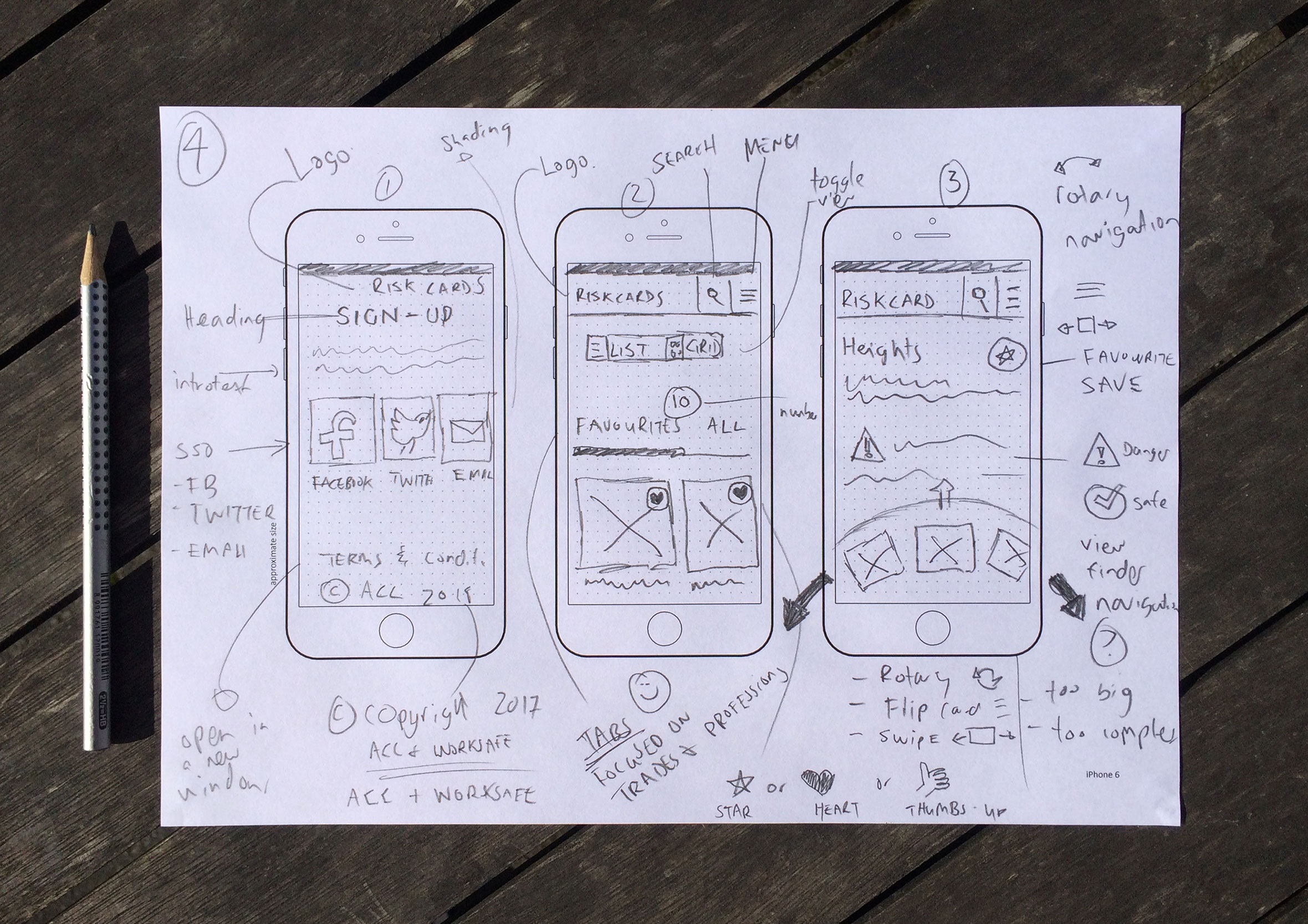
Sketches right through to final designs
When capturing ideas I prefer to go low-fidelity and sketch ideas on pen and paper to generate as many concepts as possible. From there, I will either produce wireframes or jump straight into the design and rapid prototyping process to validate ideas and assumptions.

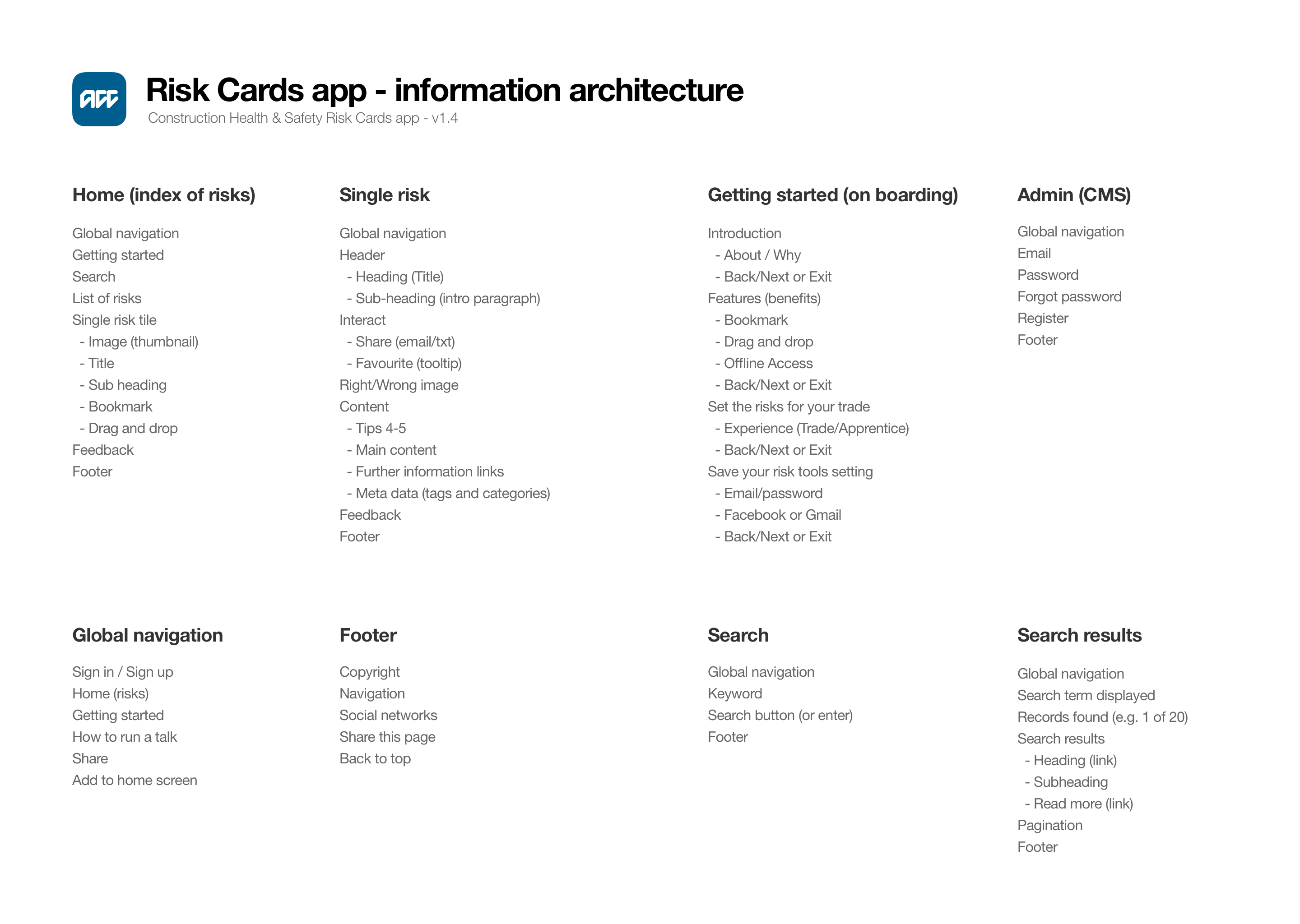
Wireframes & information architecture
In the initial stages of the project, basic wireframes were created to give consideration to structure, individual page elements, user-flows, etc. It also helps by ensuring the information architecture is accurate and the right content is on the right screen.


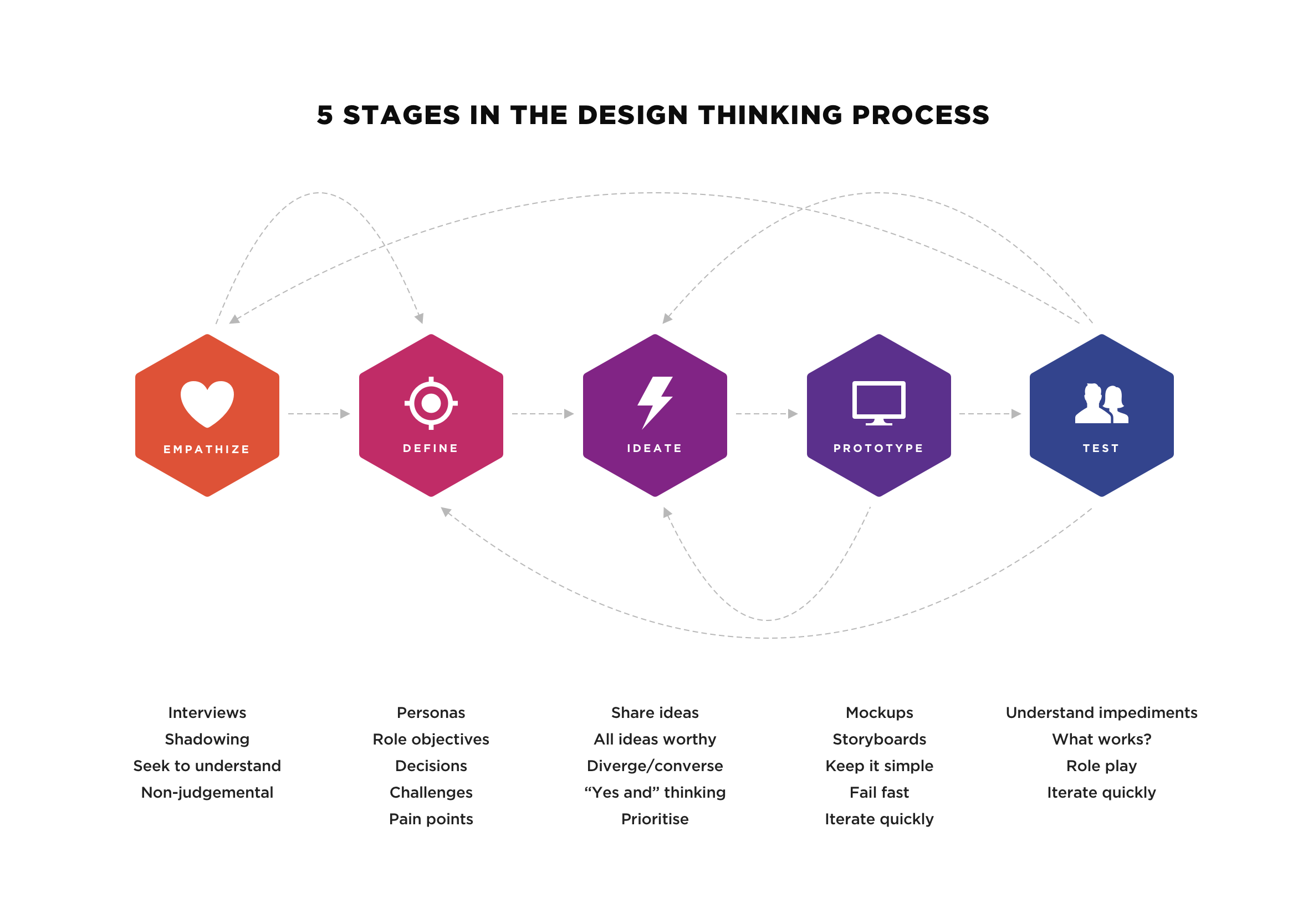
Design Thinking methodology
The Design Thinking methodology gives product teams the ability to solve complex problems (both big and small). Design/Technology/Business collaborate together to deliver great products which help people and generate revenue. You have the stability afforded by the 5 stages, however, you also have the flexibility and can choose to jump from process to process in a non-linear approach as you see fit.

Site observations
As part of the discovery phase, we visited a number of construction sites to observe the working environment and spoke with people who would be using the app. The insights we gathered from user feedback and being in the trenches was the app needed to perform well in a fast-paced, noisy, dusty, dangerous and low light environment.

User interviews and usability testing
During our user interviews, we found the Risk Cards fell into two main groups (or personas). The “Presenter/Tutor” would use it to share knowledge and give relevant updates to their crew. And the “Work/Audience” would receive the information and would have a chance to ask questions or have a group discussion.

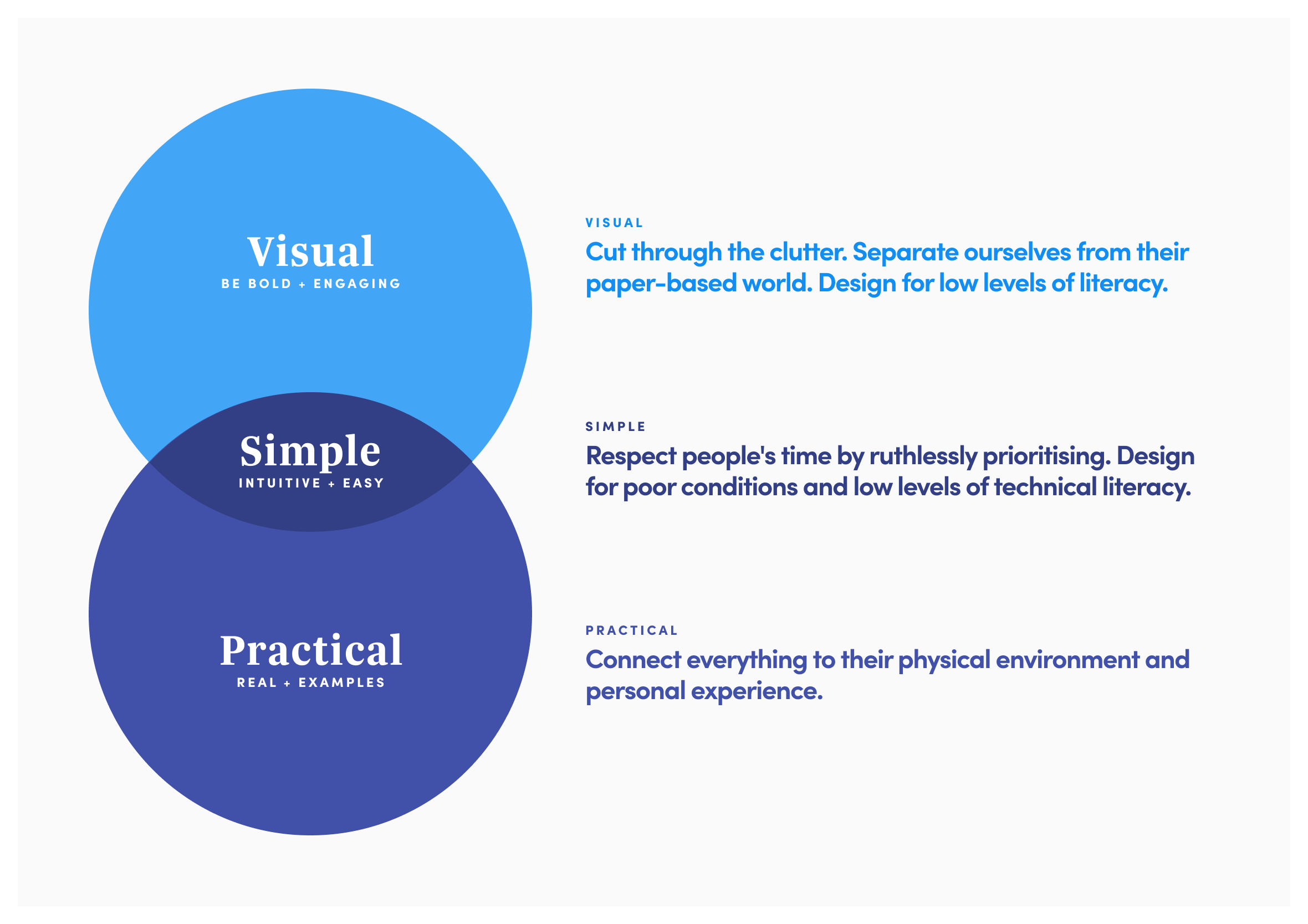
Clearly defined design principles
At the beginning of the project, we agreed on 3 basic design principles to act as our “North Star” when designing the user experience. We wanted the app to be easy to use, transparent (clear information on fees and interest rates), and improve people’s financial literacy by making them feel informed and empowered with their personal finances.

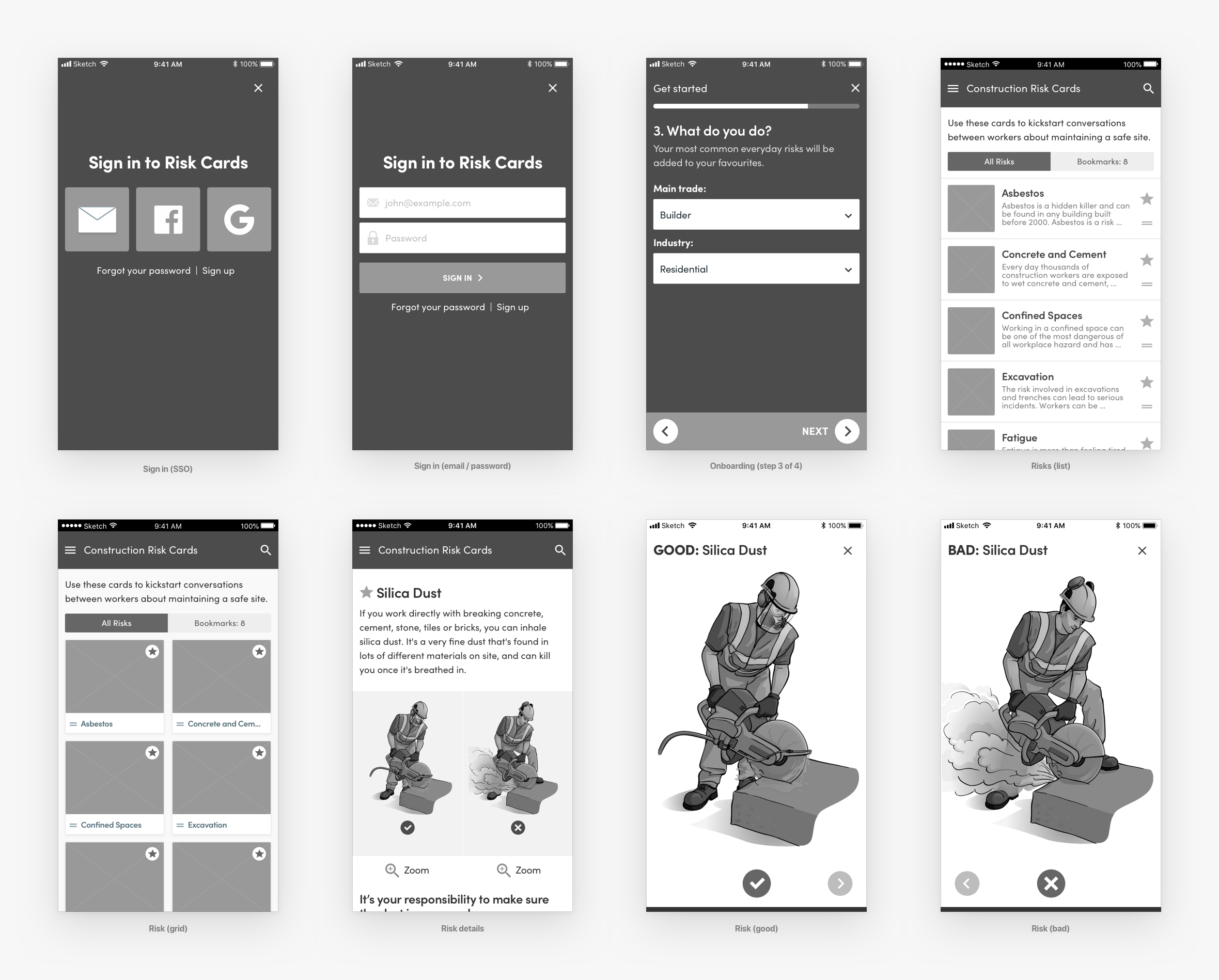
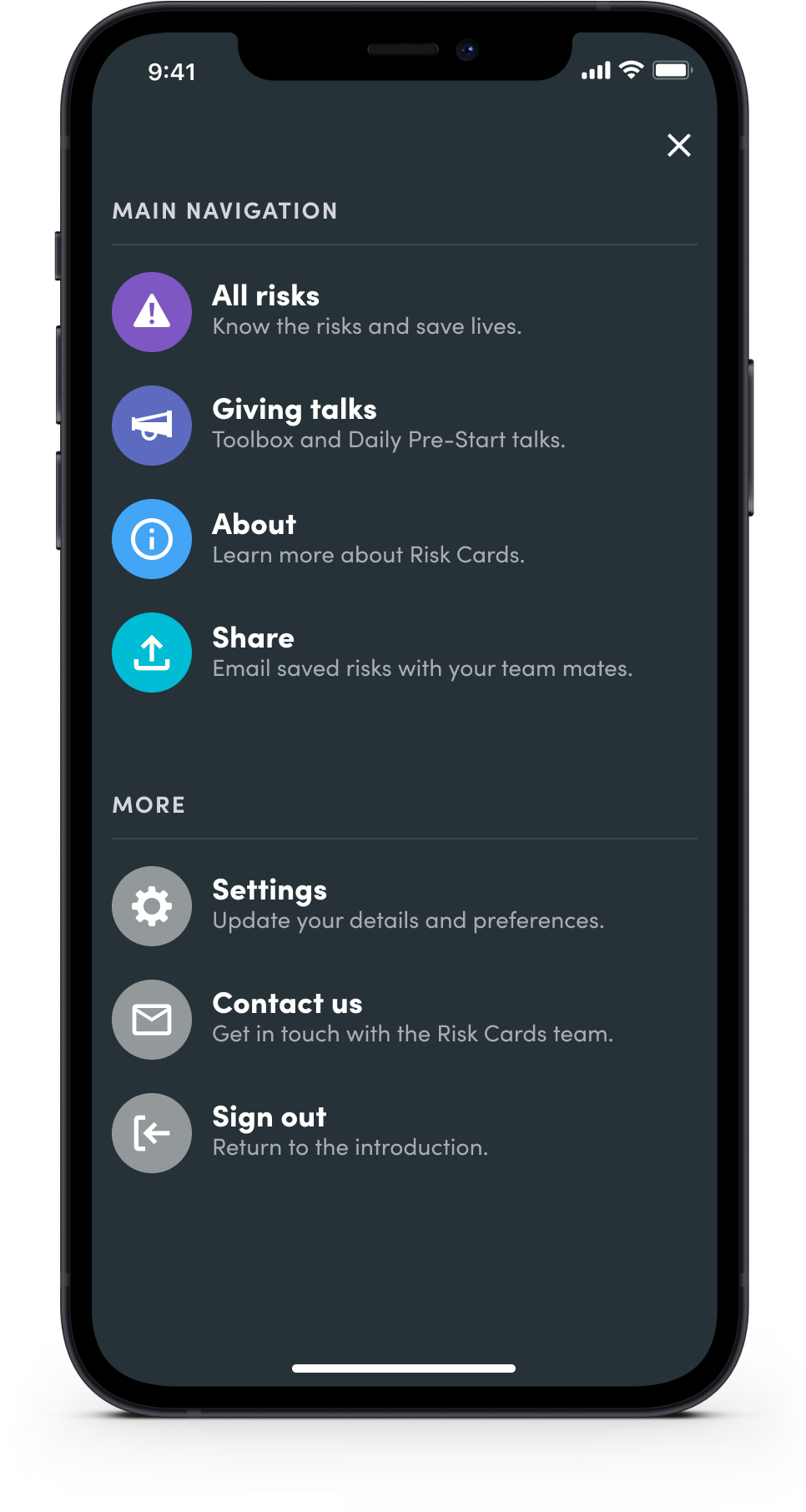
Landing screen and navigation
By separating the sign-in and registration process it makes it easier for users to start using the app. It also removes clutter and unwanted user interface elements from the screen. Navigation is separated into primary and secondary action so people can quickly find what they’re looking for. Credit: Illustrations produced by Ocean Design.


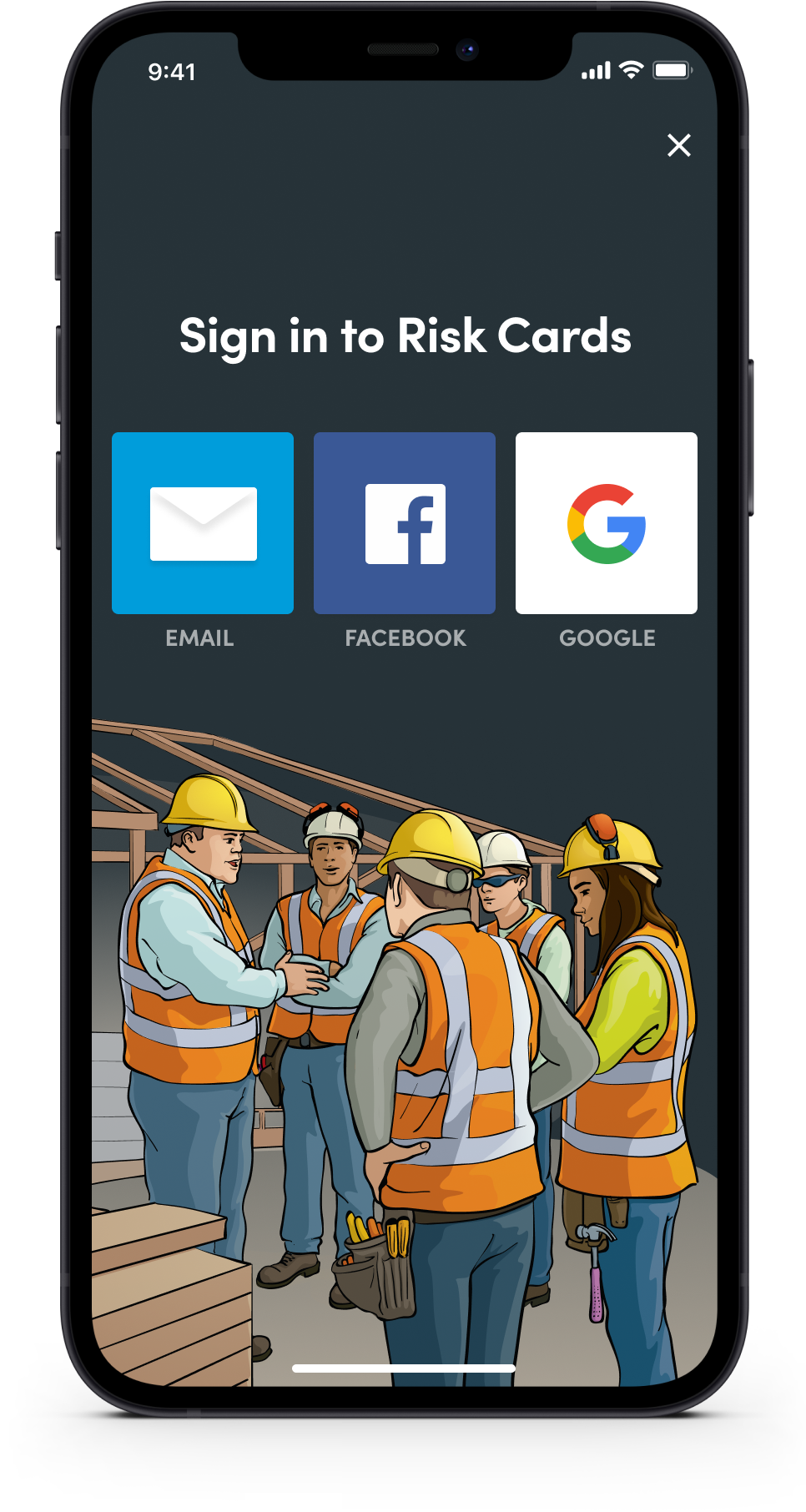
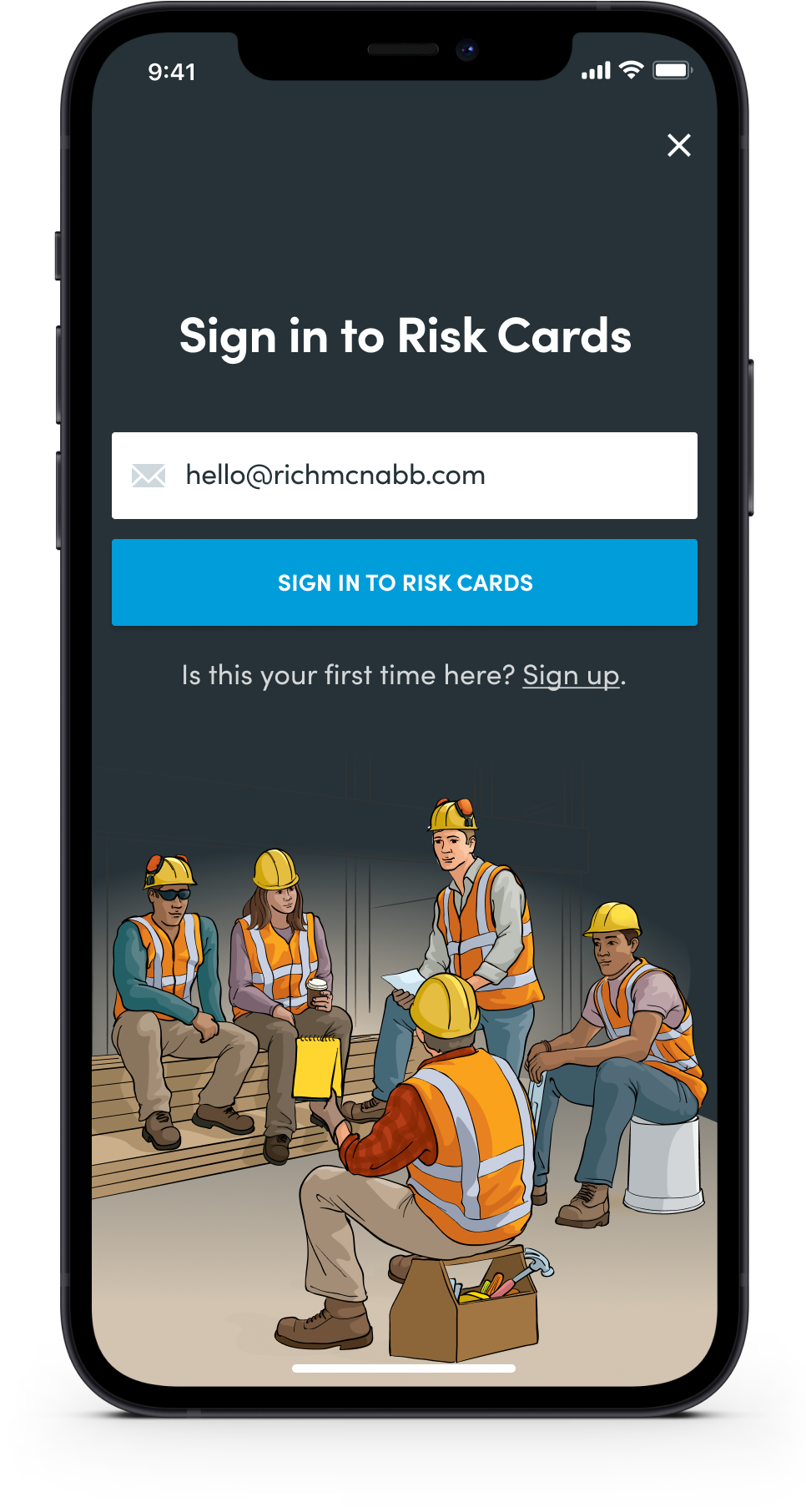
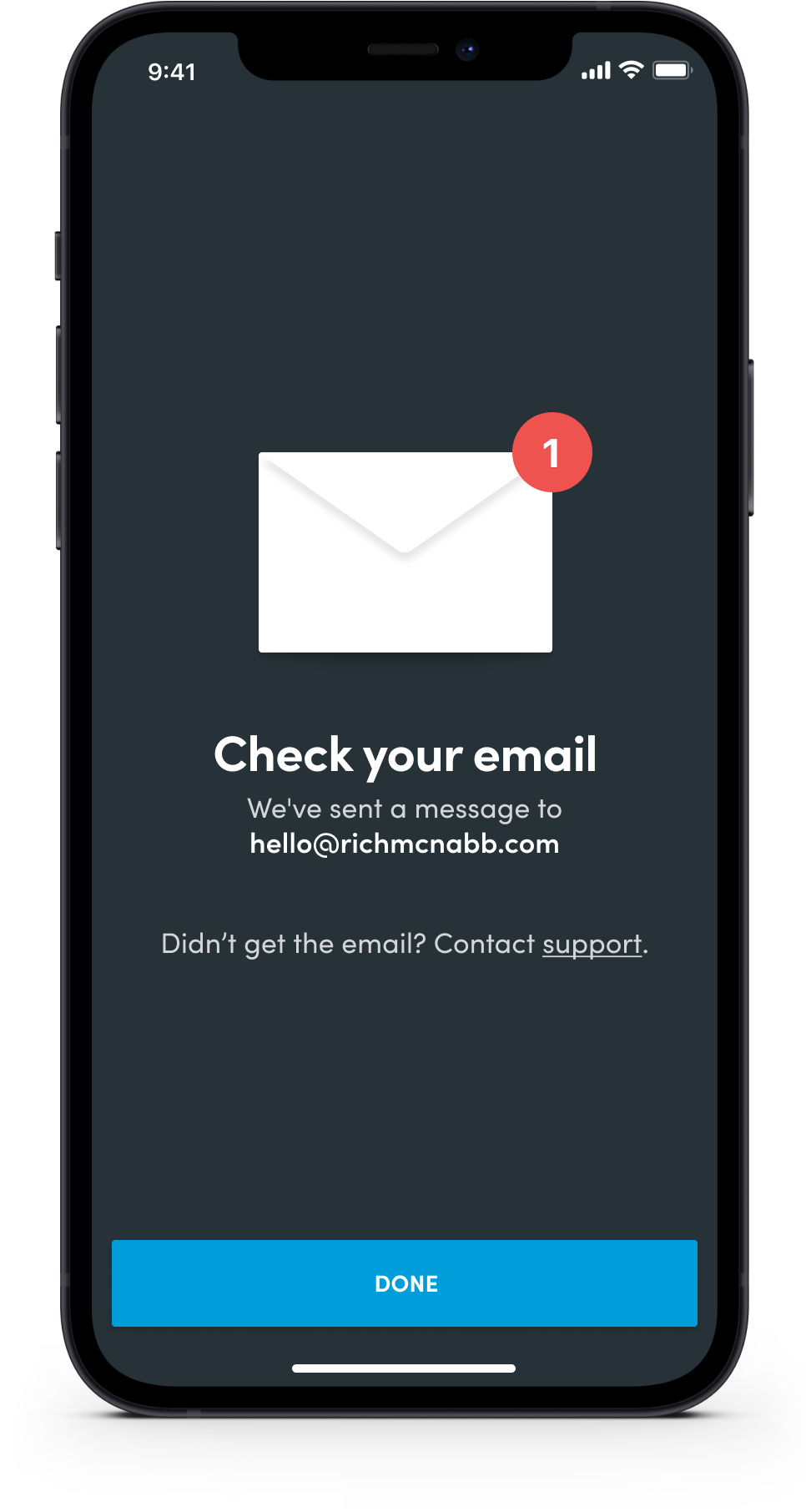
Sign-in concepts and exploration
During useability testing, I tried out a number of sign-in methods from a single sign-in (SSO), email and password, and email only with a verification link to provide access. Simplicity (and removing online privacy concerns) proved email and verification code was the preferred option.


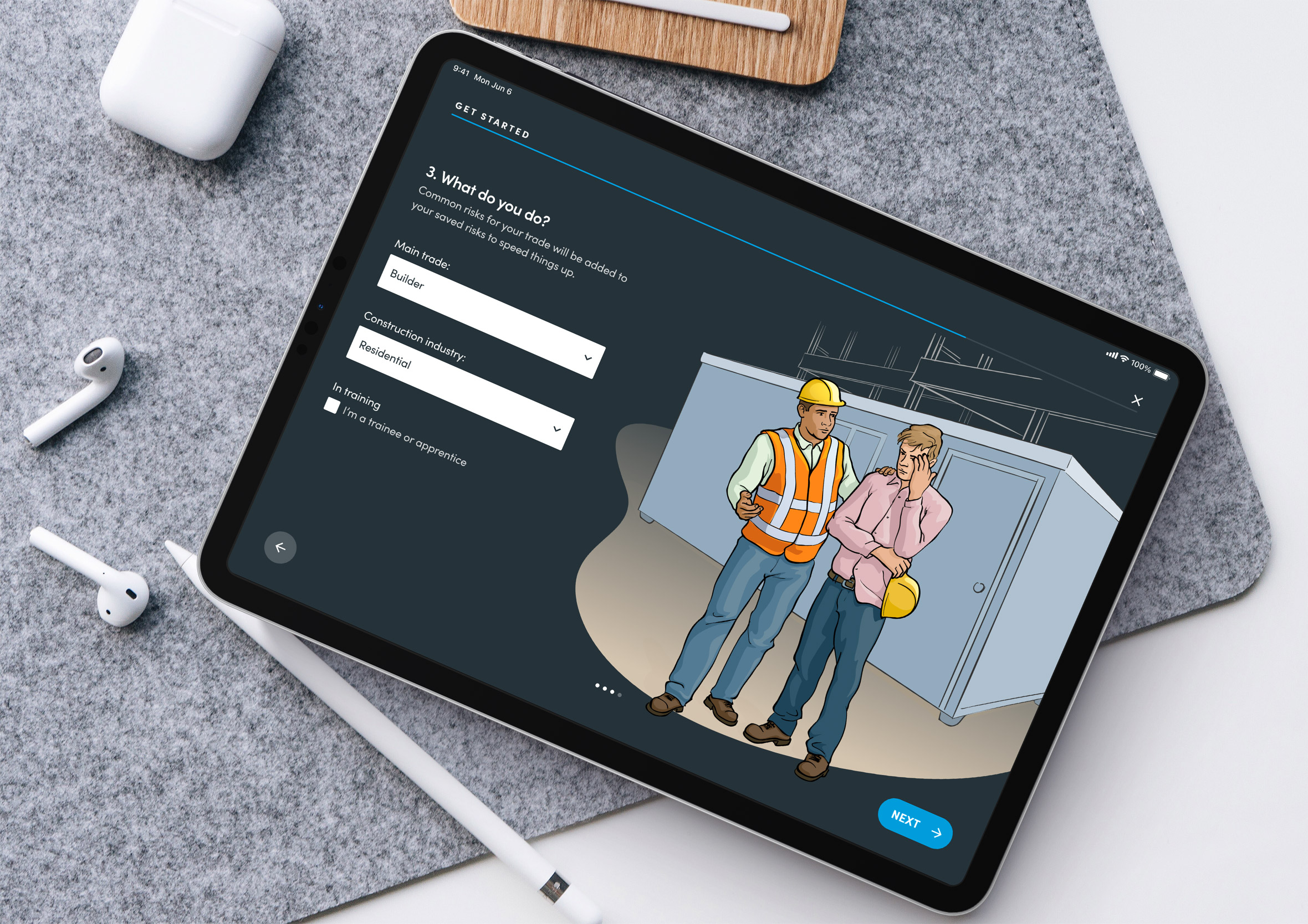
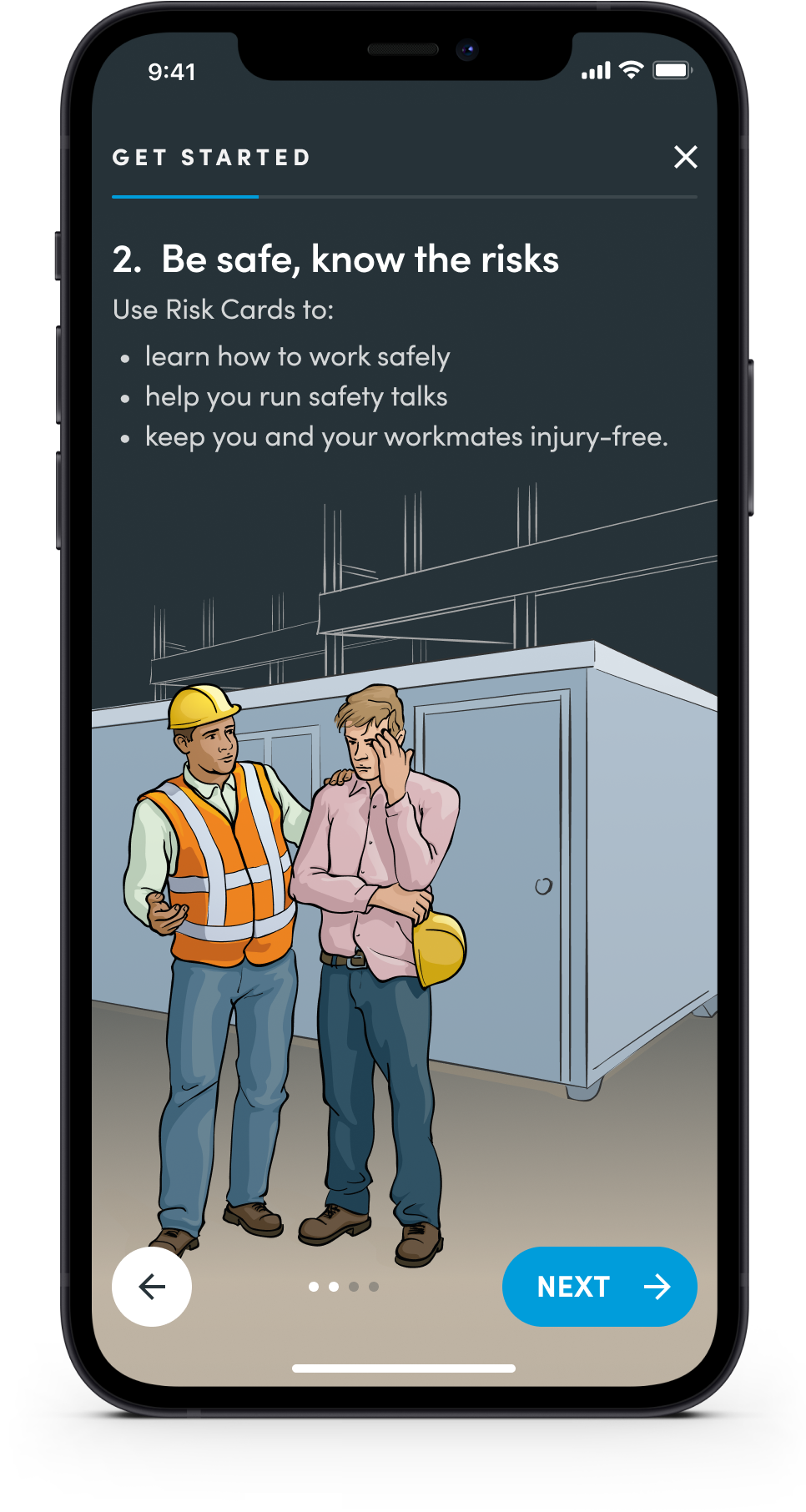
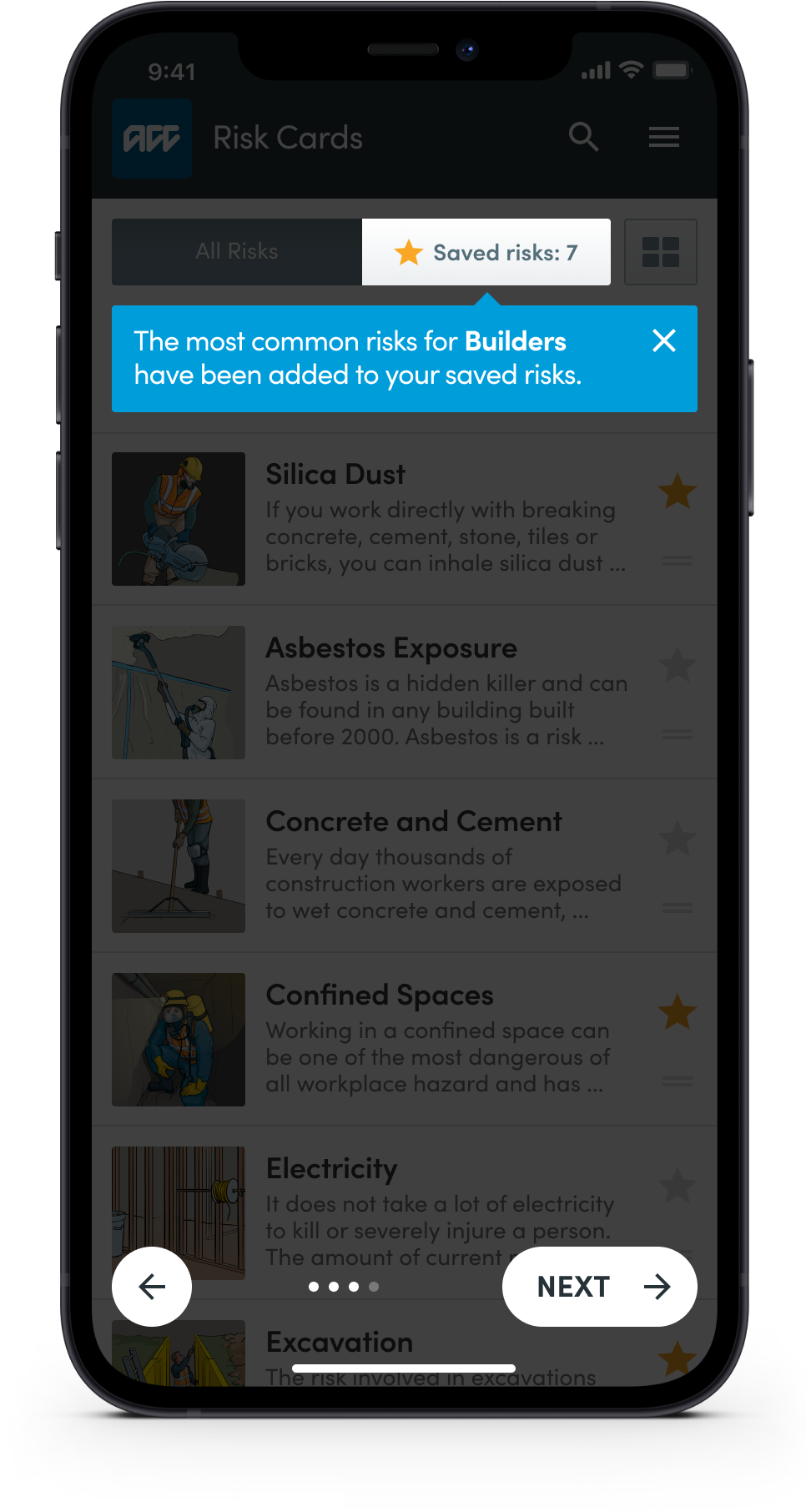
Getting started (onboarding)
To help people get up and running as quickly as possible there’s a 3 step onboarding process. By telling us a little bit about themselves we recommend the most common risks associated with their trade.


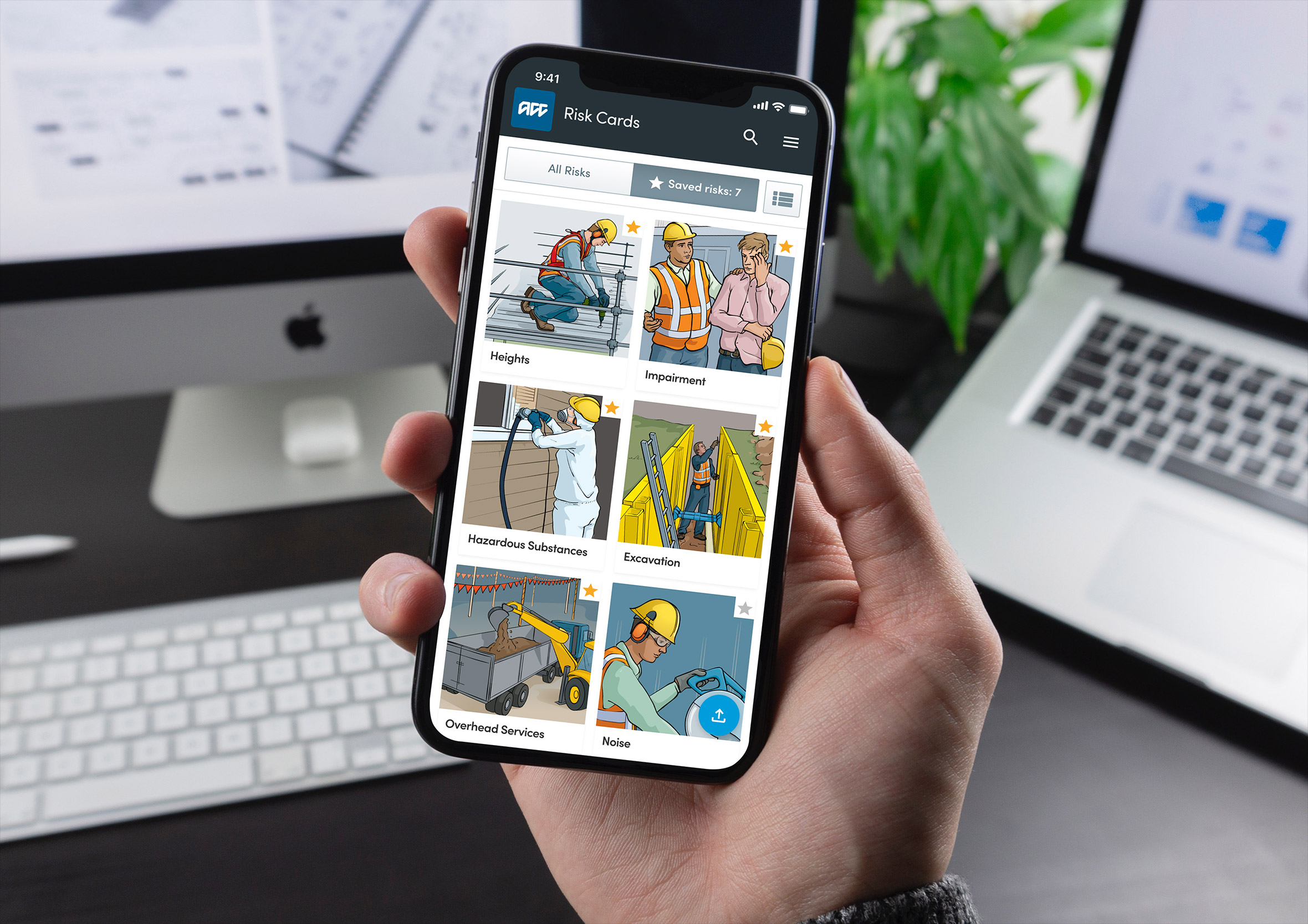
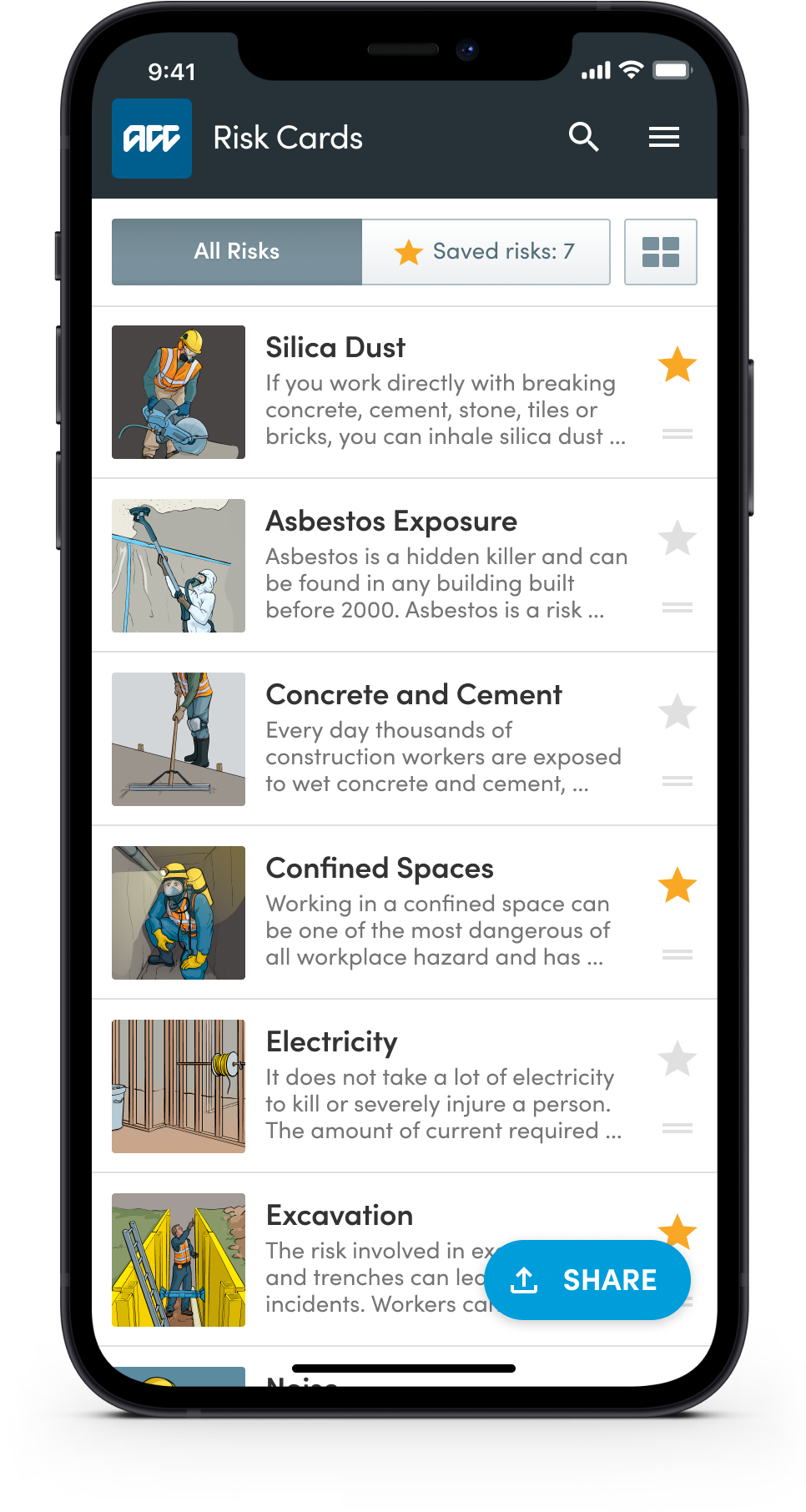
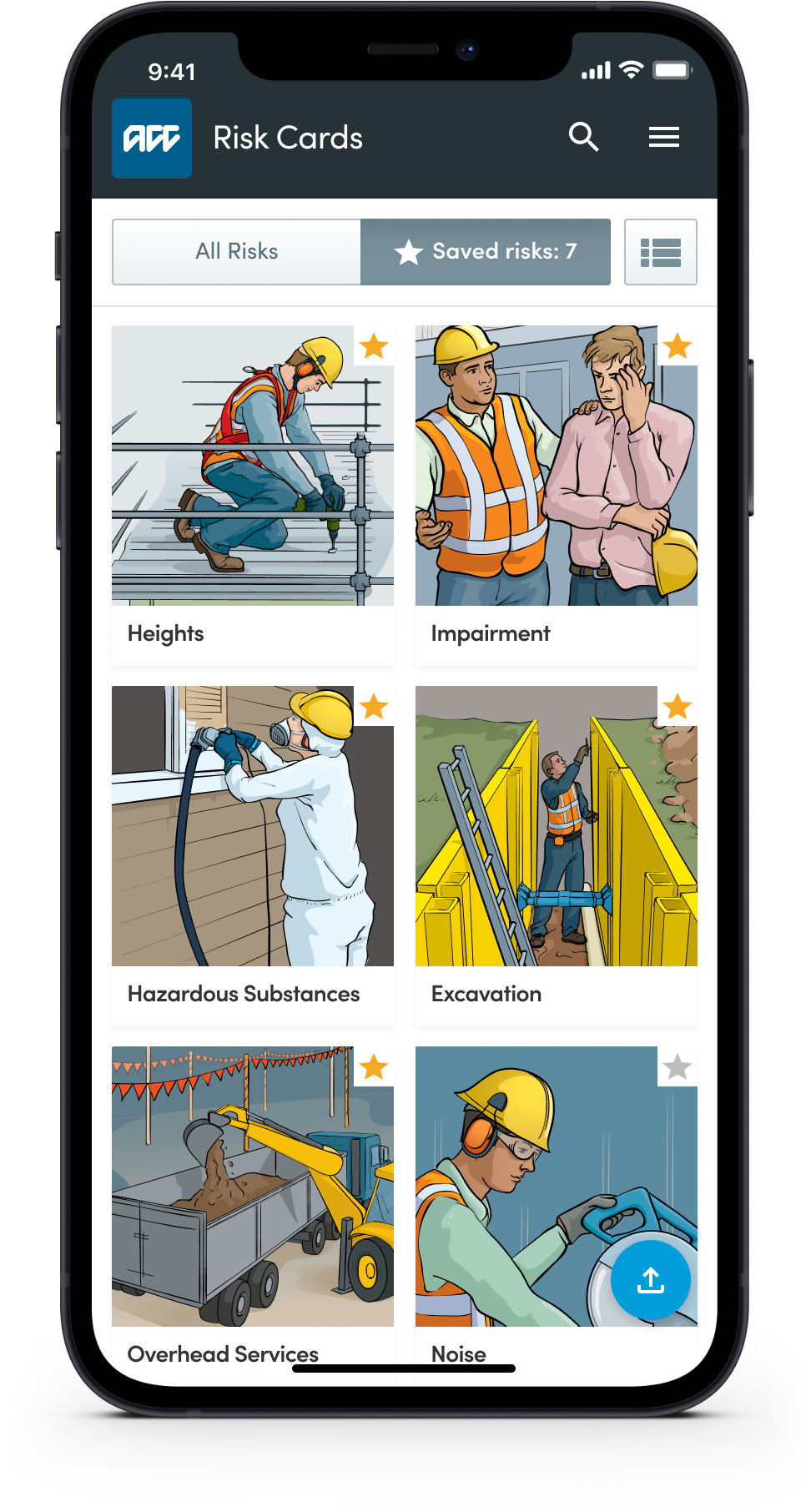
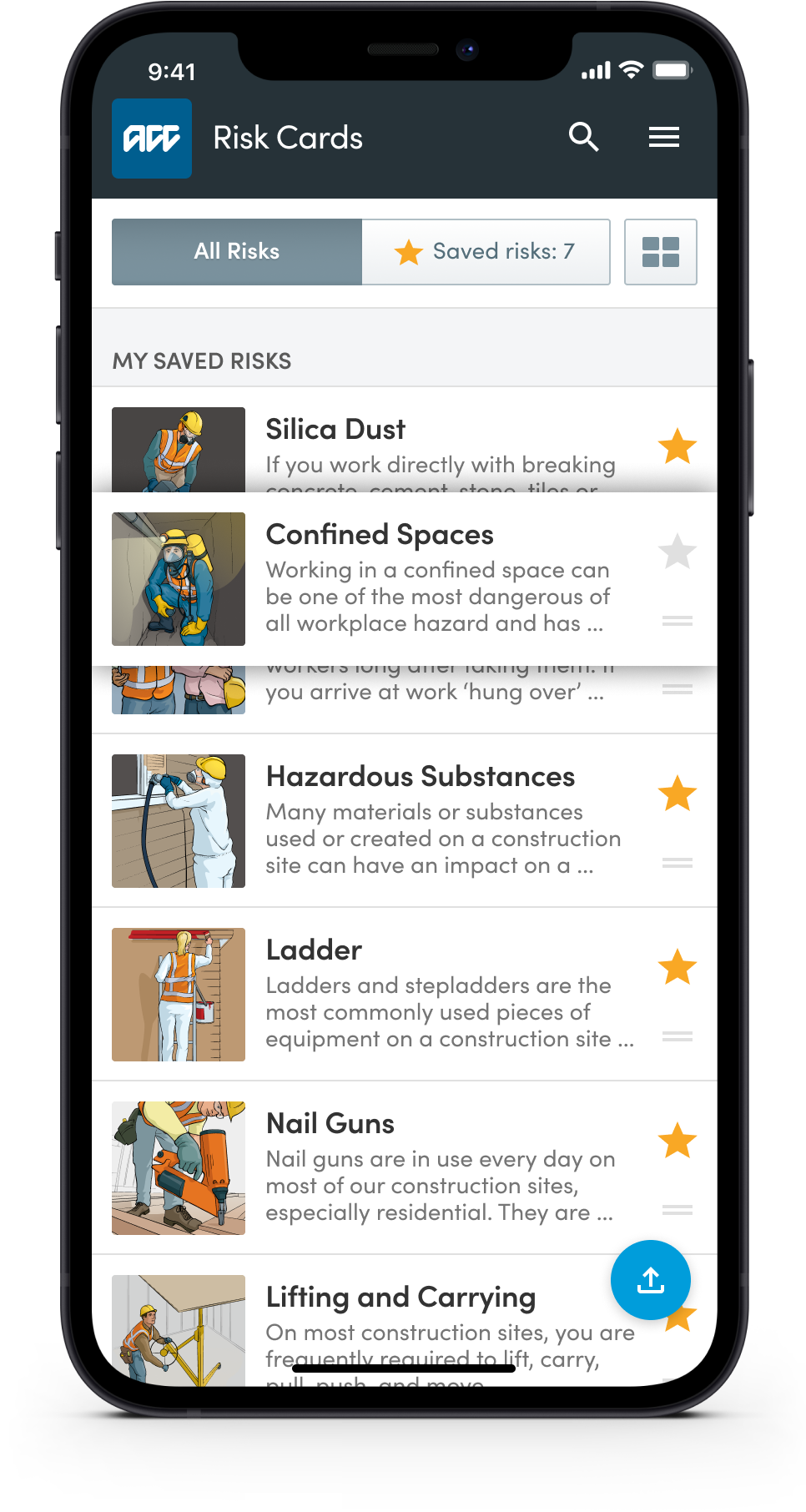
List view or Grid view
Because the view of all the risks (and the risks themselves) is the workhorse of the product I designed a couple of variations of this view. The most popular concepts were “List” and “Grid”. During the user testing session, it became pretty clear there was a need to give people the ability to choose the layout that worked best for them.


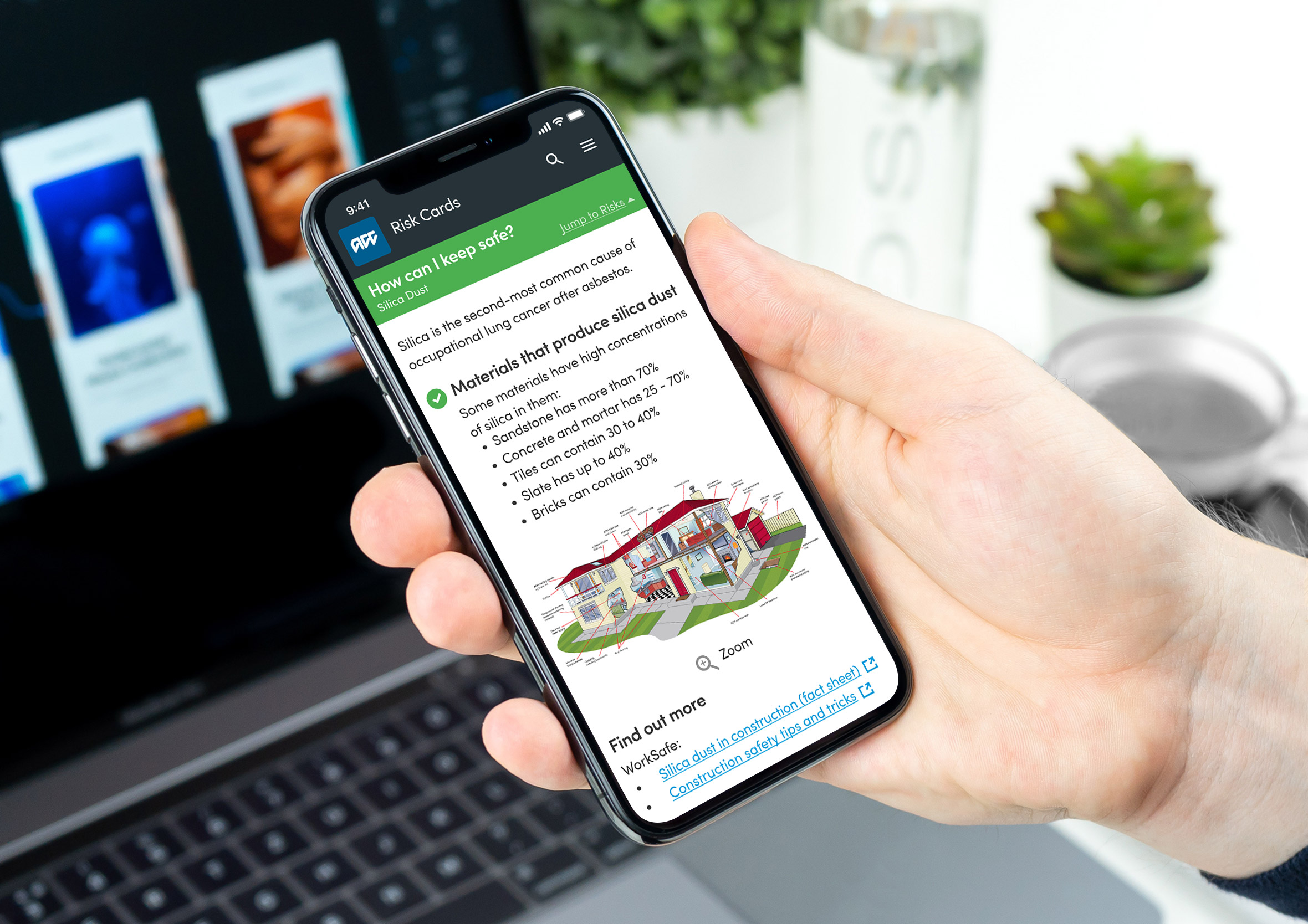
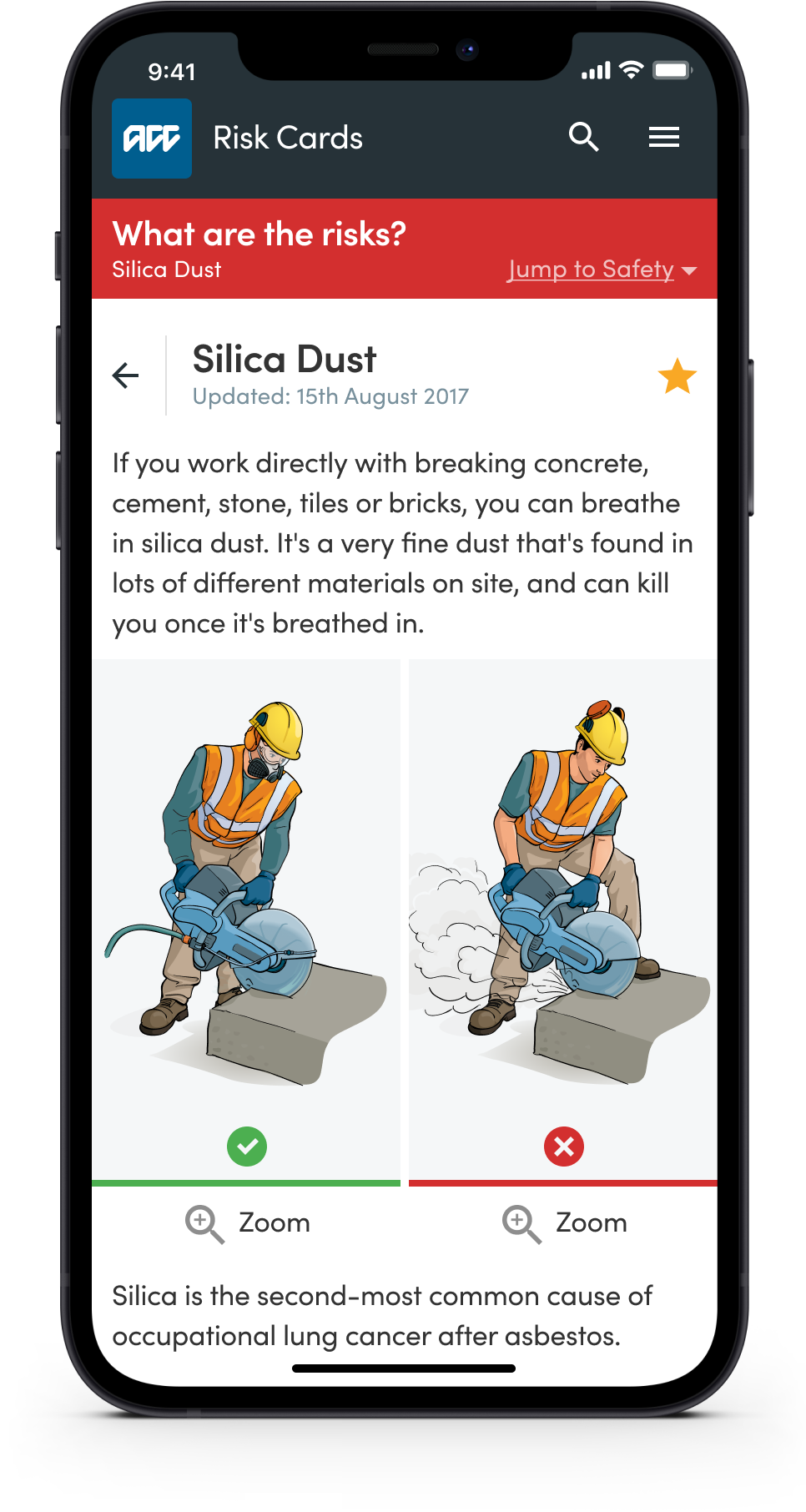
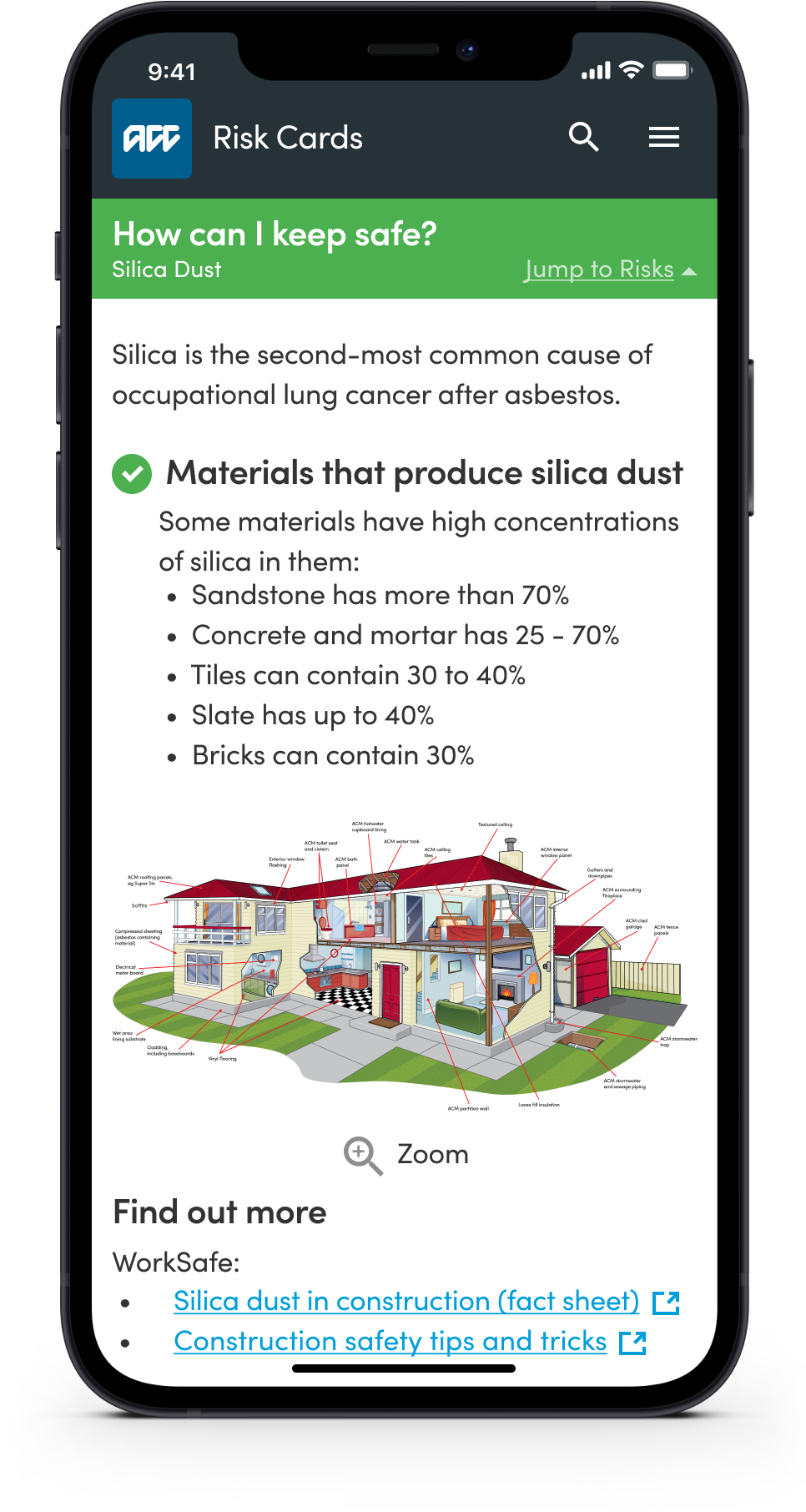
Dedicated health & safety risks
Individual health and safety risks are concise and present the facts in easily digestible chunks of valuable information. Structured in a tip-based approach for easier recall and to allow for people delivering the information to others easily in a group environment with confidence.


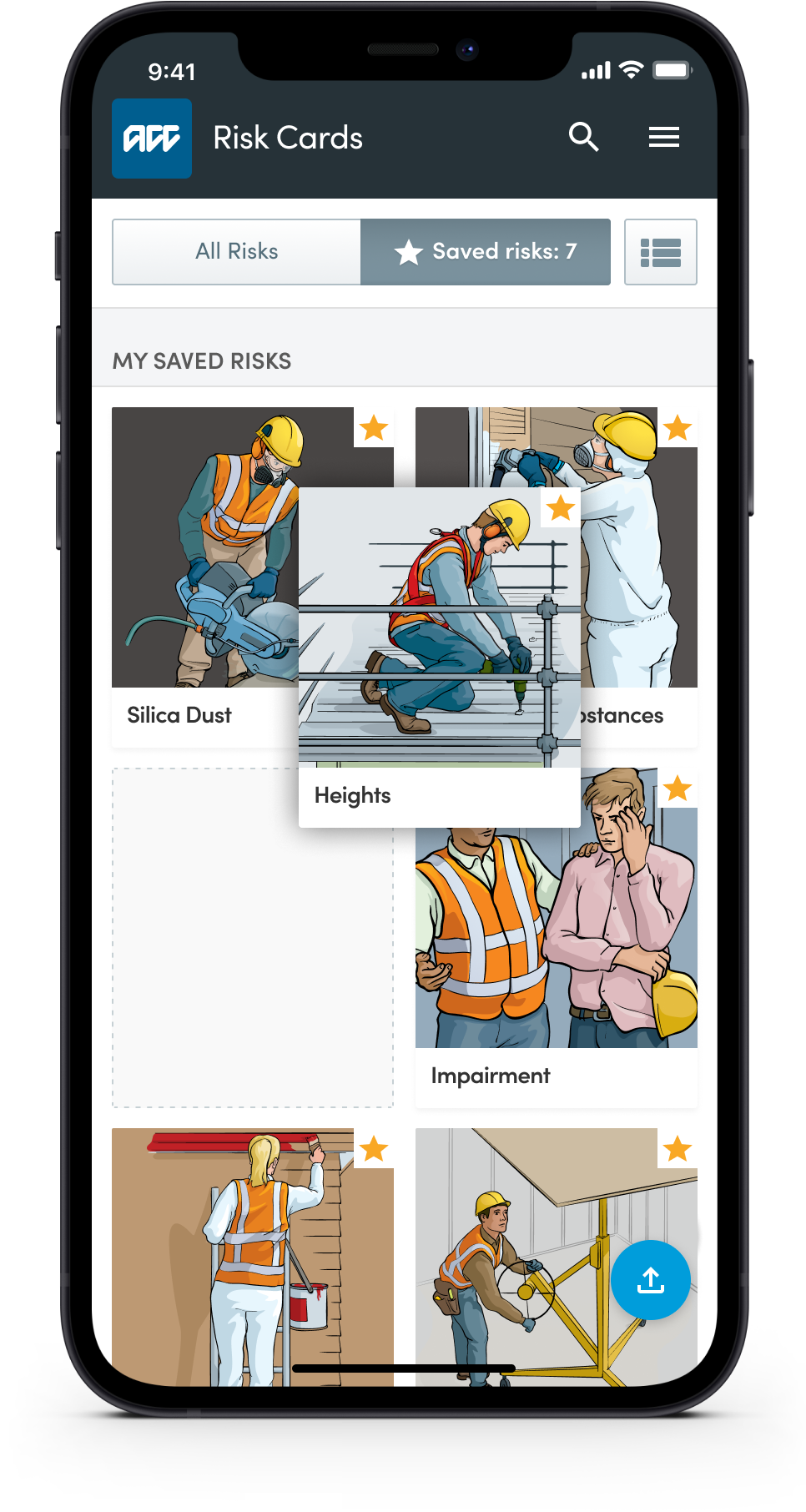
Drag n drop
To provide people with more control (and the ability to customise risks in an order that makes sense to the way they prefer to work) we introduced the ability to drag and drop risks to help prioritise them on screen. When you combine to drag and drop with the ability to hide/show relevant content you have a highly personalised and uncluttered reference tool.


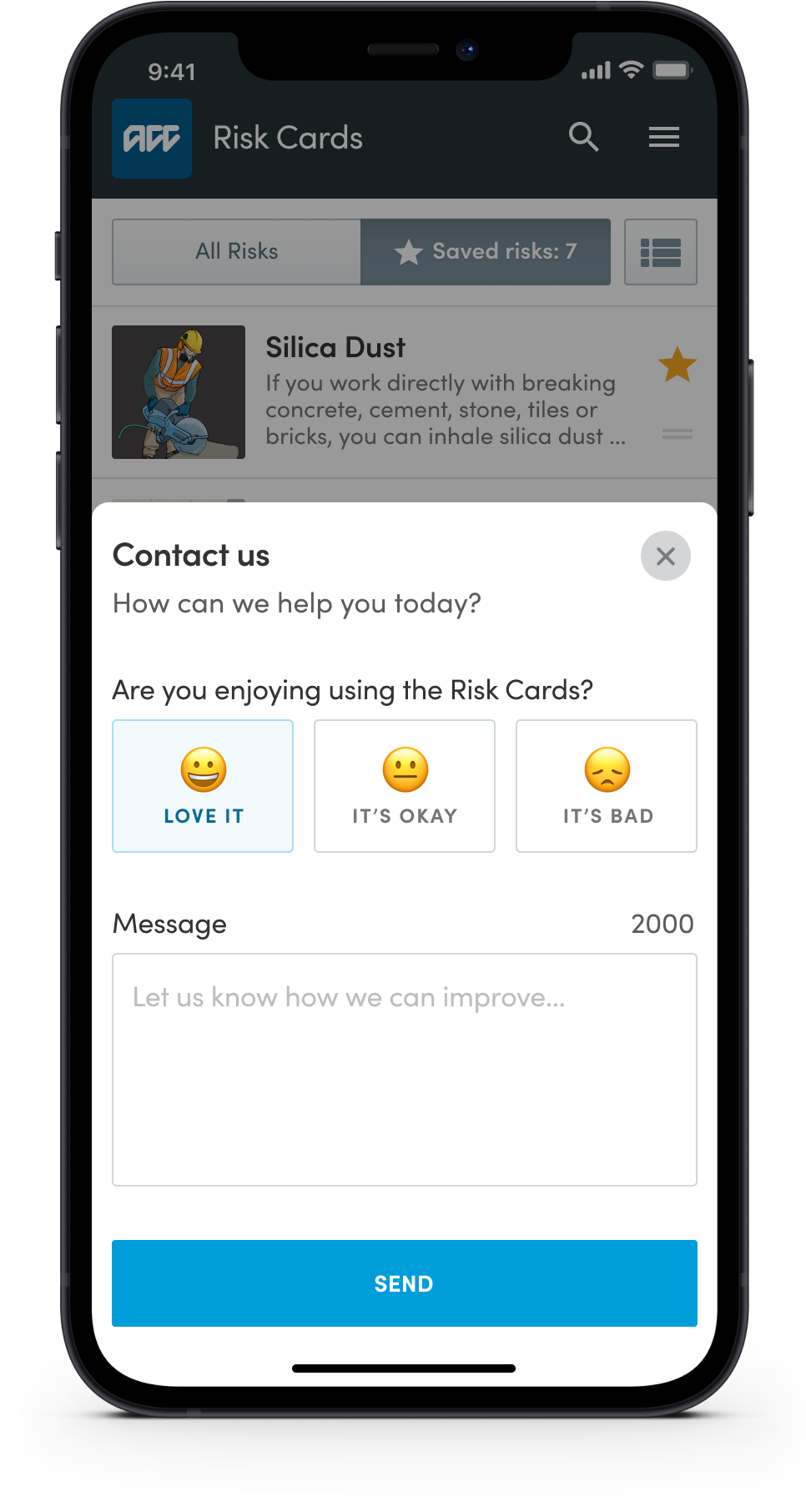
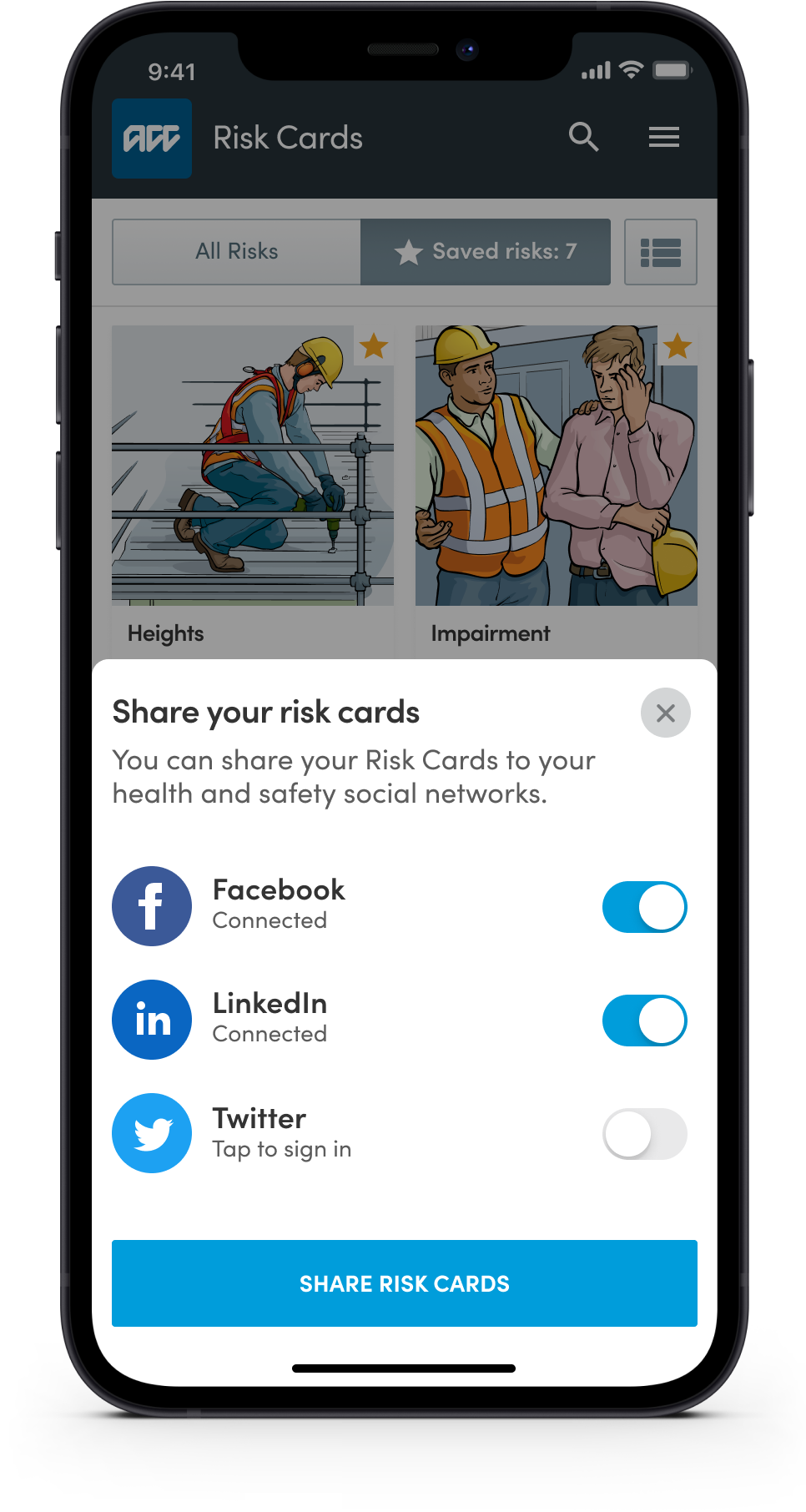
Sharing and feedback
To validate your assumptions and to measure how well (or poorly) you solved a customer problem you should always ask for feedback, ideally after they’ve interacted with a feature. This is an excellent way to request feedback and potentially a great way to recruit participants for usability testing.


Clear user feedback loops
Clear and concise user feedback is provided to make people aware something has worked, or the steps they need to take to correct an issue. Great user interfaces should have a “no dead-ends” philosophy and provide options on what next steps the person could take.


Final design
Before going to launch I created a number of mock-ups of the app for the marketing team to use. The images were used in email, facebook, and twitter to help promote the new app and to increase early adoption numbers.