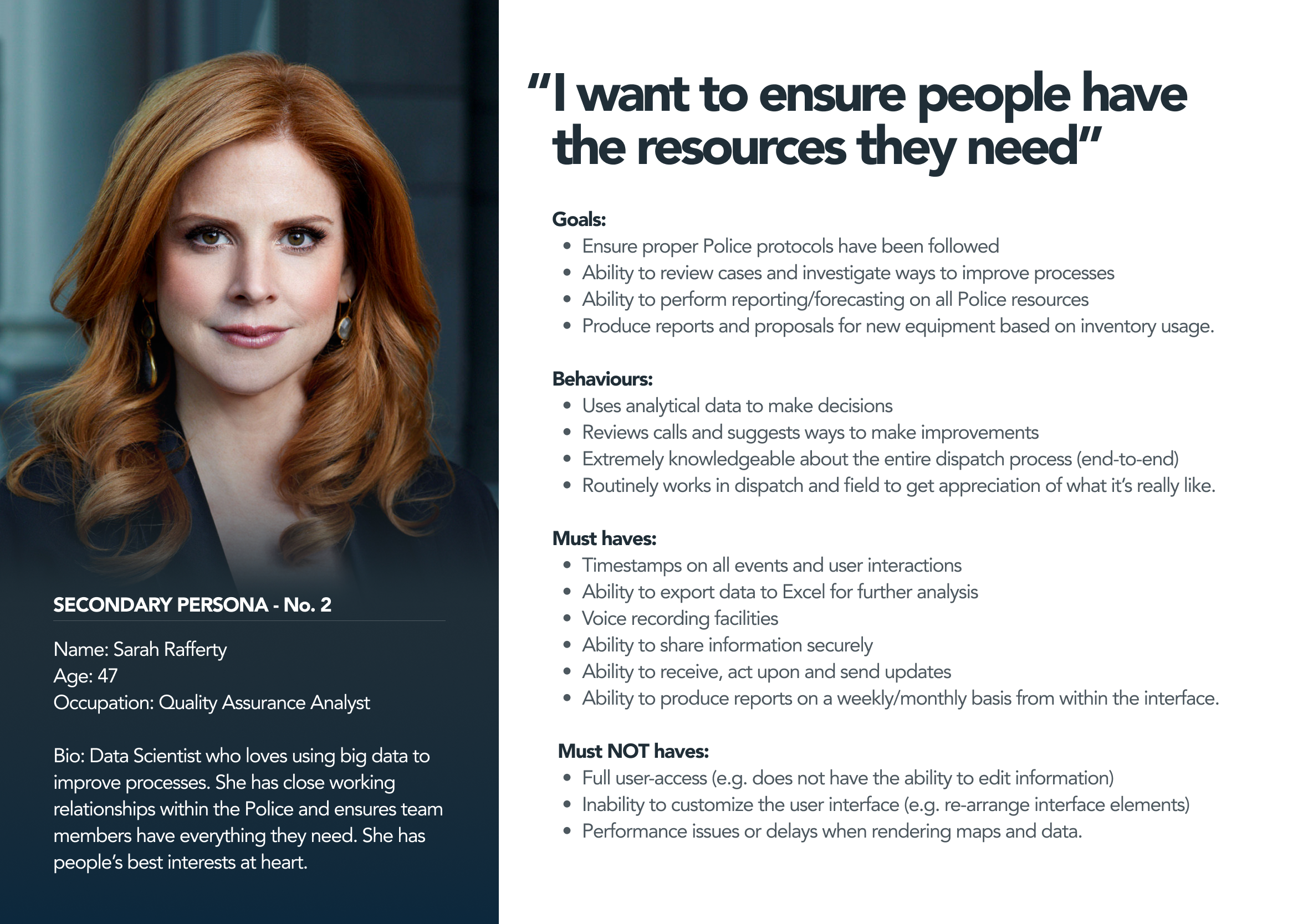
User personas
Primary personas were created to provide added insights into the various user demographics such as age, background and the main user tasks of the people who will be using the system. Specifying user goals, behaviours and must-have features helps to keep the overall user experience targeted to these users and solve real user needs. With the secondary personas, I tried to think outside of the box (e.g. hostage negotiation, bomb squad, previous Police field experience, etc.) as I thought it would generate more creative ideas and ultimately a better user interface. This is a great way to think about how to enhance the current user experience and add some nice-to-have features.




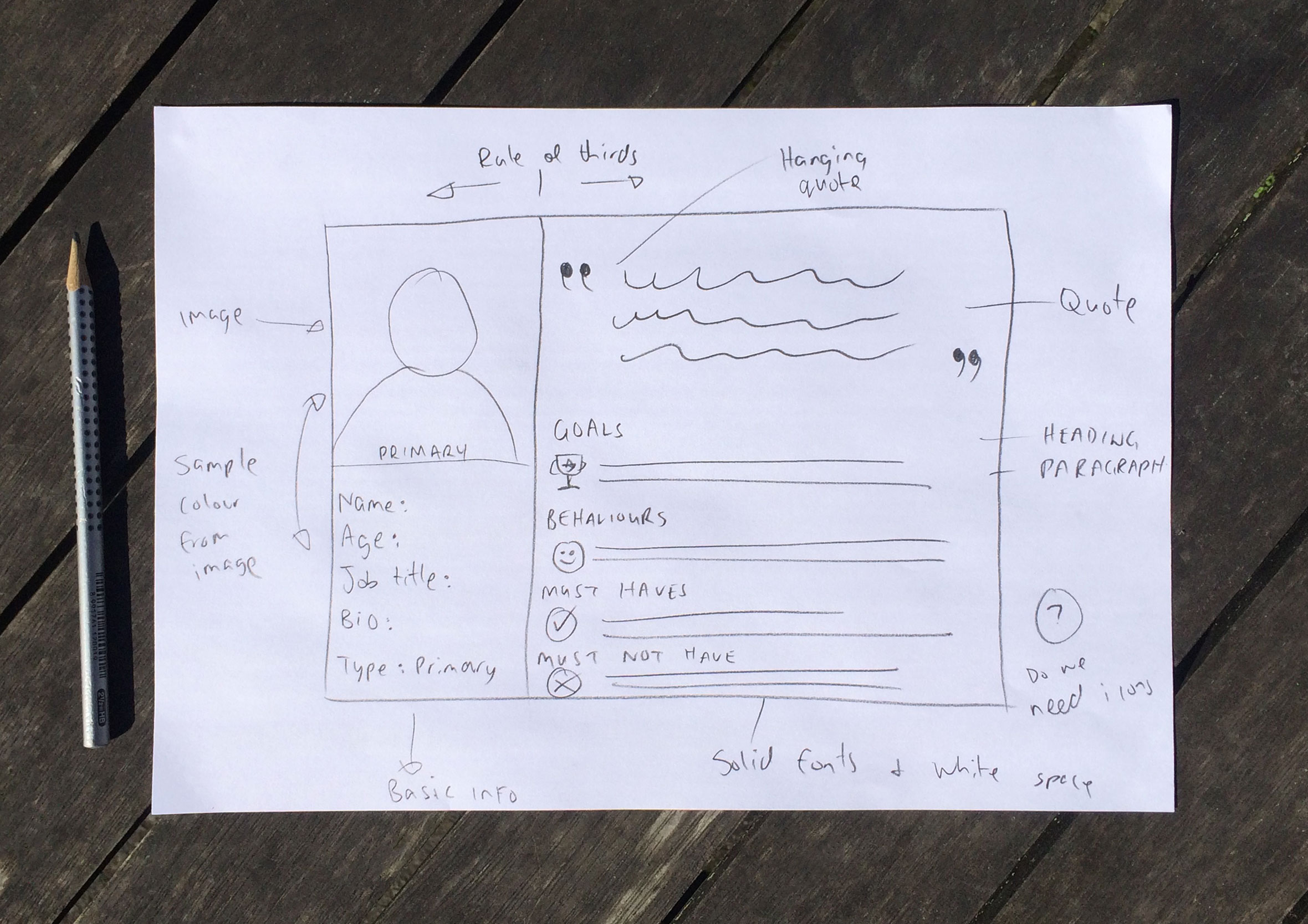
Sketched concepts to final design
I like to sketch out a number of different design concepts and then convert them into wireframes or designs to start user testing with. A minimally designed sign-in screen was produced allowing for Dispatch Operators to access the dashboard, this was required for security reasons and helps with accountability. Every task is recorded with their username and timestamp to keep track of activity.

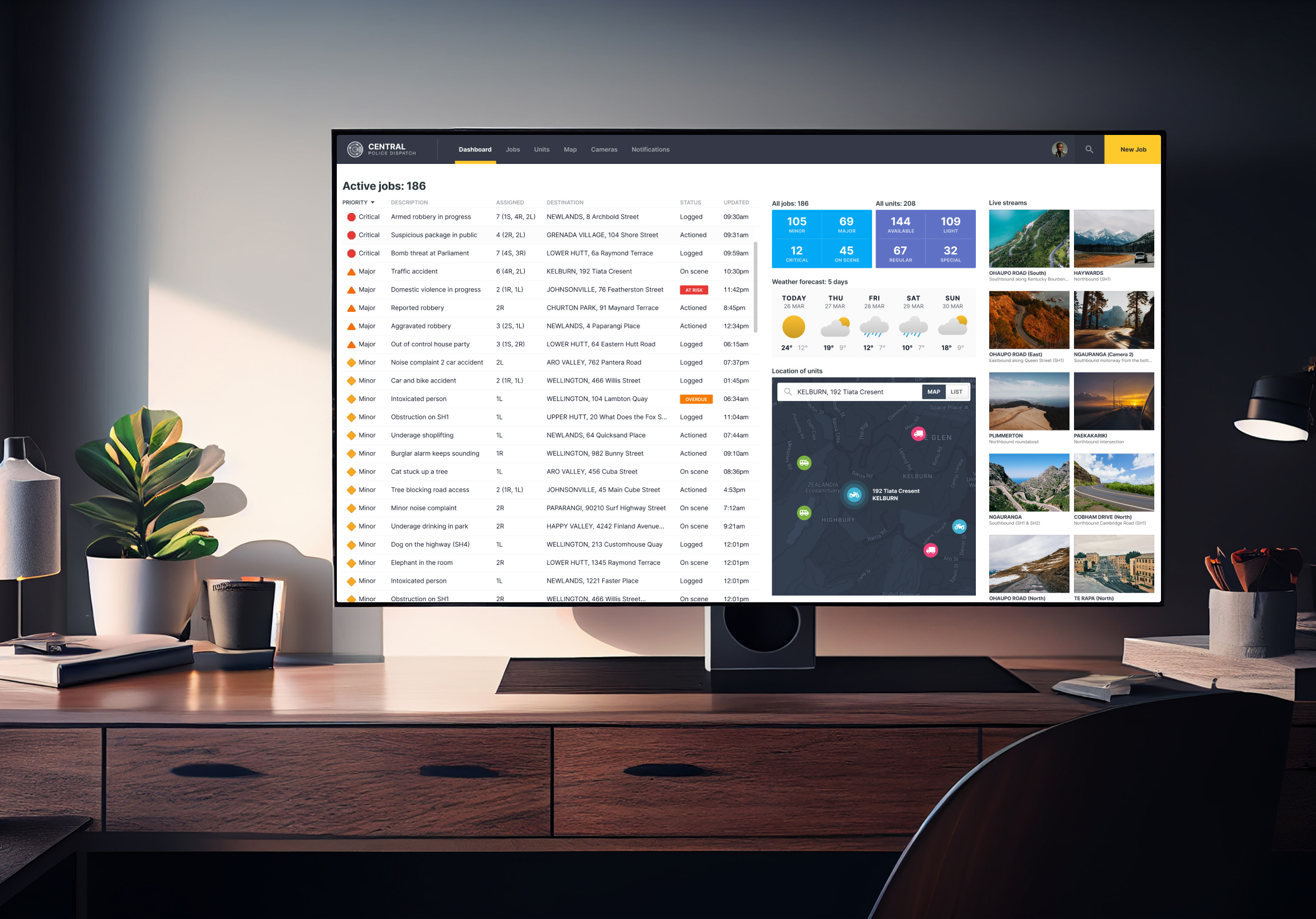
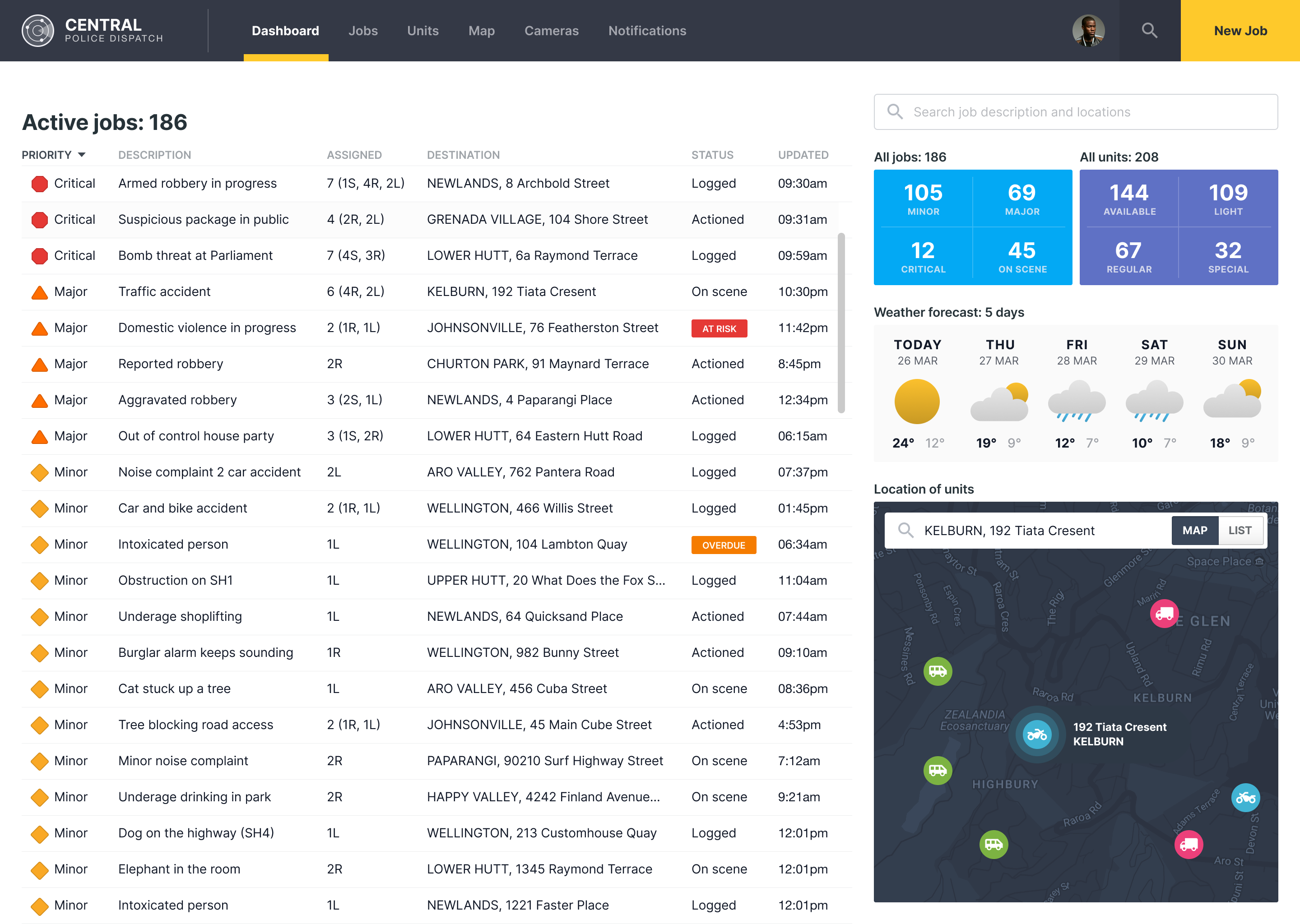
Real-time dashboard
Call Operators and Dispatch Officers get a complete overview of what’s happening at any given time. They can make informed decisions based on call volumes, availability and the severity of active jobs. From these insights, they can produce reports for forecasting, budgeting and monitor trends.

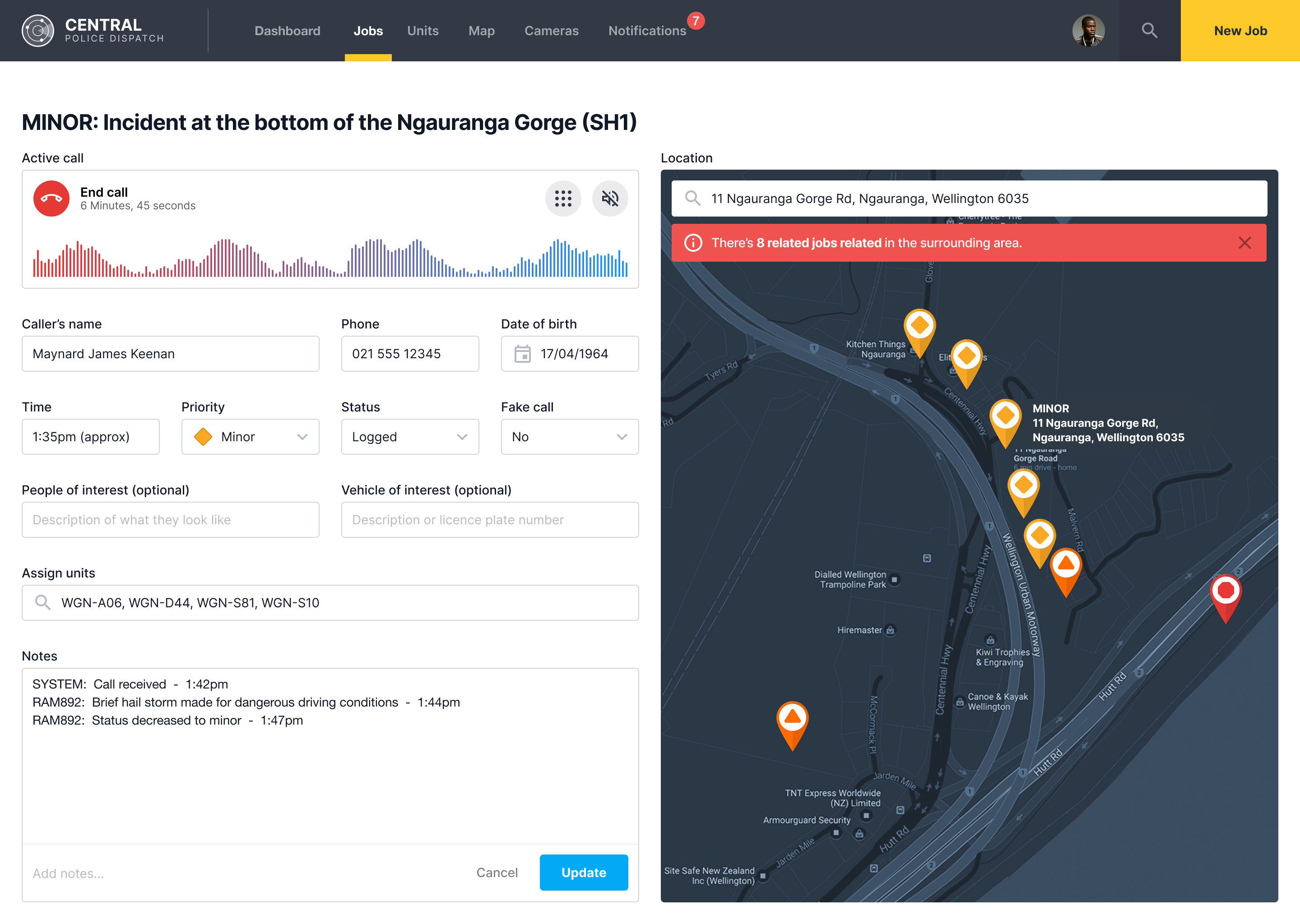
Taking calls and making notes
The process of taking calls can be very stressful. Trying to find the information you need to capture all the relevant aspects of each call to ensure nothing is missed. Well-crafted forms (with hint-text) help ensure this process goes as smoothly as possible.

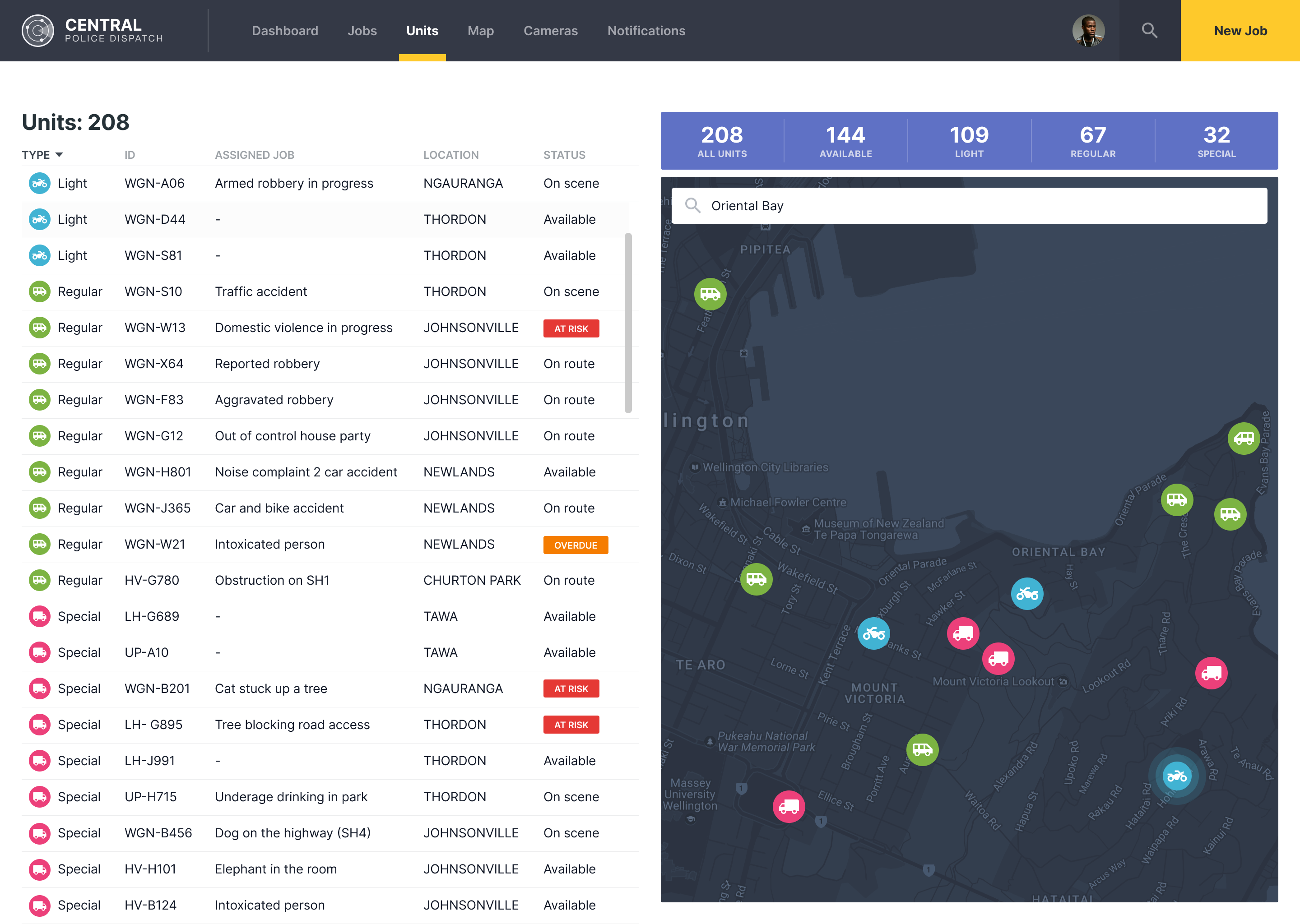
Available units screens
Depending on how the user likes to work they can manage their workflow from the main dashboard screen, the Jobs or Units screen. There are multiple entry points to get into a user flow – this is contextual as to where the user is within the dashboard and what they can do on a particular screen.

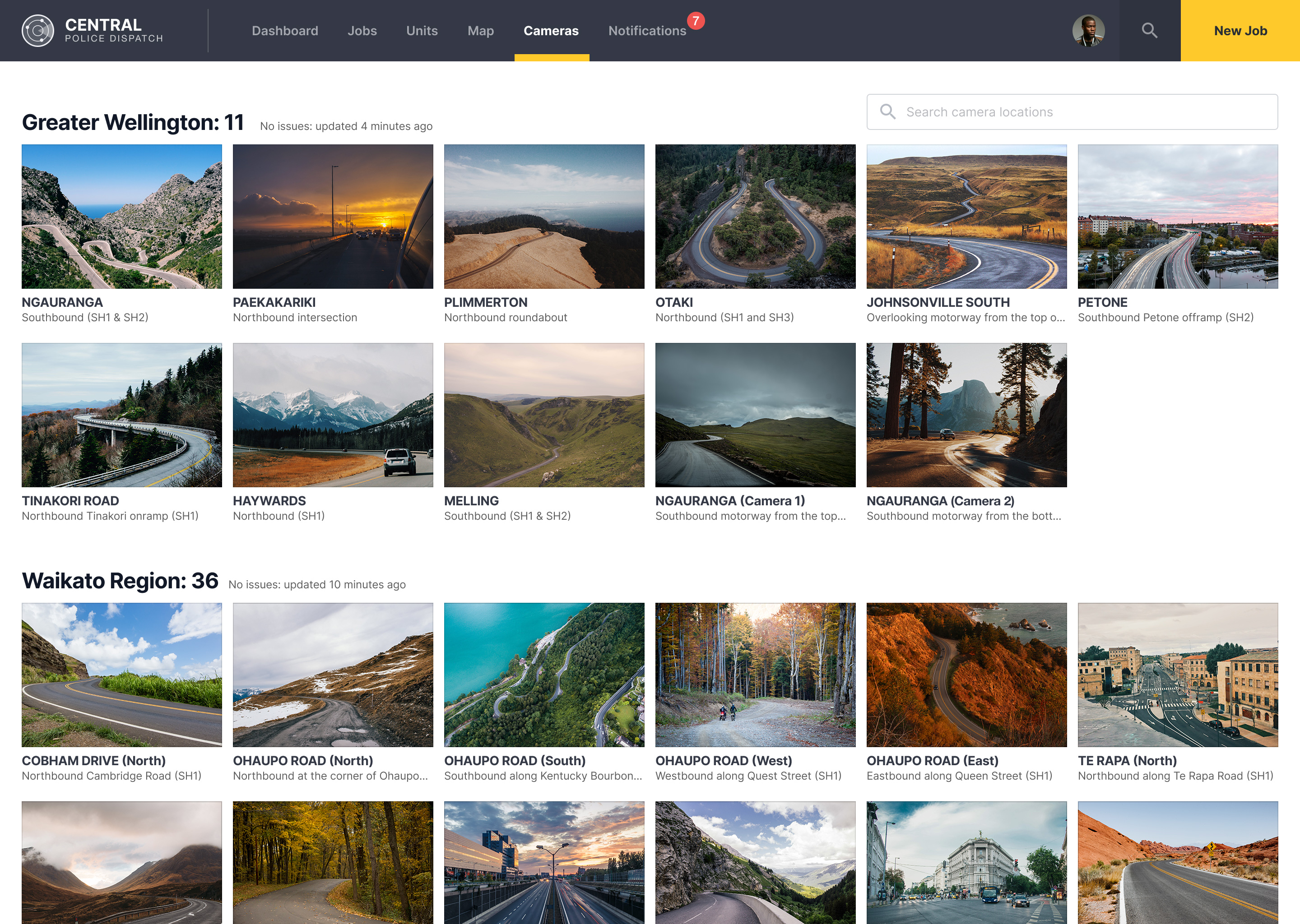
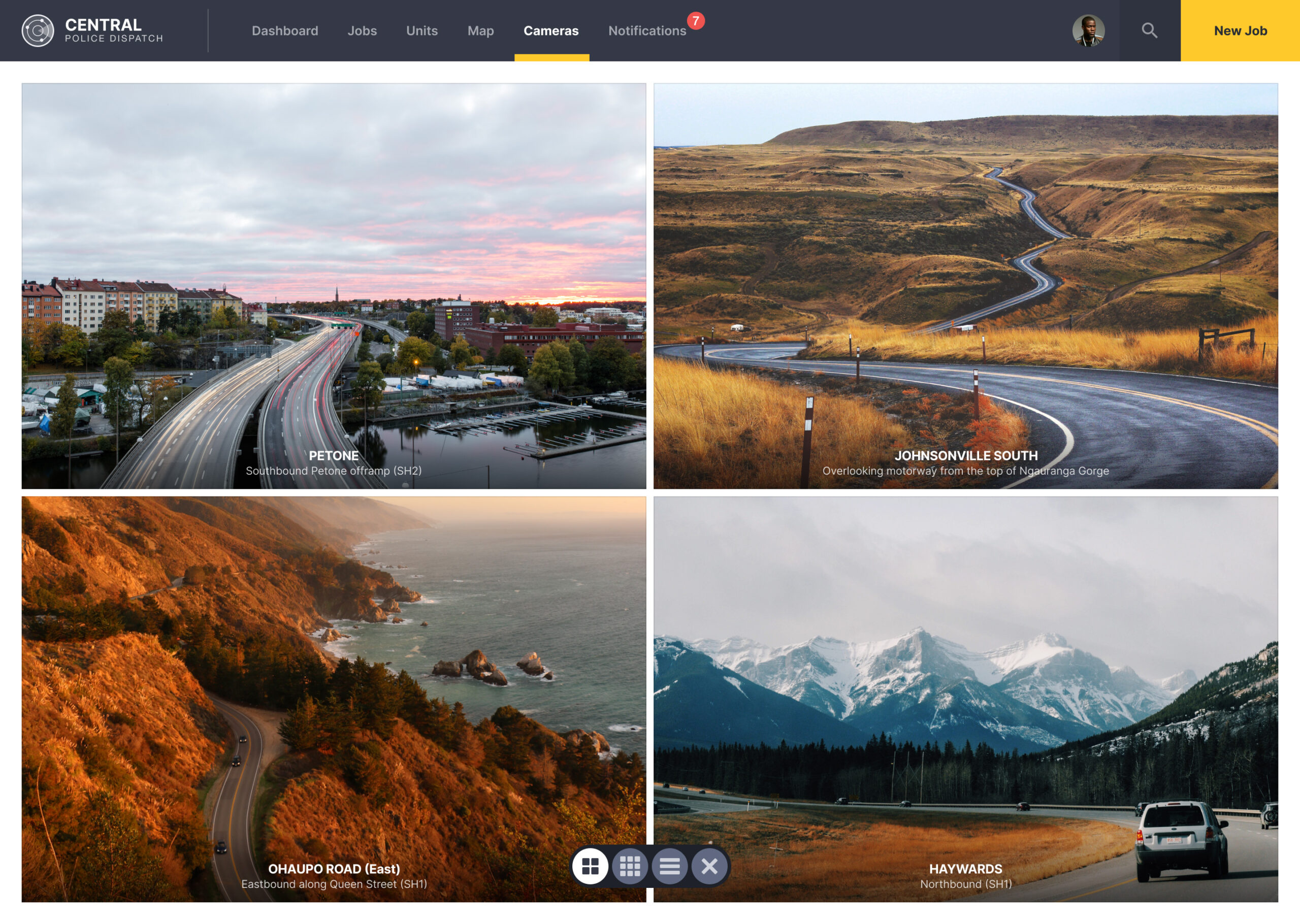
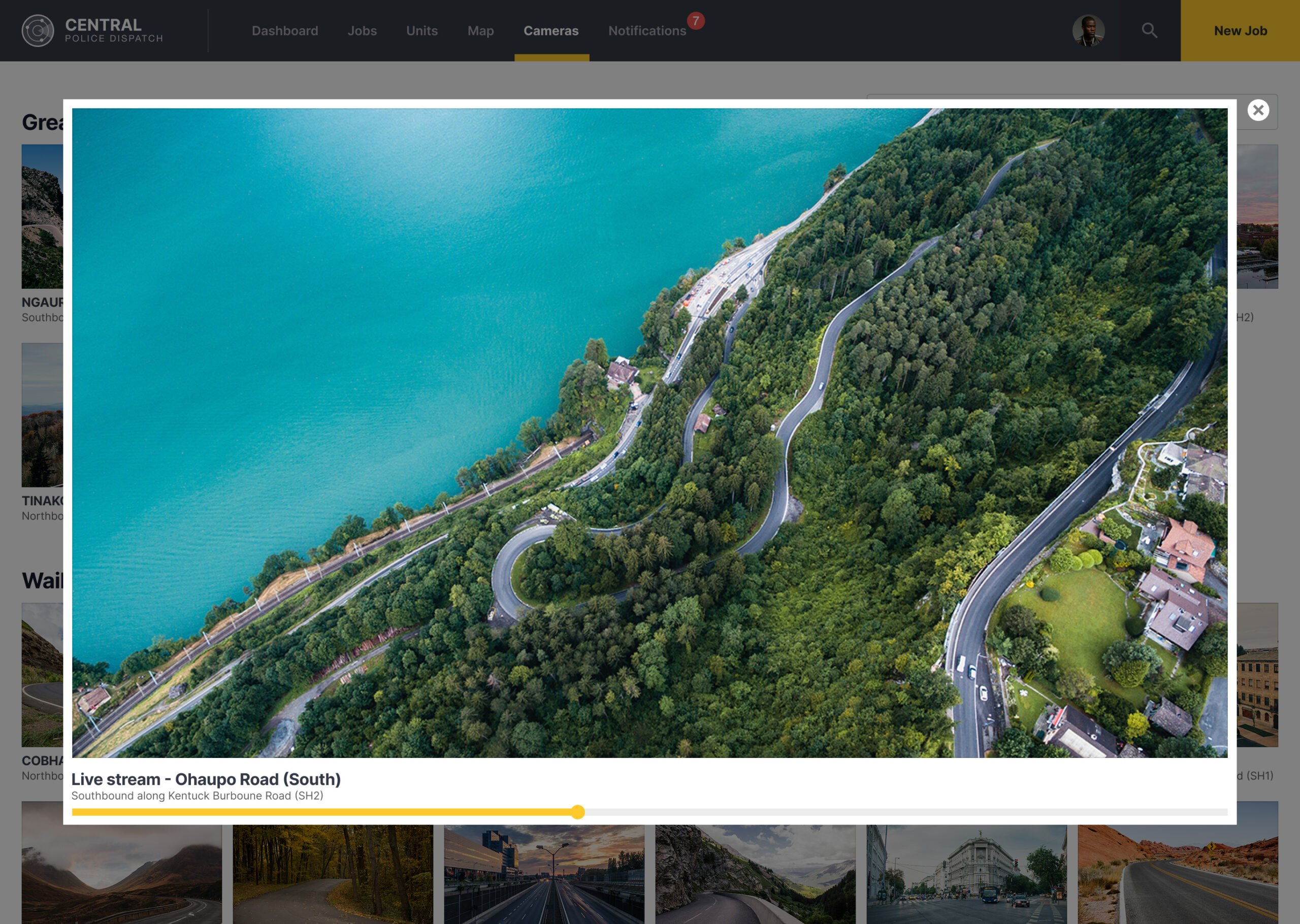
Live streaming video feeds
Wherever possible, police can get a better view of what’s happening in a particular area if there happens to be a CCTV camera available. This is a great way to get “eyes on the ground” and assess a situation, to help make more informed decisions and help with troubleshooting related incidents.




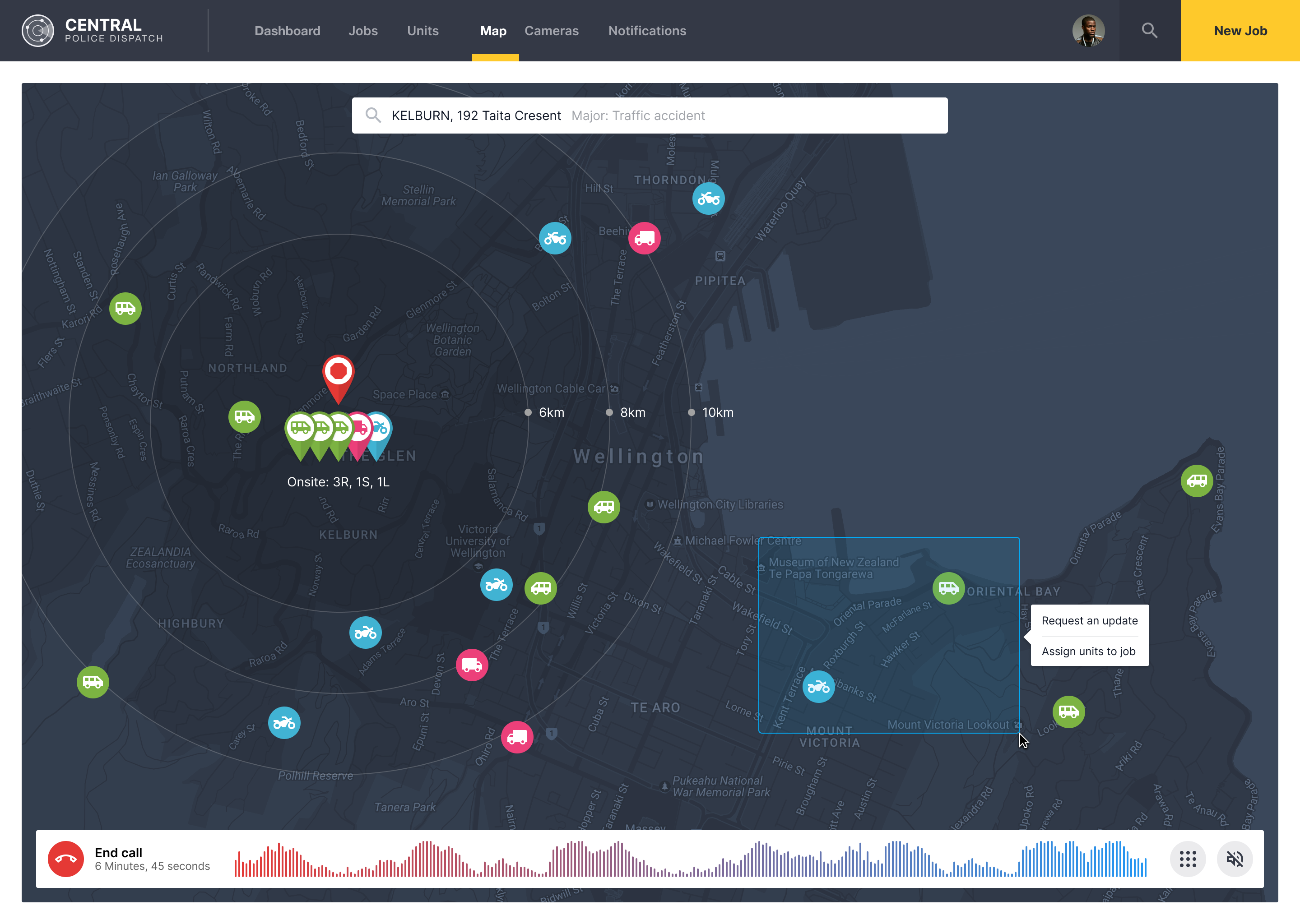
Maps and logistics
There’s a map where you can get a better view of where jobs and resources are based on a location. The rings around an address help to indicate the distance a person is to their destination. The Dispatch Operator can select multiple resources at once by dragging a box around them to quickly assign more resources to a particular job.

Final design
Here’s a quick mock-up of how I intend the final design to look. I find that providing clients photorealistic mockups in context it helps them to visualize with how the finished product will look. A design prototype was created to show the various user flows of the dashboard. This is a great way to test out the functionality and mechanics to see if it feels clunky and identify areas for improvement