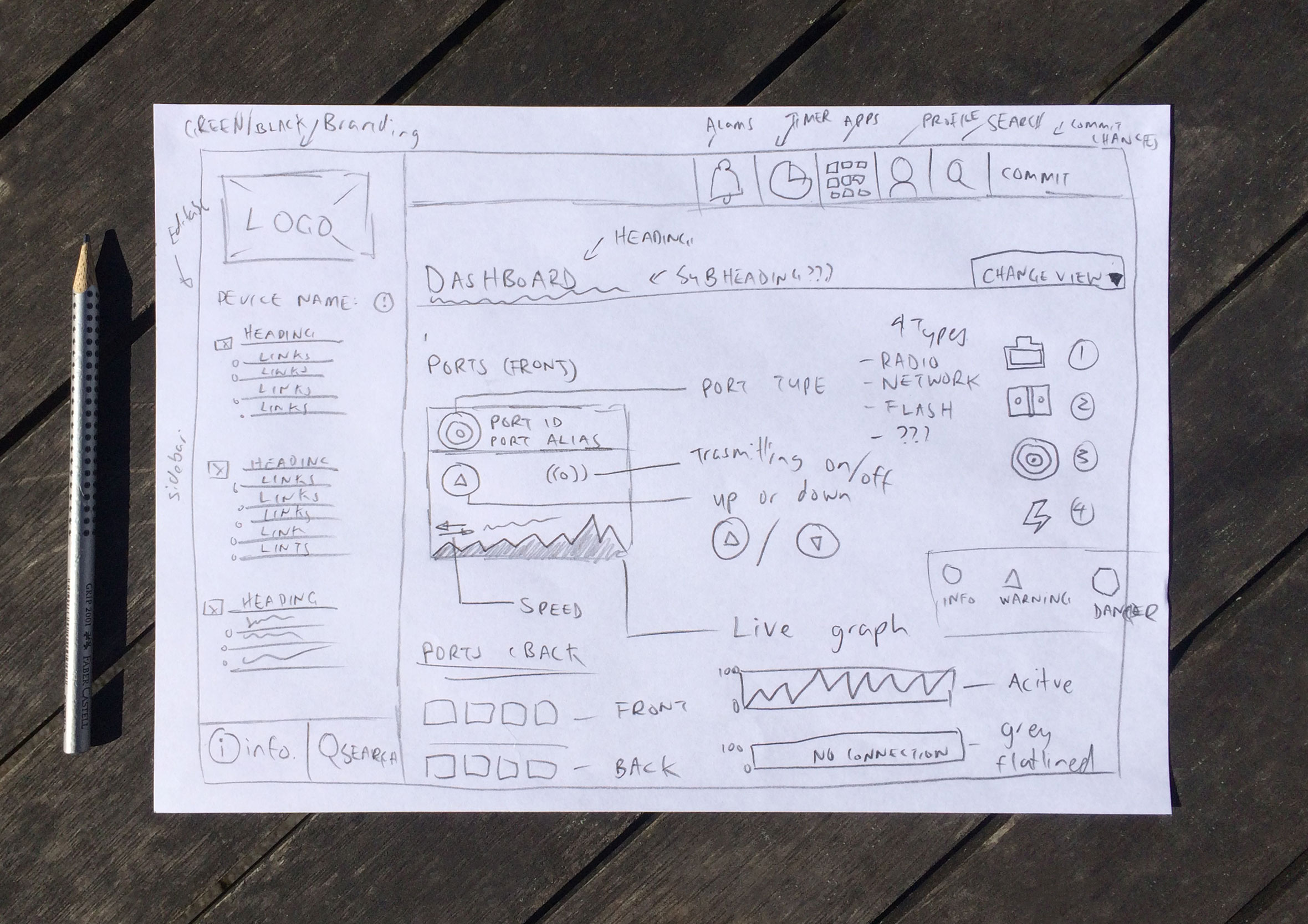
Mind maps and rapid sketching
I had a few different ideas wanted to quickly experiment with and see how they might be incorporated into the final design. By doing a mind map of ideas, concepts and layouts I was able to quickly capture them to be able to explore them in more detail later in the design process. Because networking is such a complex domain I was able to make notes to get a deeper understanding of how principles could be presented more easily.

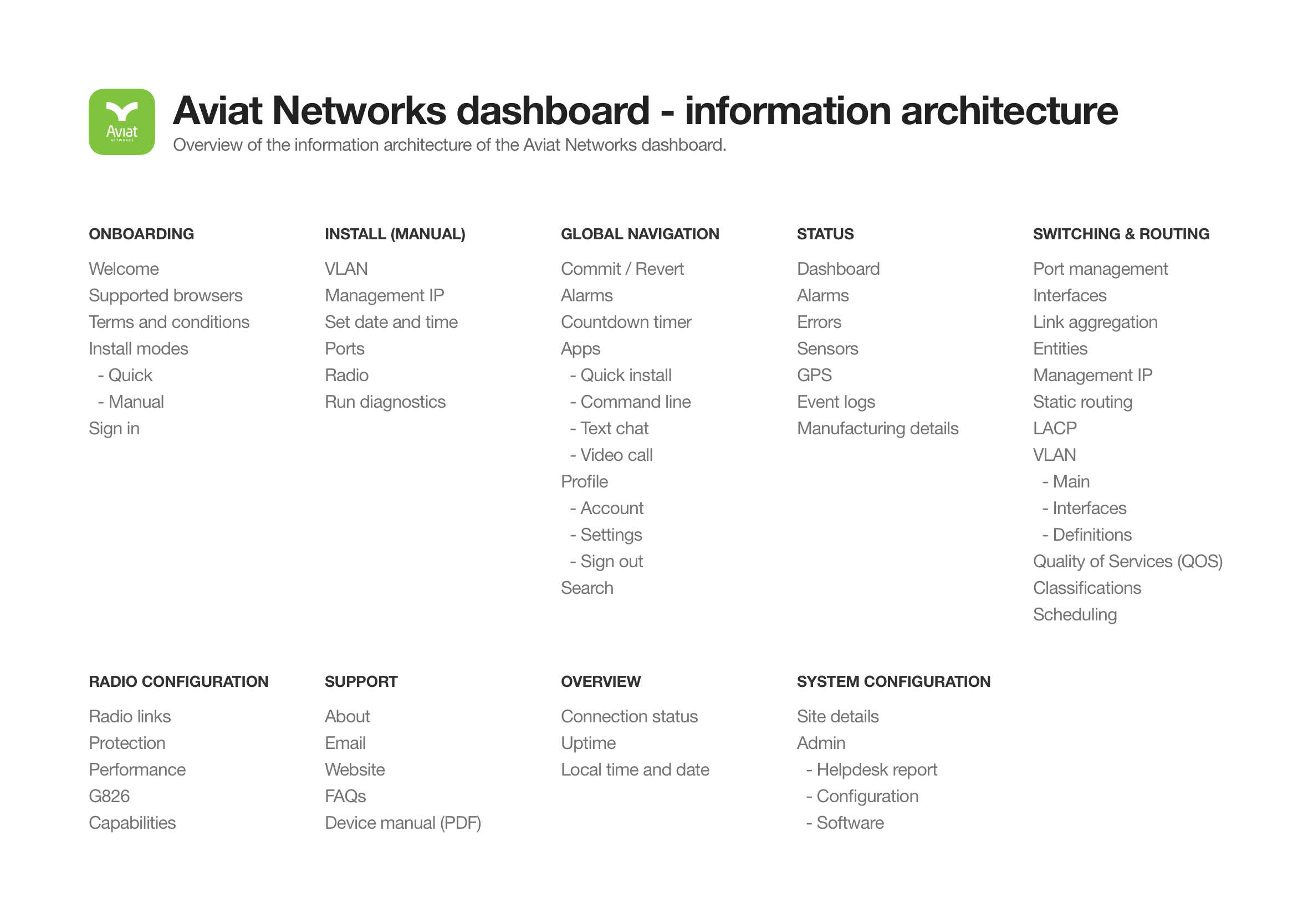
Information architecture
I worked closely with the Aviat Network technicians to come up with an information architecture that made sense logically in a way they prefered to approach installations and troubleshooting. We quickly found that the IA was quite complex and sometimes people were having difficulty finding the right screen. By implementing predictive search (shown down the page) people could quickly search to find what they were looking for.

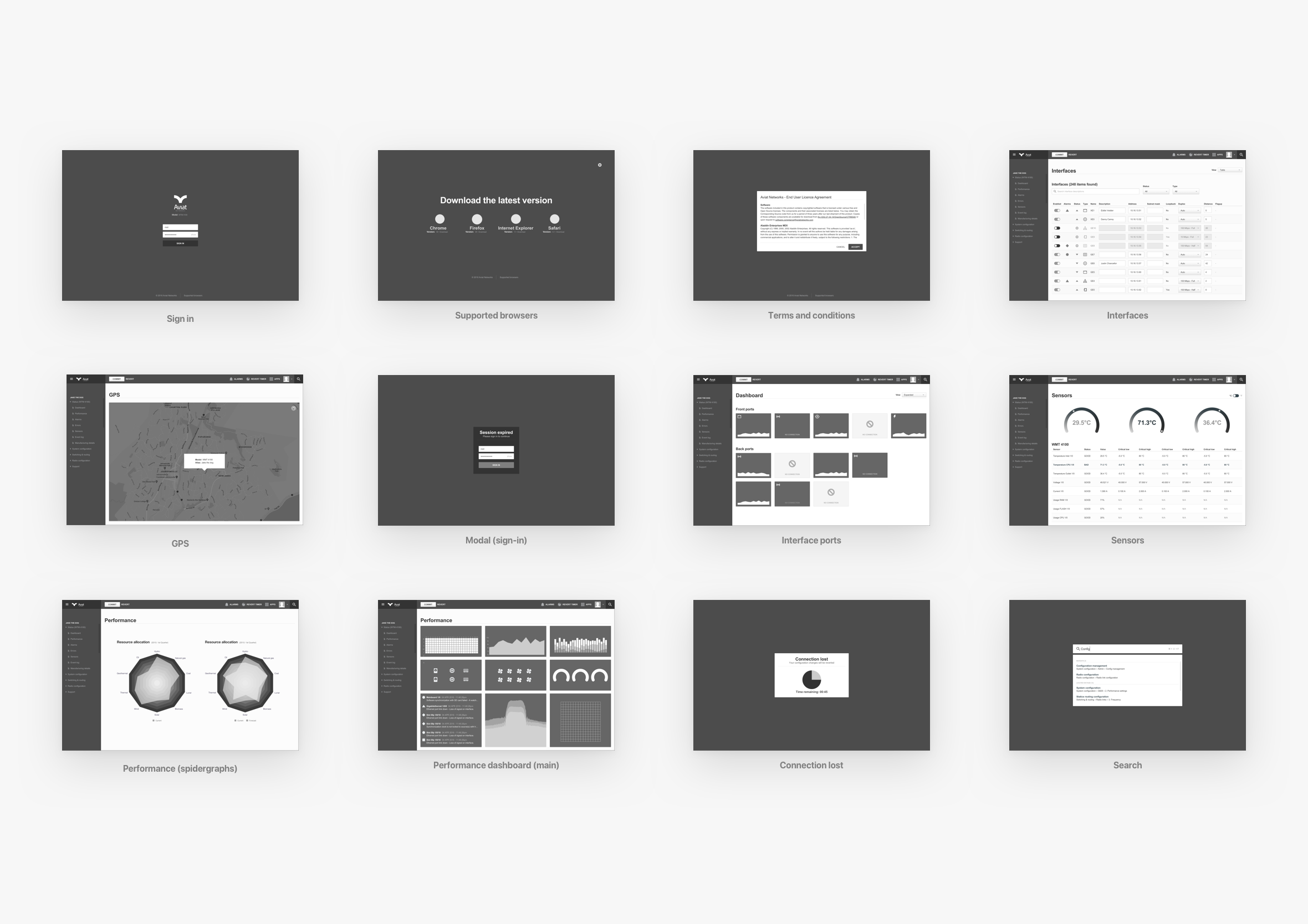
Wireframes
Wireframes were created and shared with the wider group to get feedback and deepen our collective understanding of the user journey. The beauty of this low-fidelity approach is you can collaborate with the developers and work agile without getting caught up and wasting time on the smaller details ahead of time. While the developers are coding up the basic structure and framework you can start providing them with final visuals screen by screen. A continuous design and development loop.

Minimal sign in screen
Technicians connect to network devices via an IP address using standard a web browser. They are presented with a clutter-free interface to provide their admin credentials so they can start configuring the device.

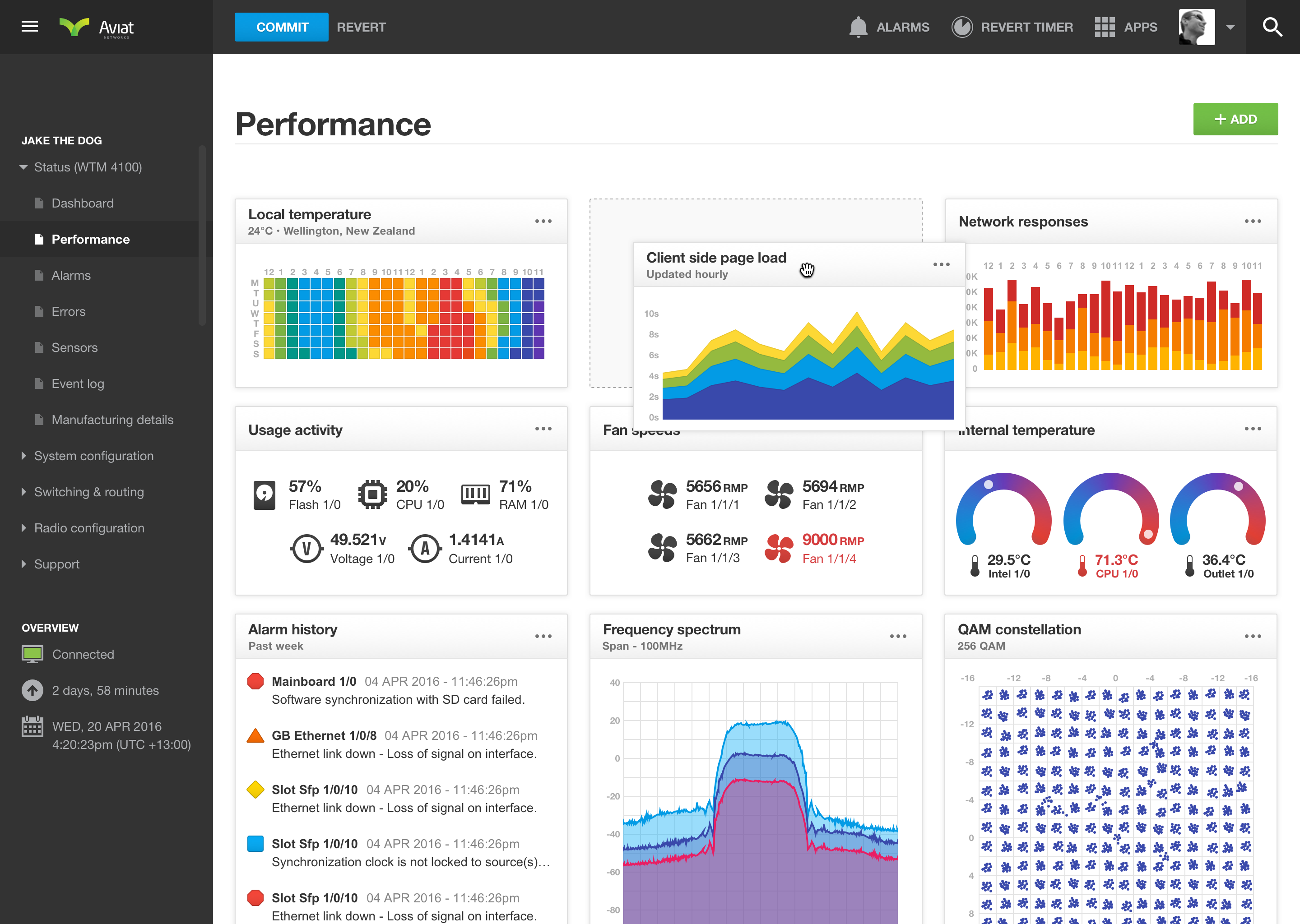
Custom performance dashboard
Choose the individual widgets you’d like to see and drag ‘n drop elements on the screen to arrange the performance dashboard layout to suit your individual workflow. Widgets can easily be toggled on or off depending on what you need access too.

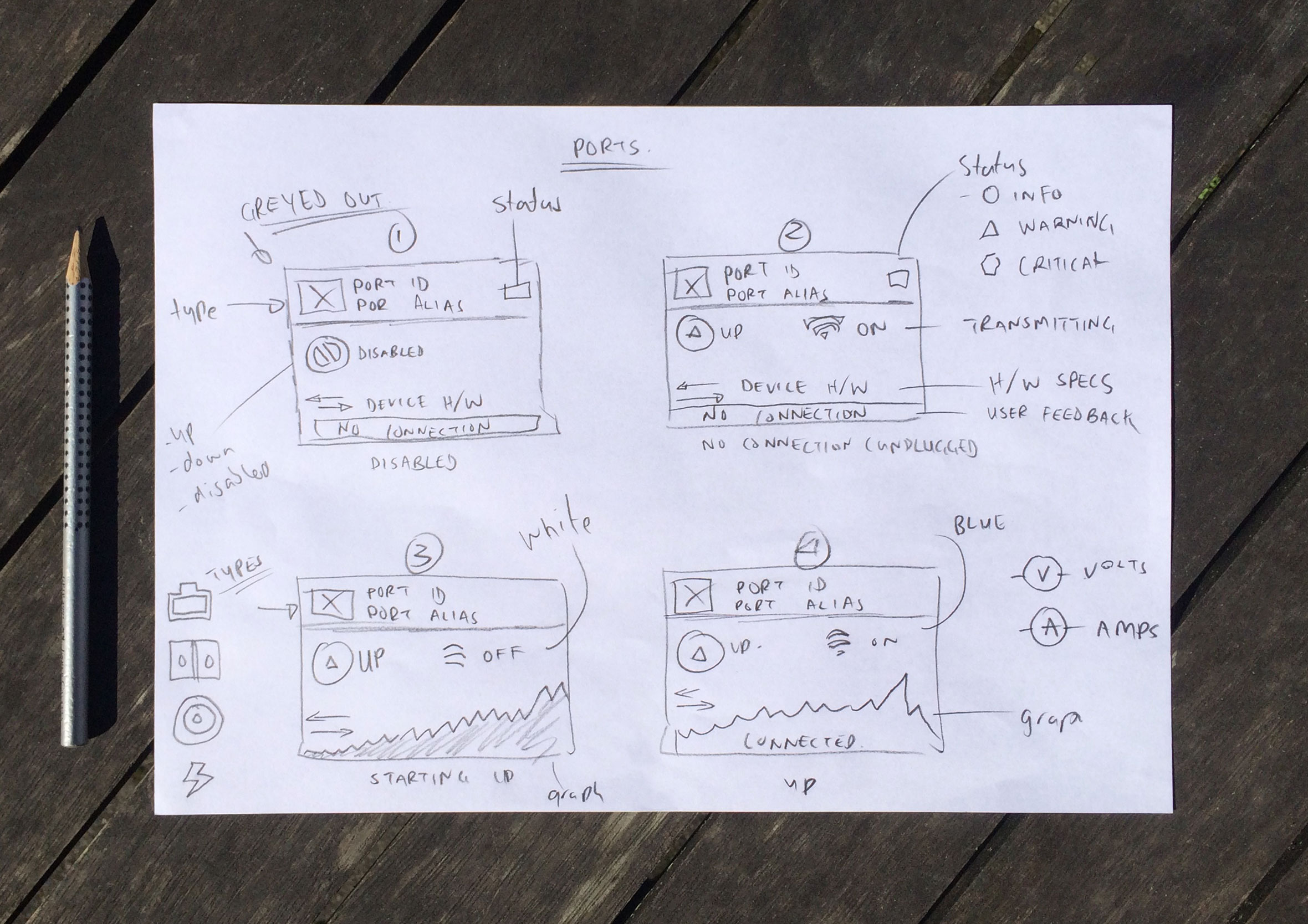
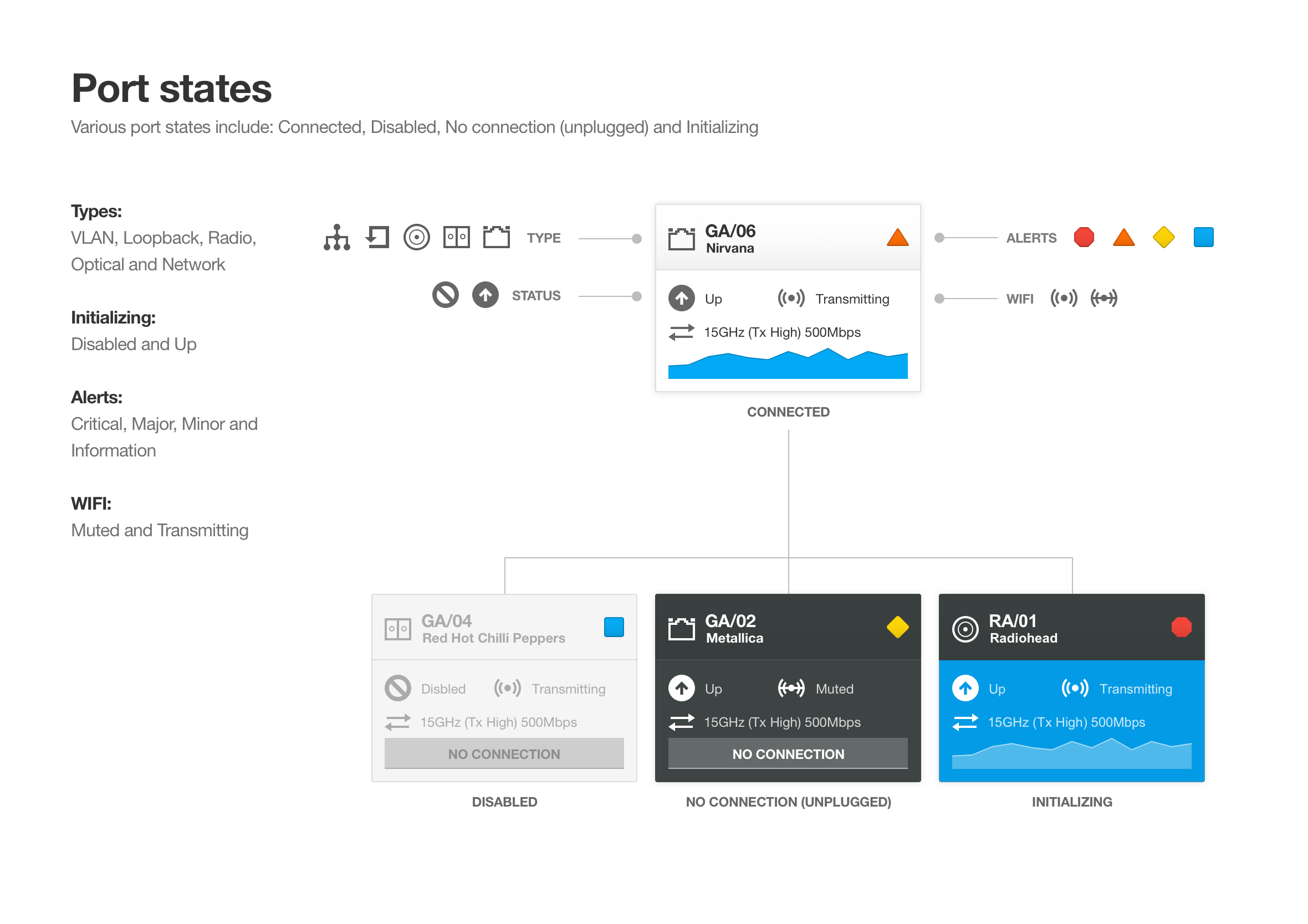
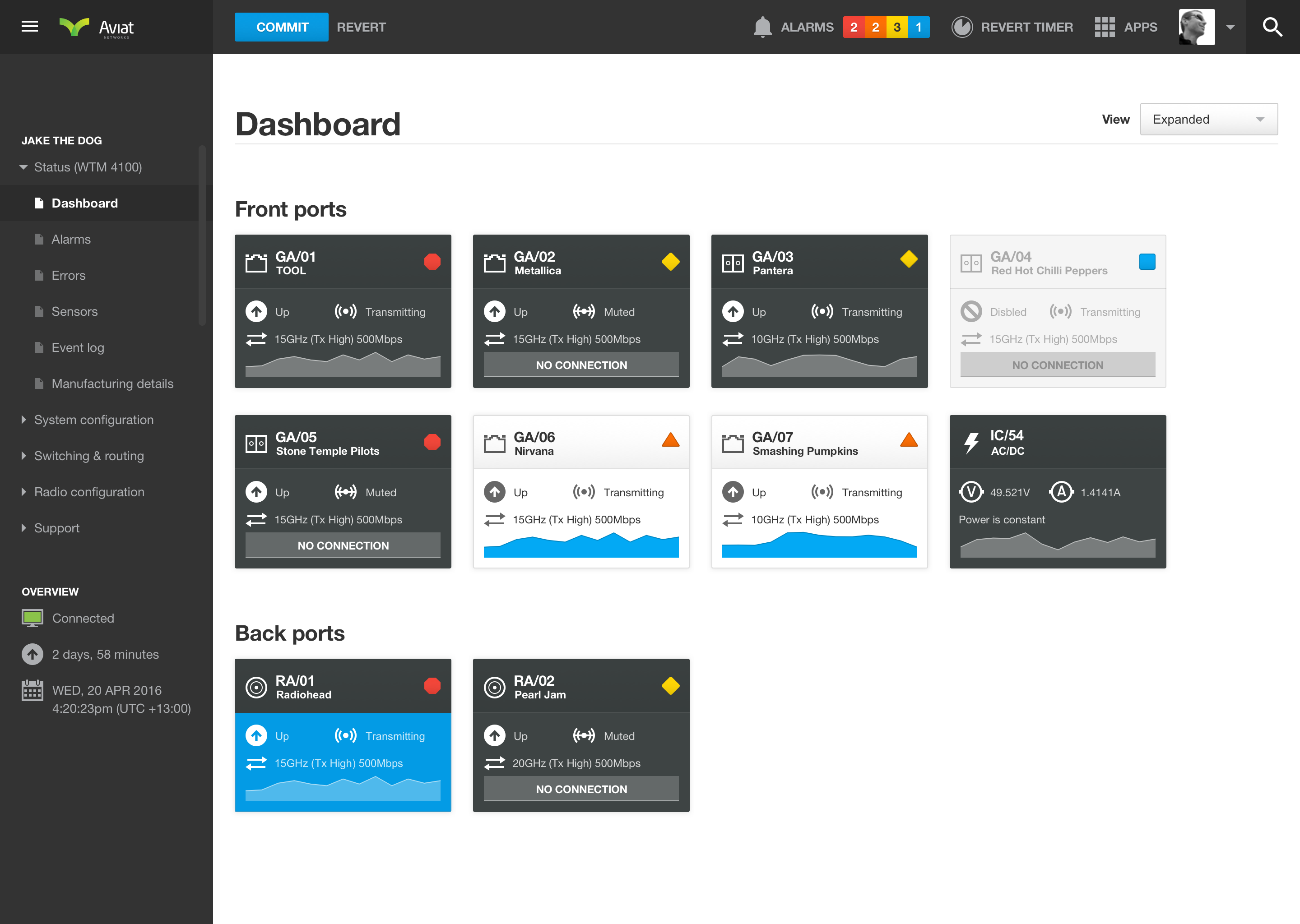
Network ports dashboard
Get an overview of all your network ports, how well they are performing and if they have any alarms or are having network connection issues. The use of icon, text, and colours makes it easy to tell what state each network port is in to give you some insights on where to start troubleshooting.



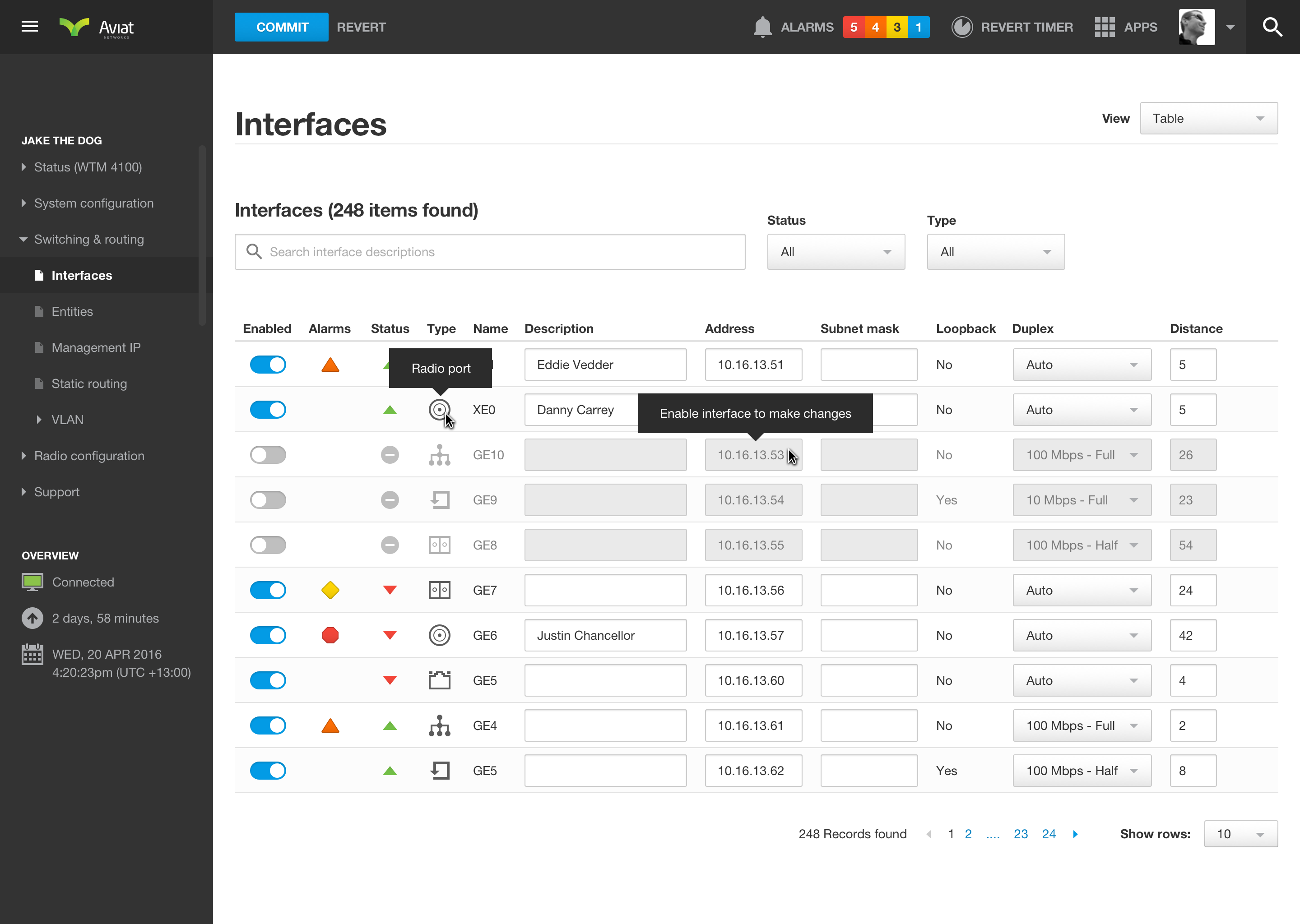
Configure network ports
From the Interfaces screen, network technicians can see the status of each network port and its port type. It’s a great way to troubleshoot performance issues and tell if there is an incorrect setting or alarm that could be affecting network traffic.

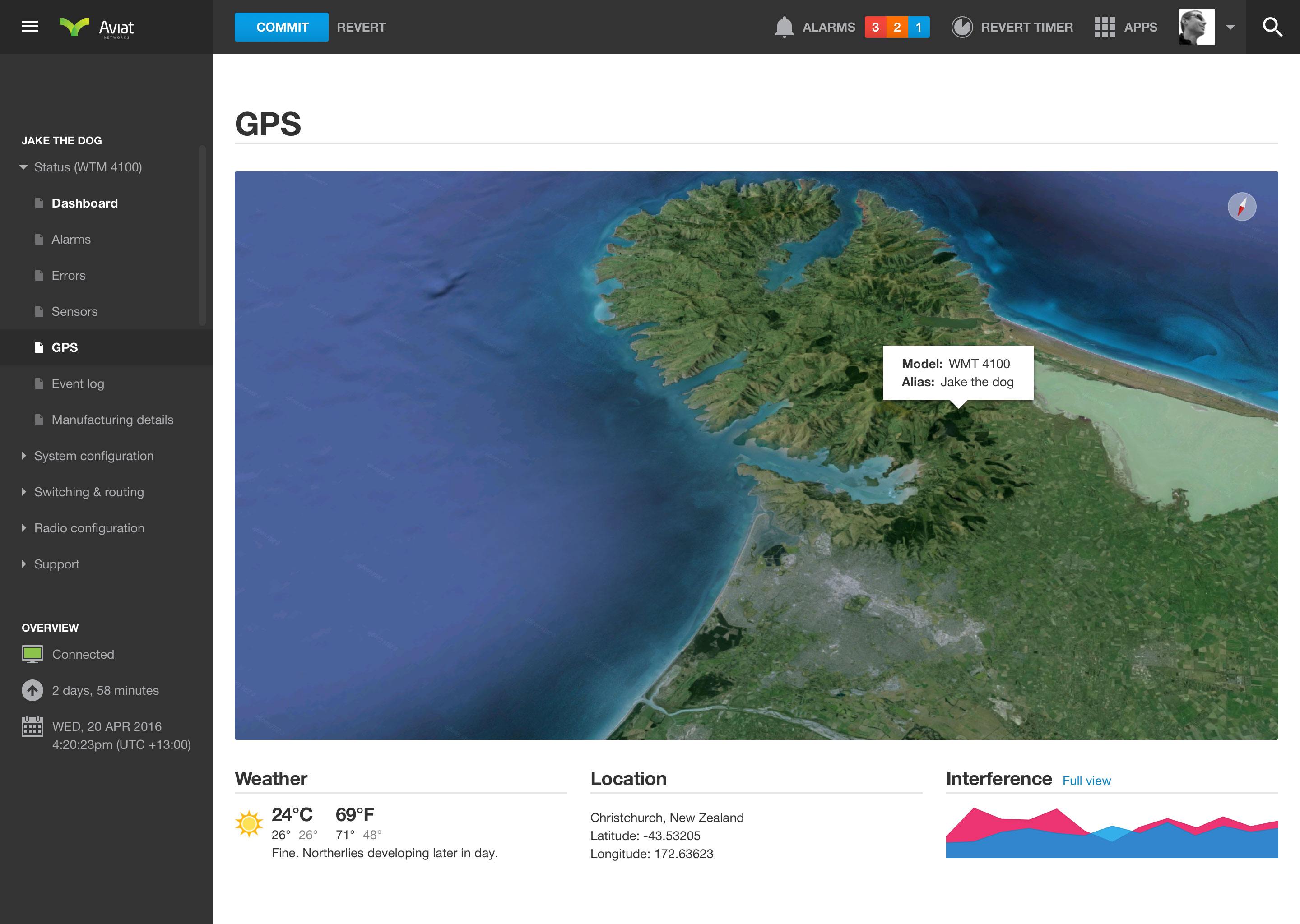
GPS enabled wifi routers
Wifi routers with built-in GPS allow technicians to locate networking devices (via latitude and longitude co-ordinates if required). They can also check weather conditions in the surrounding areas which can sometimes have a major impact on the quality of the radio signal.

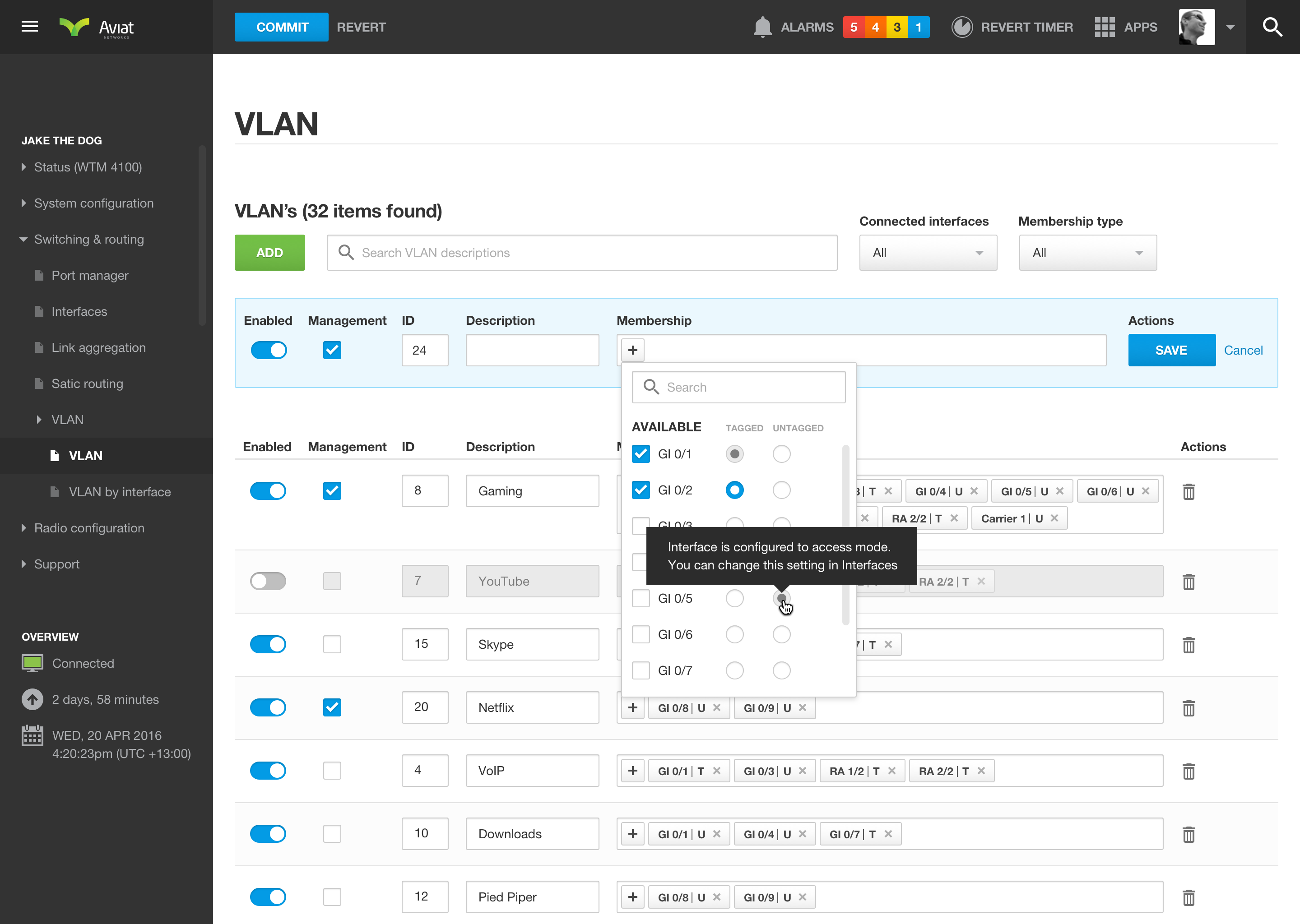
Creating a new VLAN
The dashboard allows technicians to quickly create a VLAN (Virtual Local Area Network), assign the network ports and configure settings to get their network up and running as soon as possible. If items cannot be configured due to limitations of networking constraints clear user feedback is provided to alternative solutions.

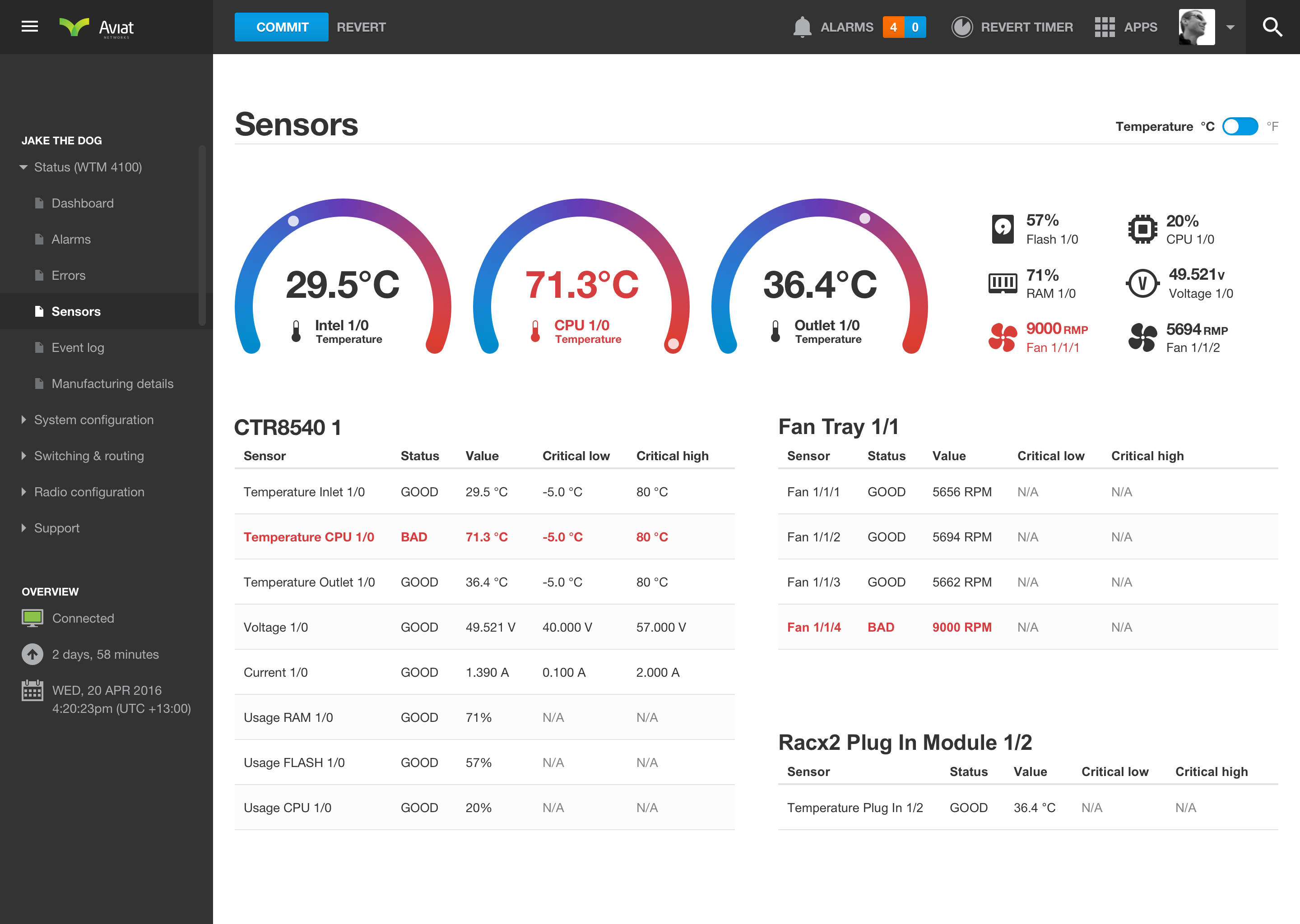
Built-in hardware sensors
Keep an eye on built-in hardware components and monitor their performance. Sensors such as temperature, hard drive capacity, CPU, available memory and fan speeds are all monitored.

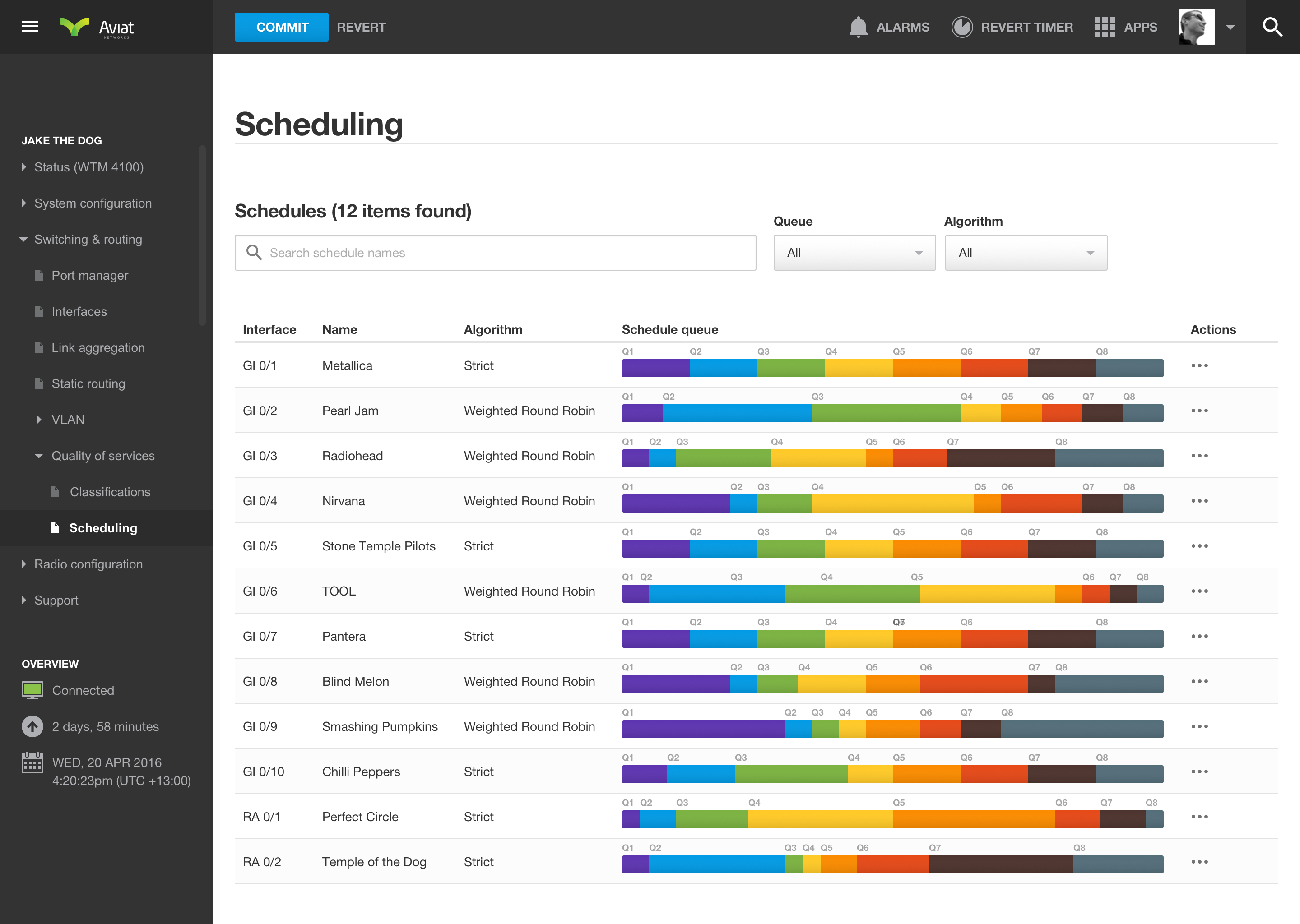
Quality of Service (QOS)
Configure and give weighting to different types of network traffic to ensure the user’s traffic is optimized for their needs. Certain types of network traffic have greater priority over other types of traffic to improve performance.

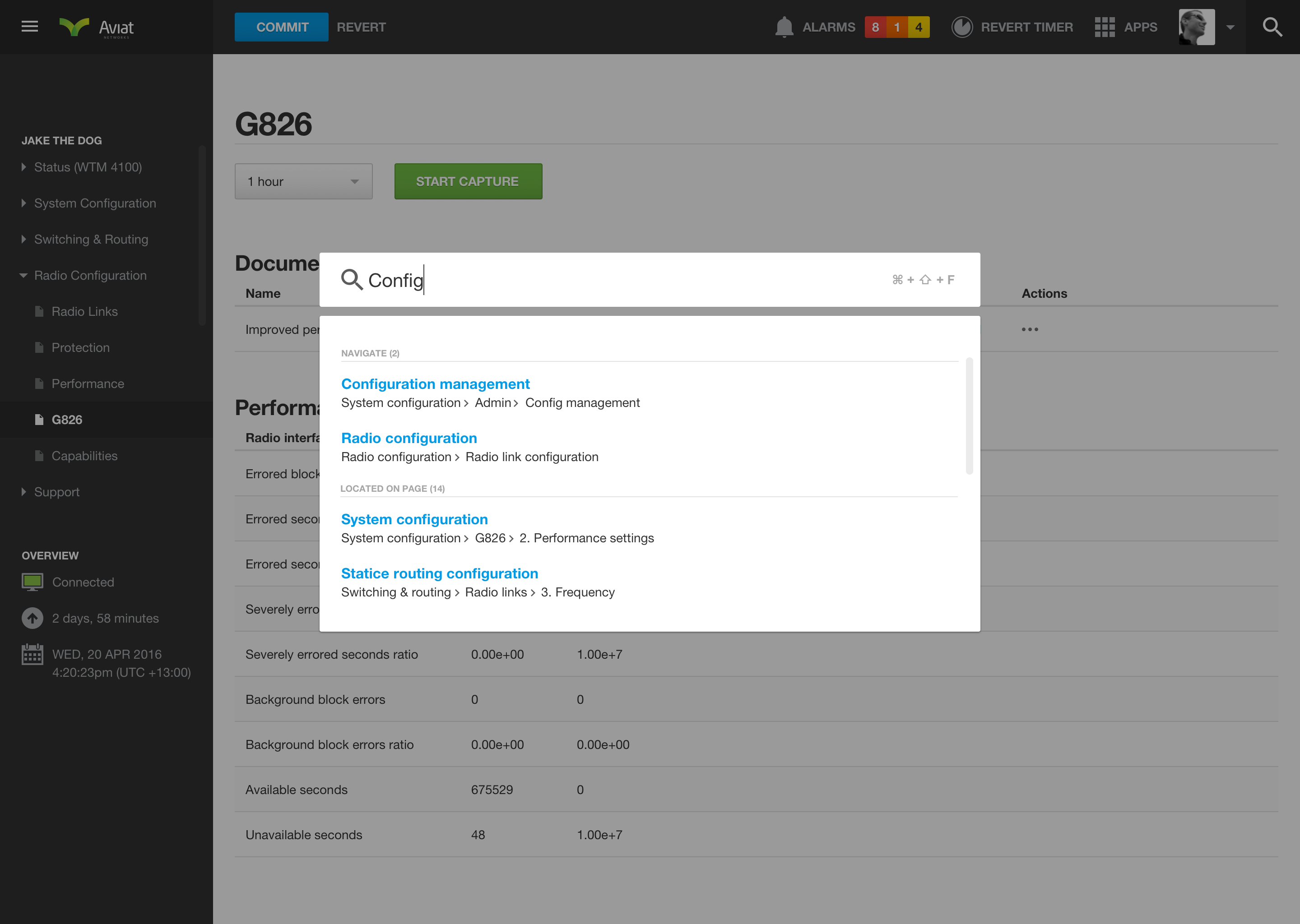
Predictive search
Users can search the entire dashboard by tapping/clicking the search button on the top right of the toolbar or by using shortcut keys. Searches are sorted by navigation (e.g. sidebar) or by text that appears on the various pages.

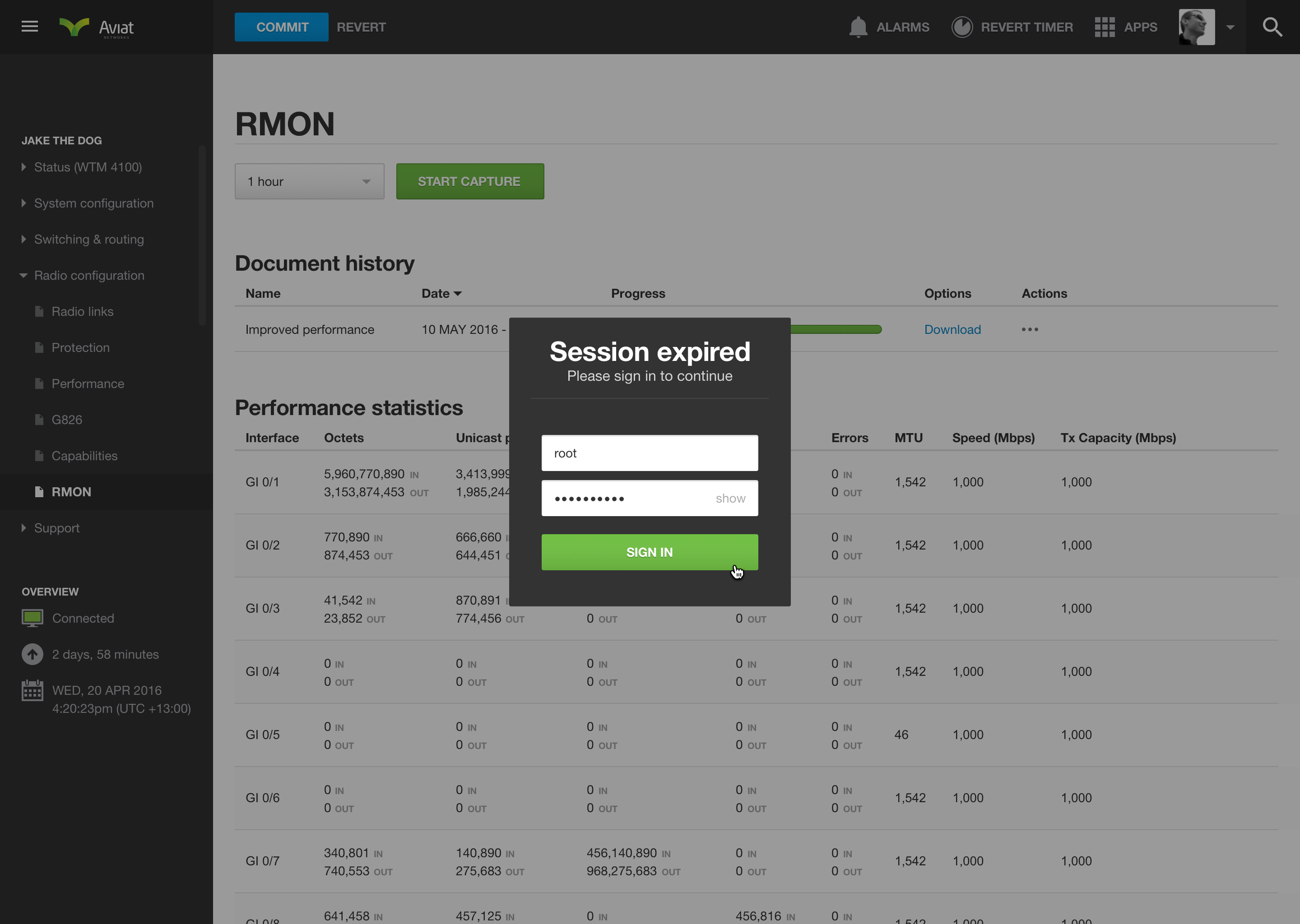
Expired sessions
For security and performance reasons the interface automatically logs out inactive session from the device after a period of time. Alternatively, the technician can manually lock their device if a process is going to take a while and they intend to return once the task is completed.

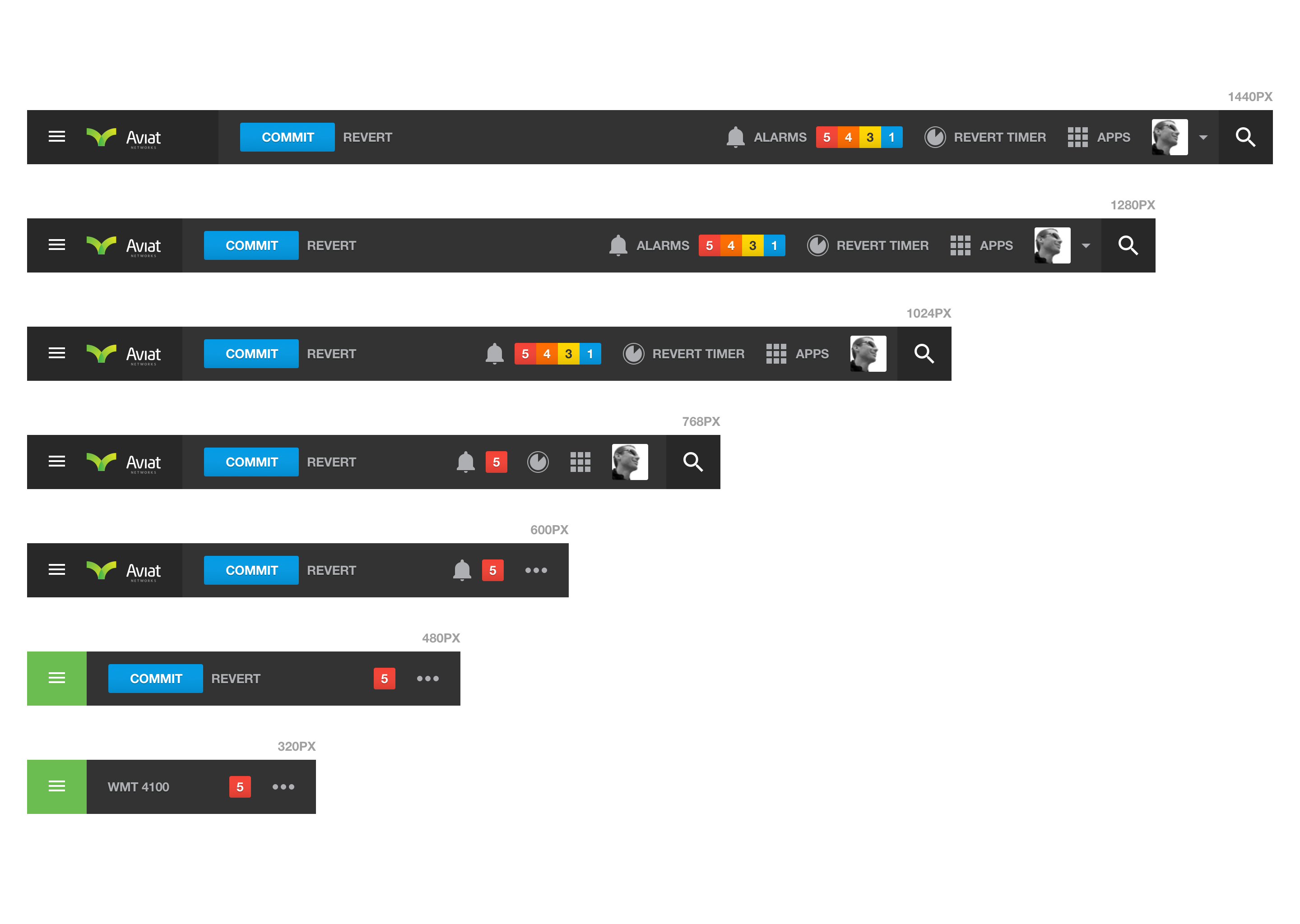
Responsive toolbar
Since the dashboard is responsive and automatically adjusts to various screen sizes I designed a toolbar that shows/hides elements based on the available screen width. It’s a great way to put things into perspective about what’s most important for technicians to see.

Simple loading animation
I designed a simple loading sequence for when the page is loading and to give user feedback to the user that something is happening. The 48 frame sequence was created to show activity where timeframes couldn’t be calculated.

Final design
Here’s a quick mock-up of how I intend the final design to look on an iPhone. I find by providing clients photorealistic mockups in context it helps them to visualize with how the finished product will look.