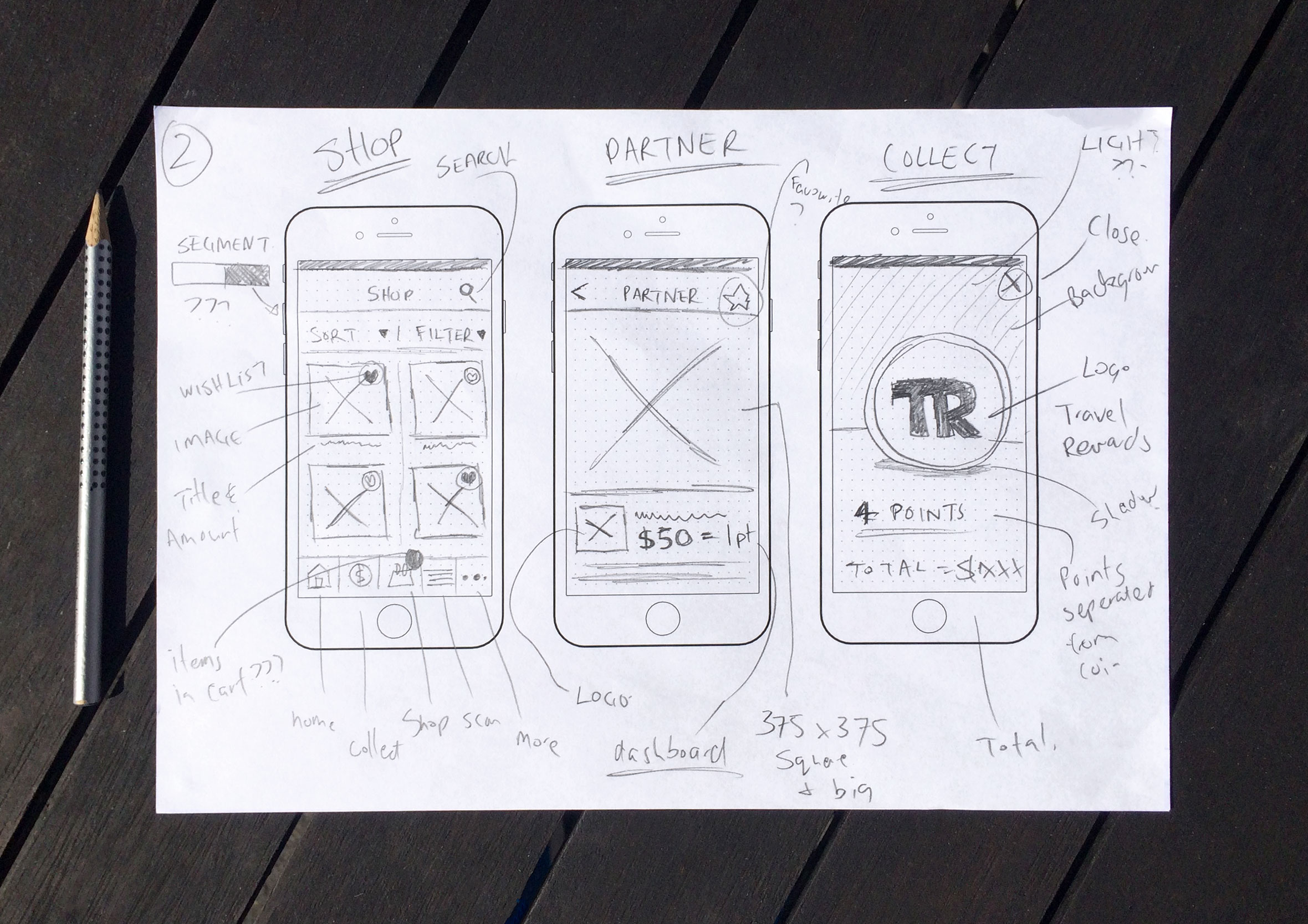
From sketches to final designs
When capturing ideas I prefer to go low-fidelity and sketch ideas on pen and paper to generate as many concepts as possible. From there, I will either produce wireframes or jump straight into the design and rapid prototyping process to validate ideas and assumptions.

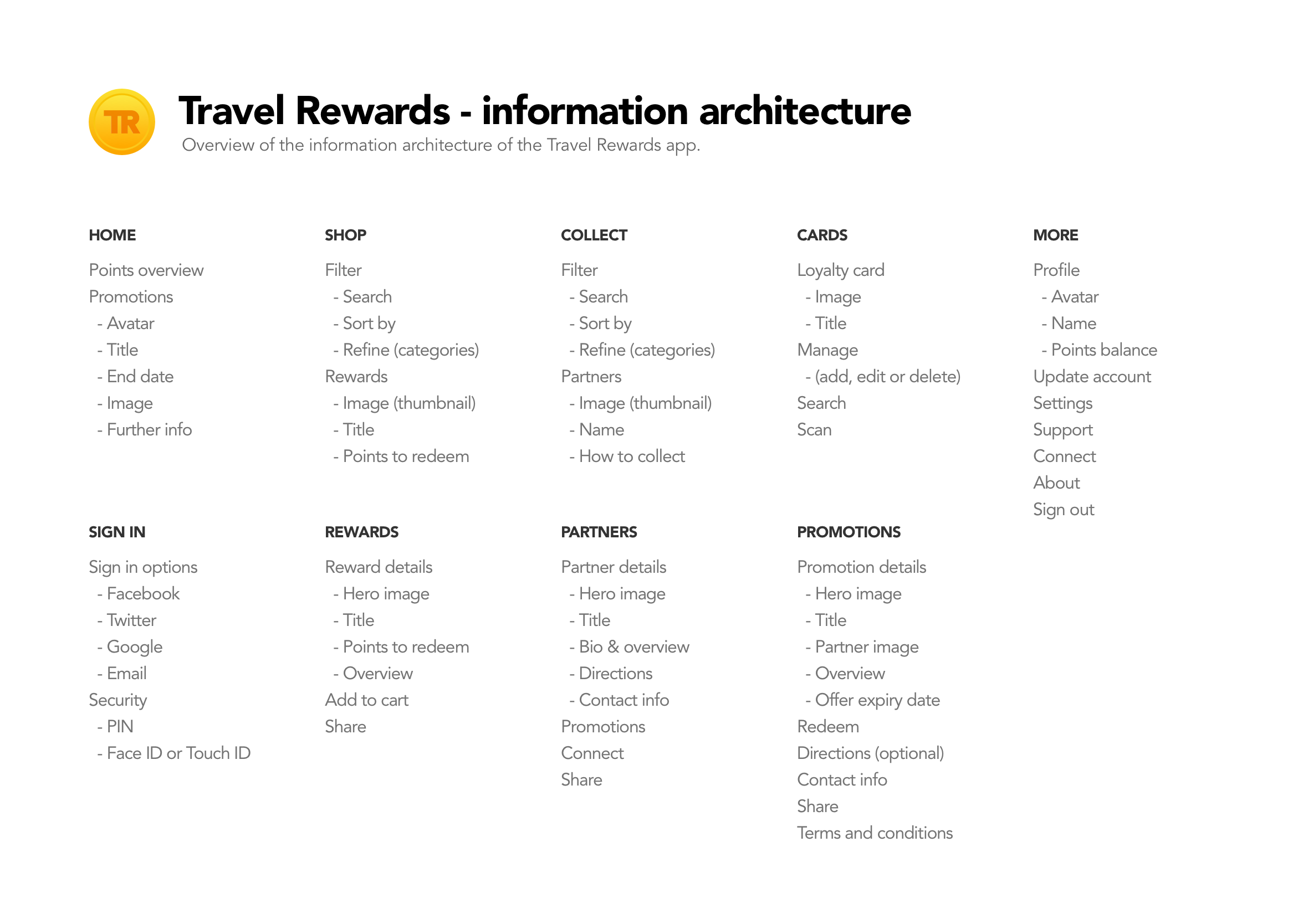
Information architecture
The information architecture maps out which screens are required and all the user interface elements which make up the structure of the app. By having everything in the one place it makes it easier to identify areas of improvements or gaps in the user experience.

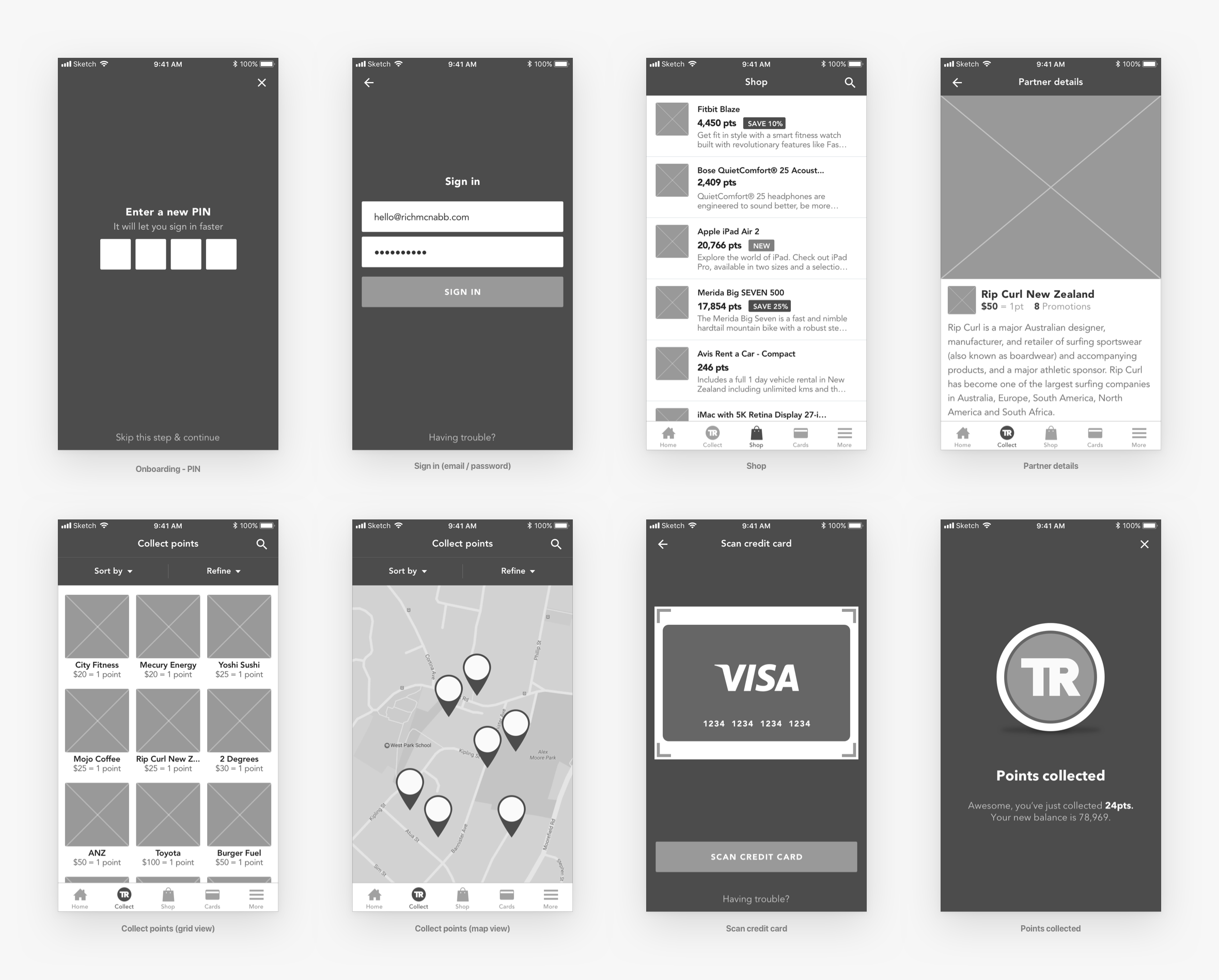
Wireframes
Wireframes were created and shared with the product owner and developers to get feedback and a better understanding of any technical limitations. The beauty of this low-fidelity approach is you can collaborate with the developers and work agile without getting caught up and wasting time on the smaller details ahead of time. While the developers are coding up the basic structure and framework you can start providing them with final visuals screen by screen. A continuous design and development loop.

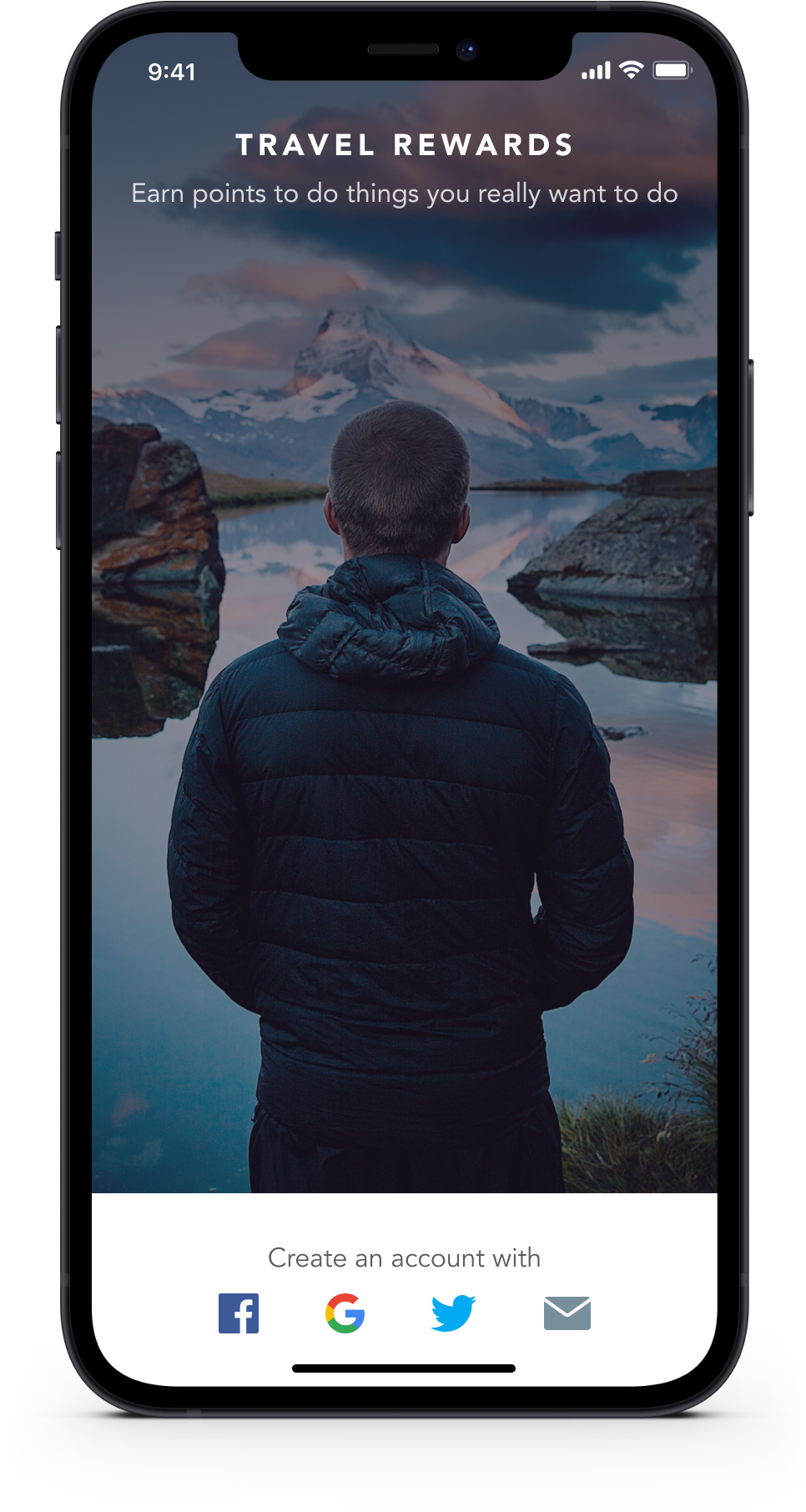
SSO Onboarding
Using a SSO (Single Sign-On) approach during the registration process it makes it easier for users to start using the app. It also removes clutter and unwanted UI elements from the screen at the same time leveraging platforms such as Facebook, Google or Twitter reduces the amount of registration information users have to provide.


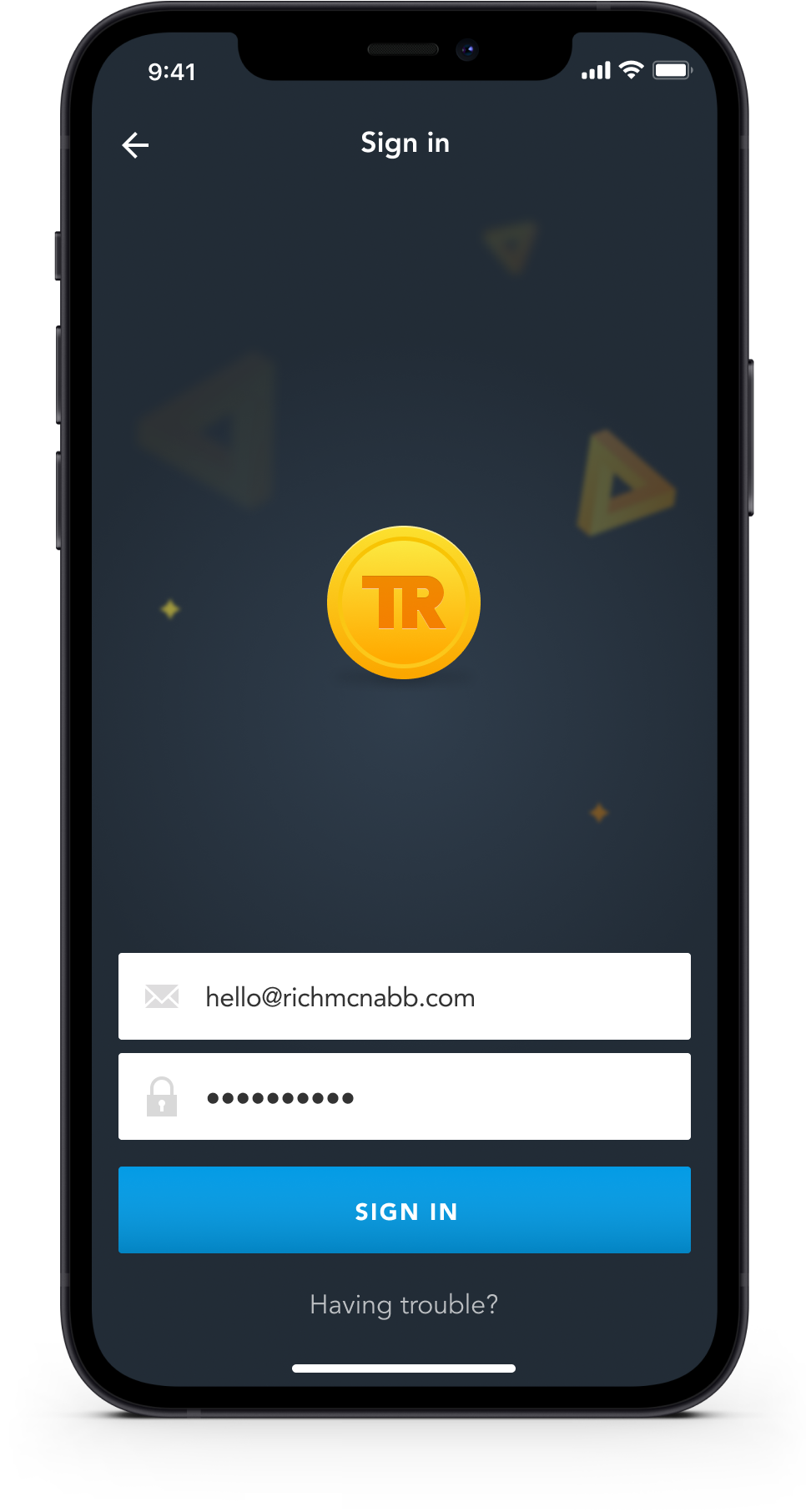
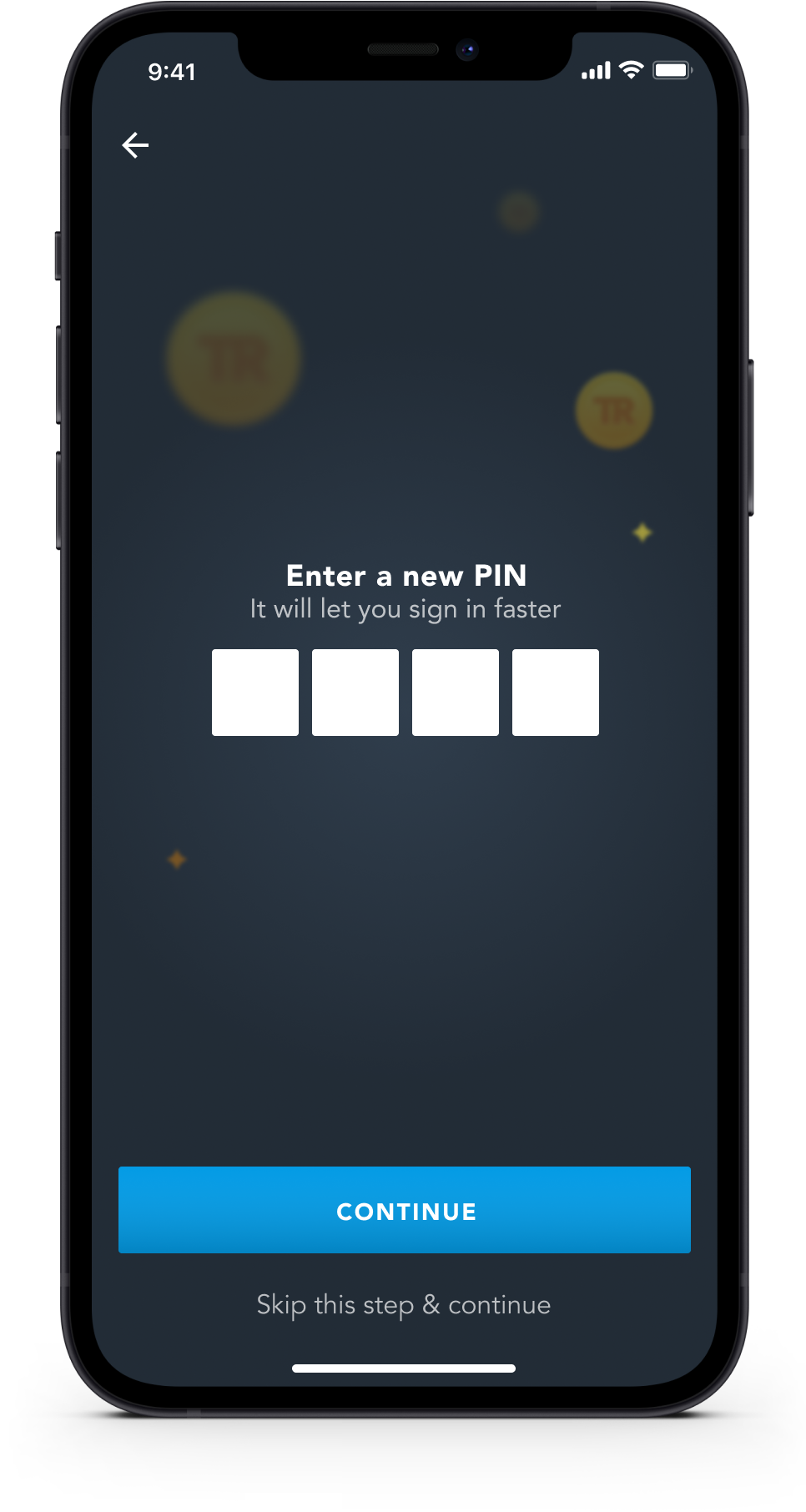
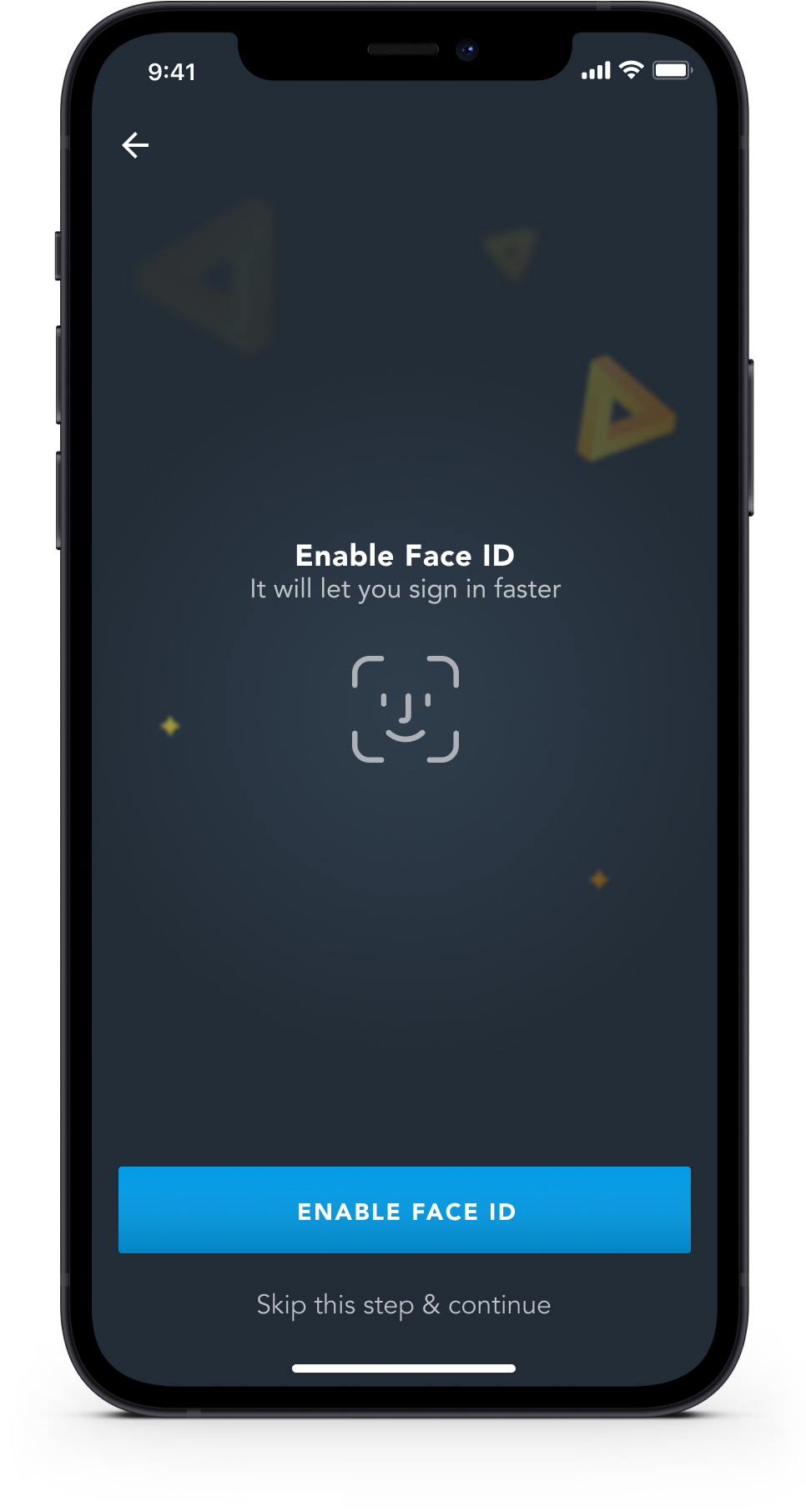
Faster sign in with biometrics
During user research, I discovered users were having trouble remembering their registered email address or Travel Rewards card number. We implemented additional ways to allow users to quickly sign in: PIN, Touch ID, and Face ID.


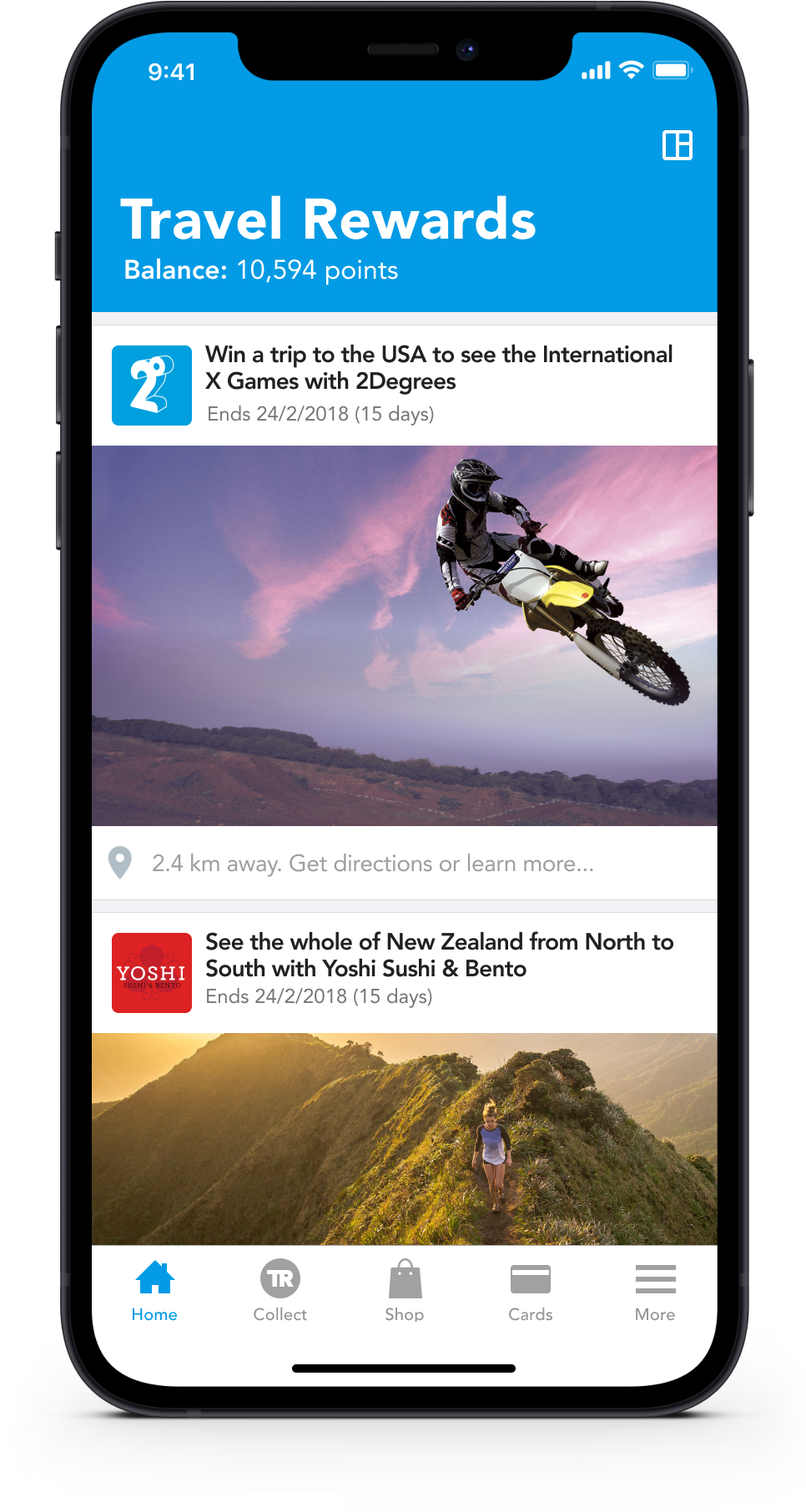
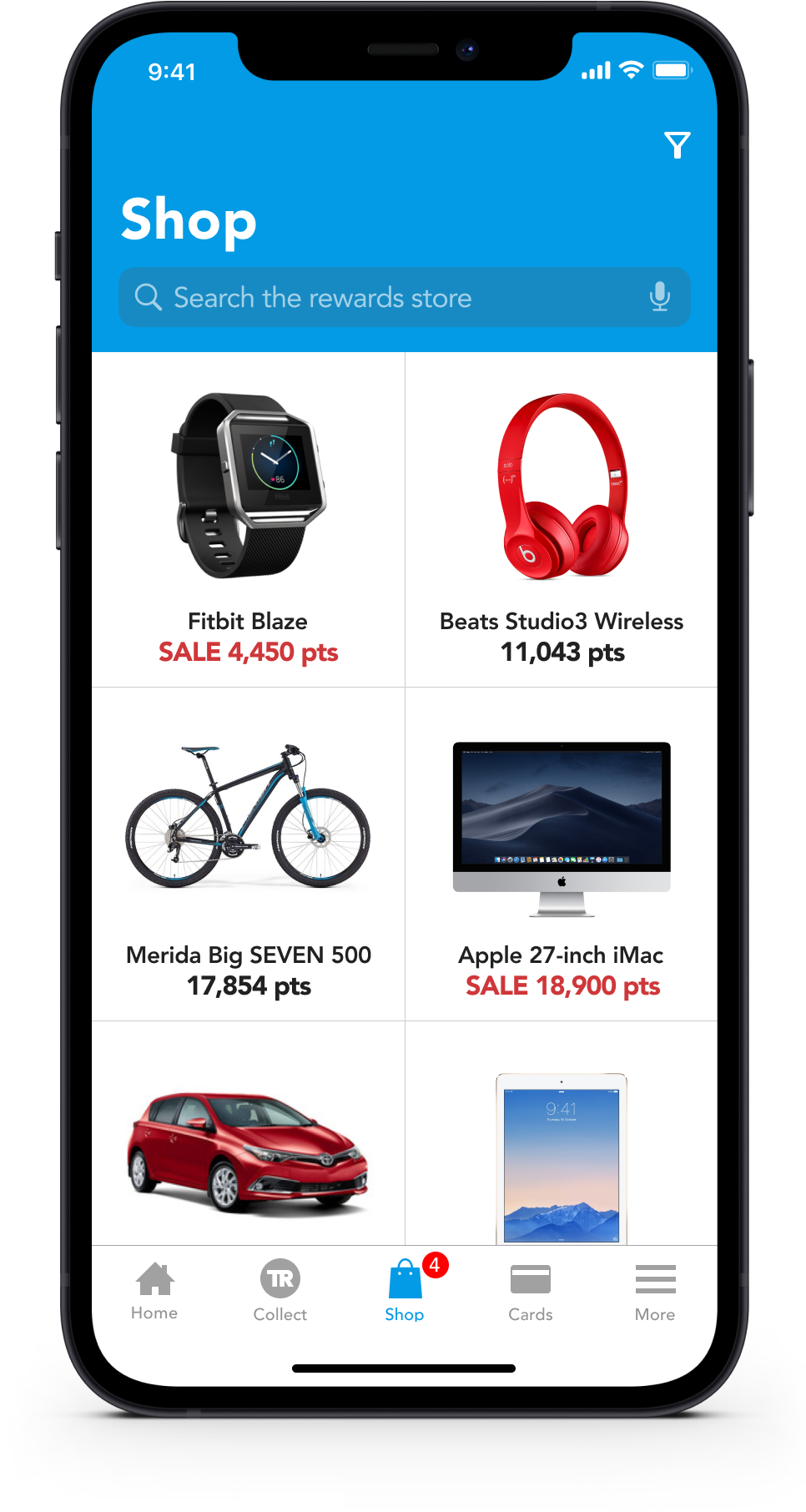
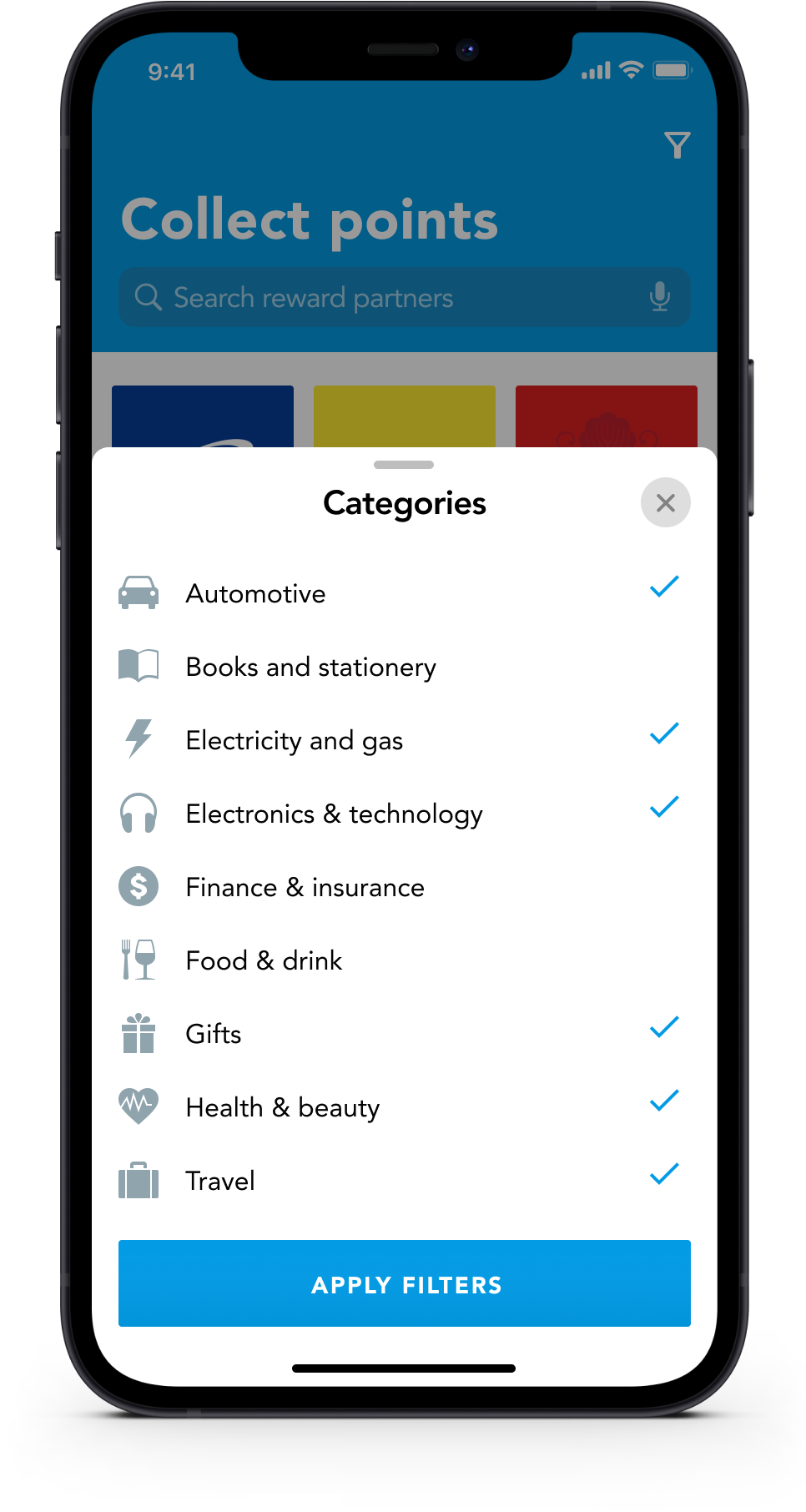
Promotions and shopping
Receive promotional information based on your spending preferences (accessible via the more tab). See what you can spend your Travel Reward points with the ability to browse, search or view categories to find what you’re looking for.


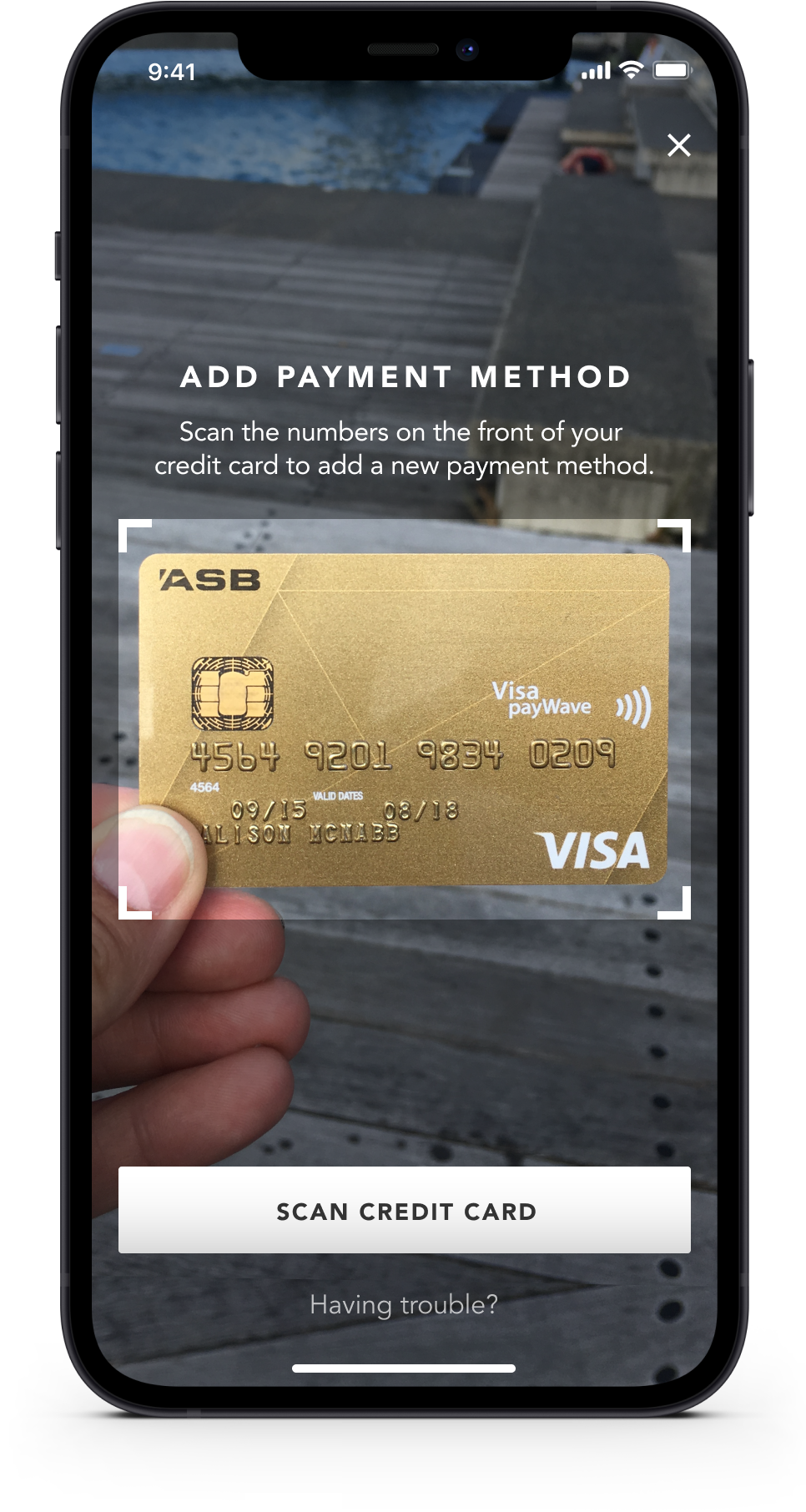
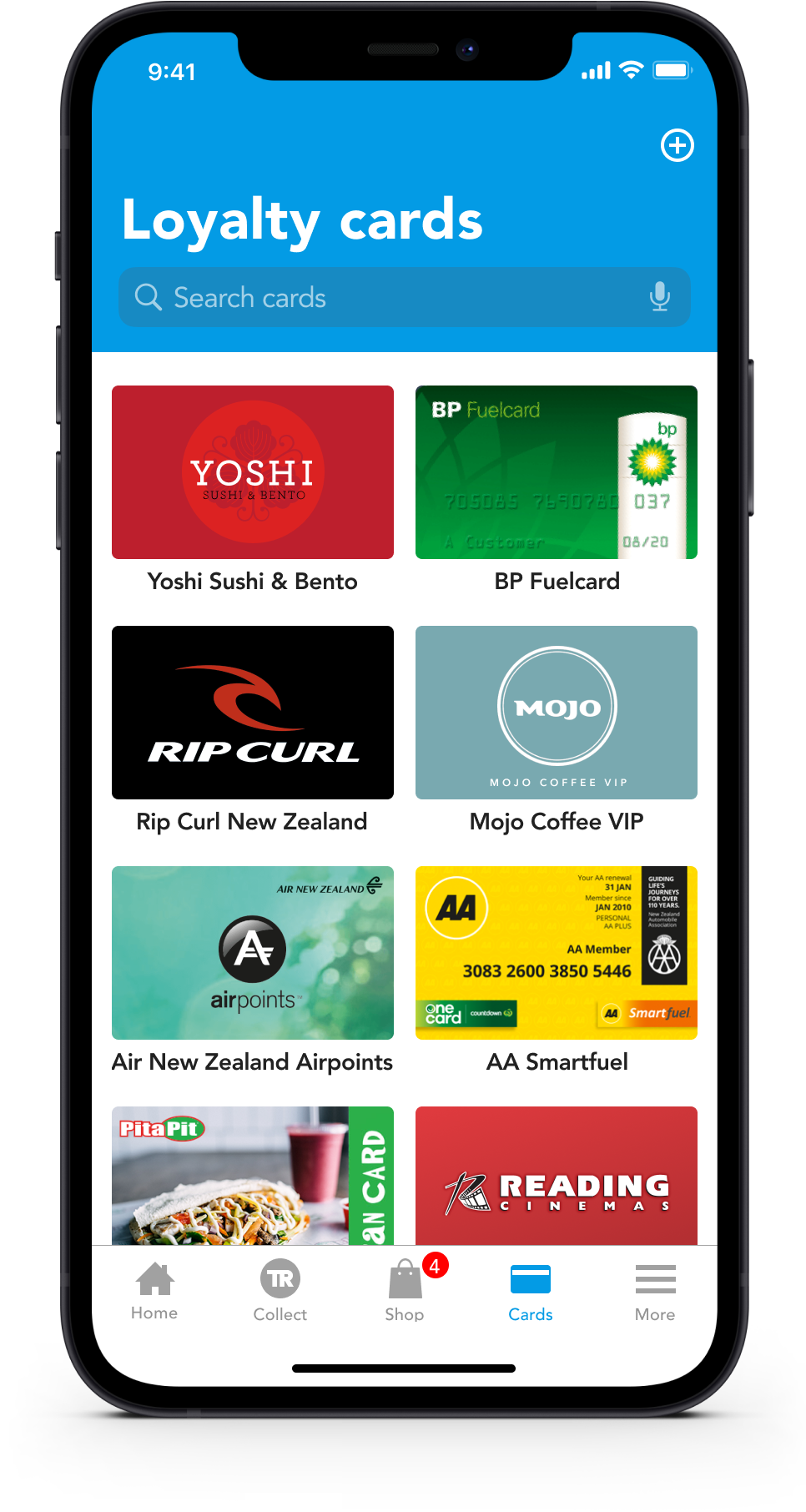
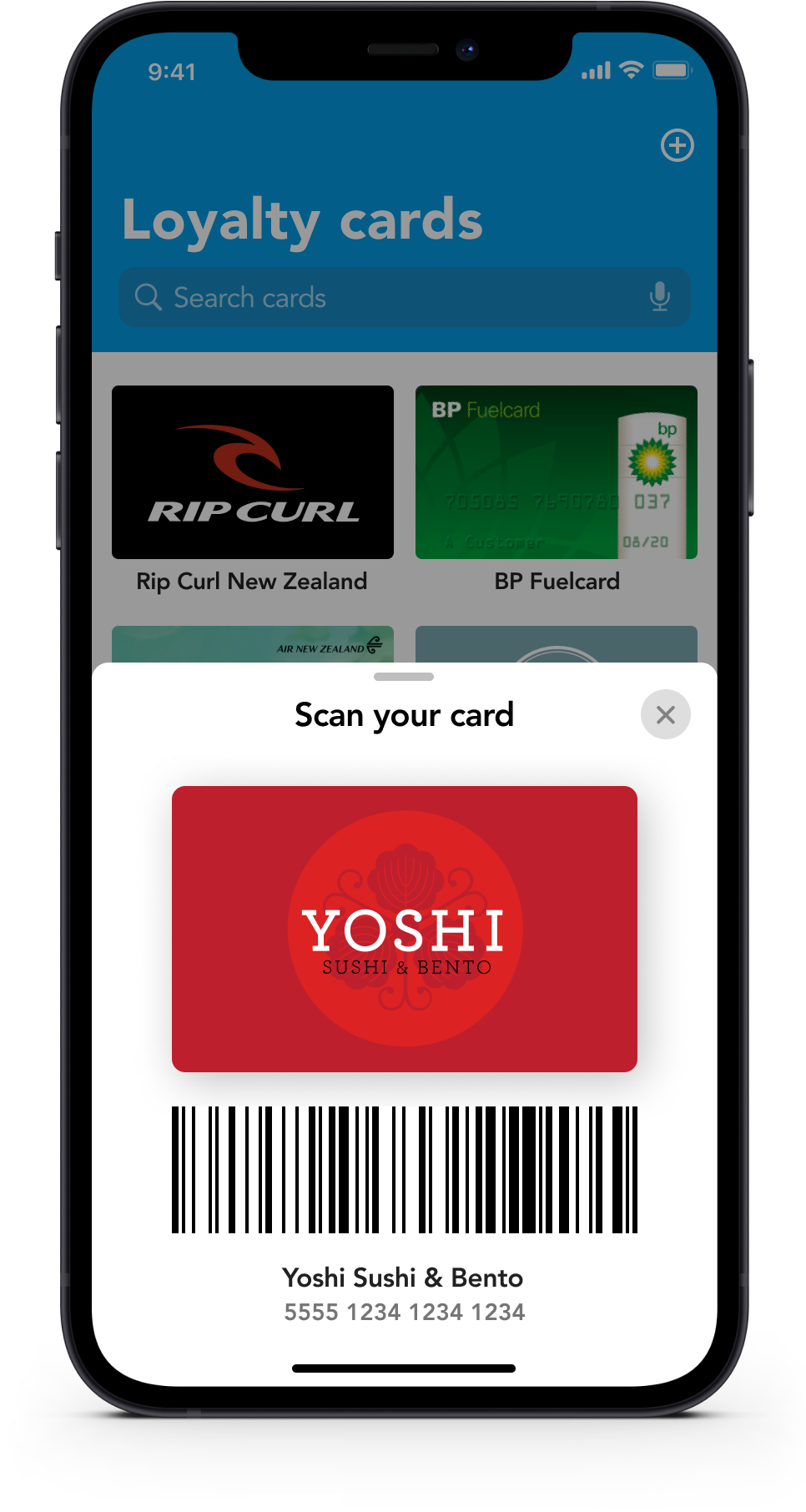
Say goodbye to loyalty cards
Quickly scan credit card numbers – instead of having to enter a 16 digit number into a form field. Or scan your barcode via the mobile app and reduce the number or loyalty cards you need to carry. Loyalty cards are linked to your credit cards so you earn points automatically everytime you use your payment cards.


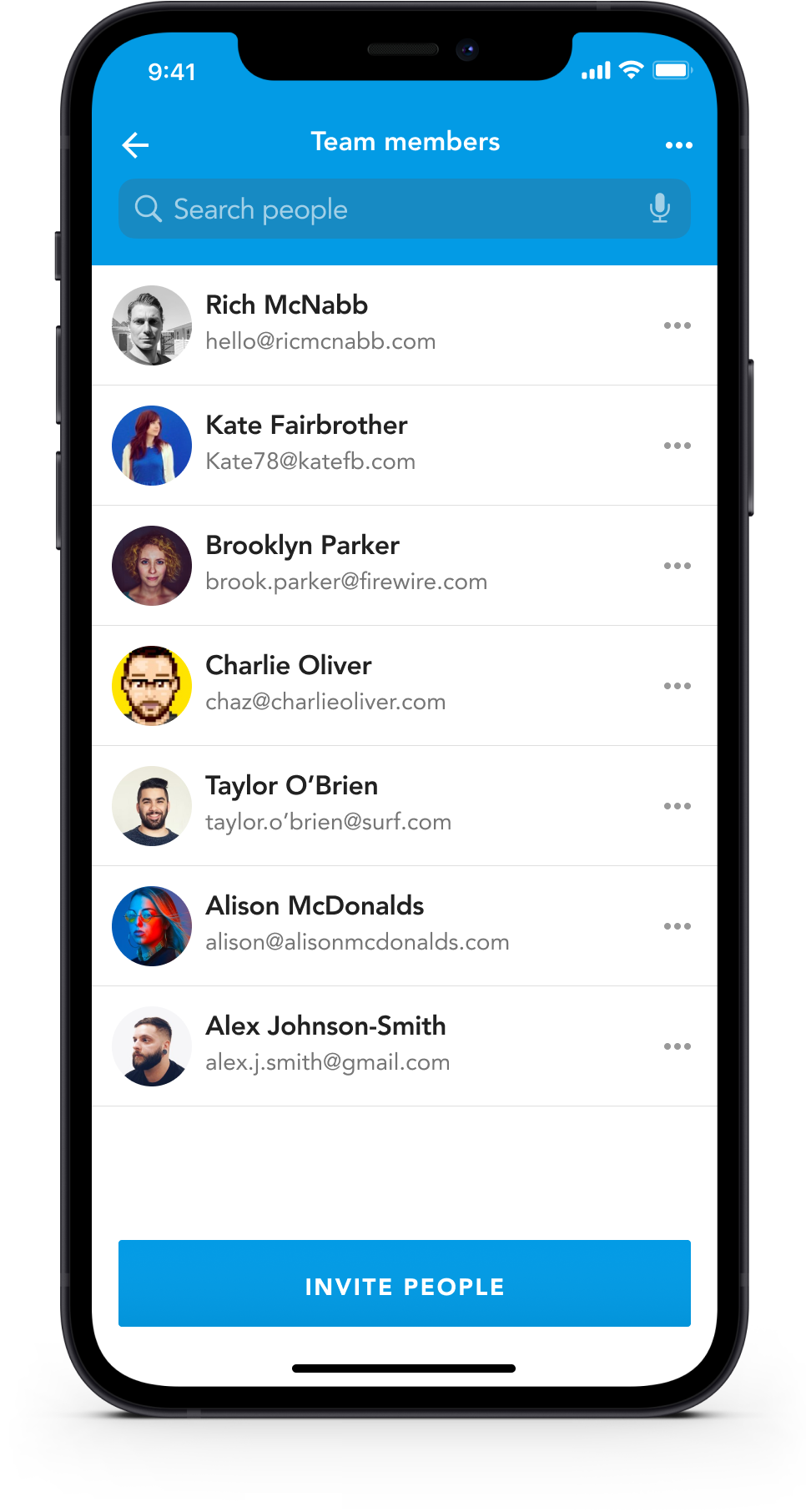
Scan cards and manage teams
You can invite friends and family members to collect points and share the rewards. You even have the ability to scan a loyalty card’s barcode straight from your phone when you’re inline at the checkout.


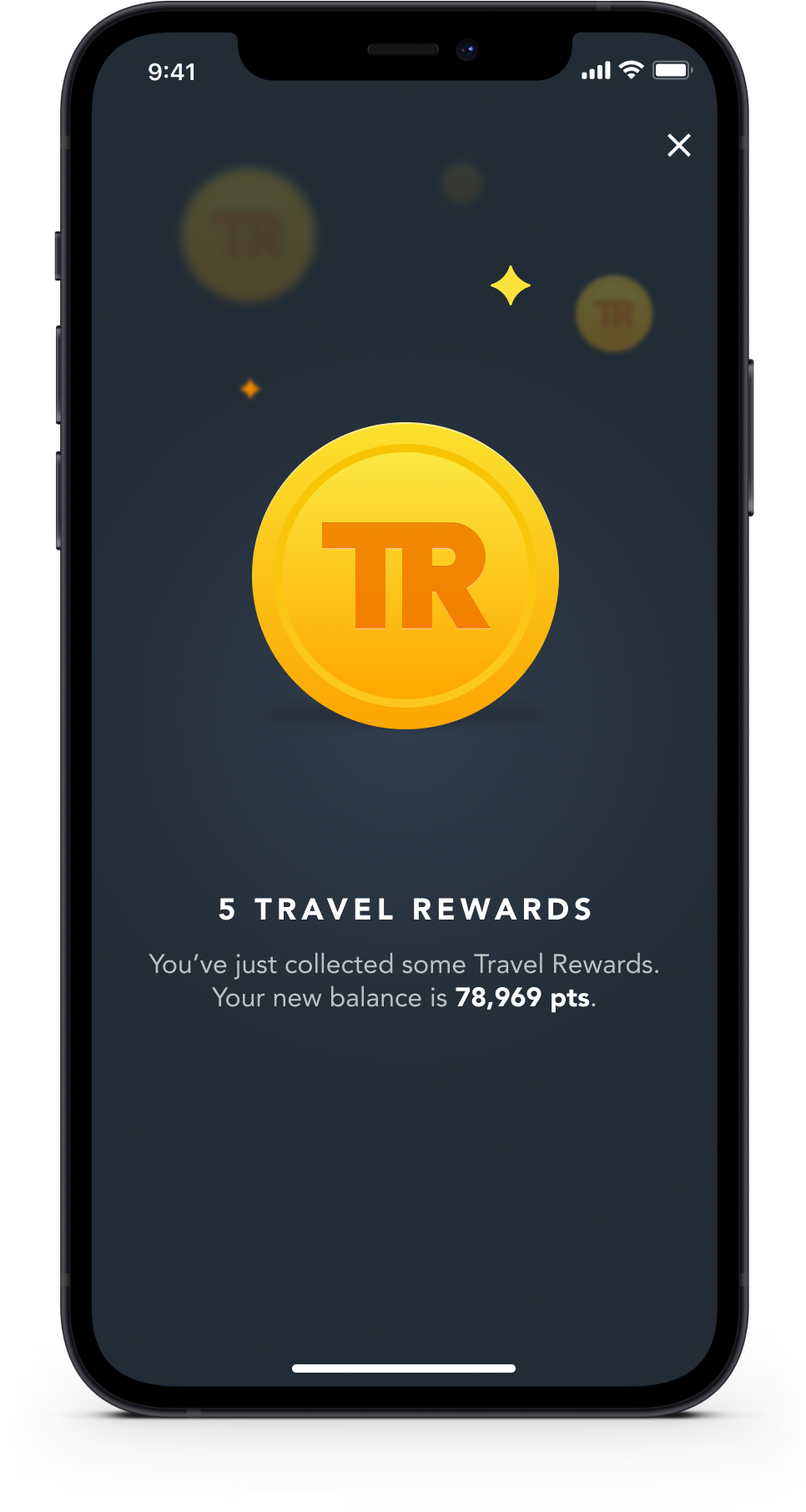
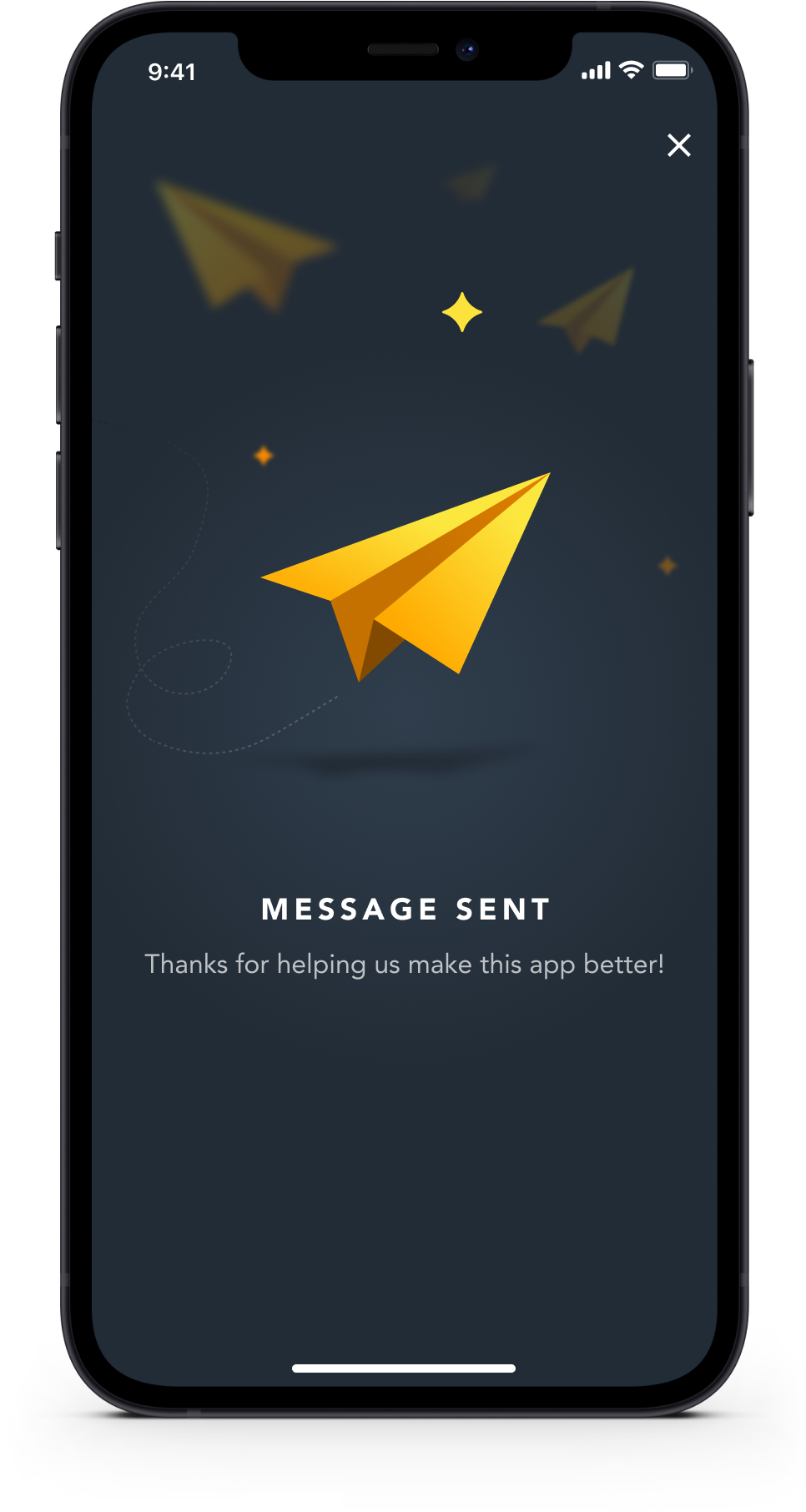
Clear user feedback
User feedback is given to ensure users are aware of something has worked, or the steps they need to take to correct an issue. Gamification combined with simple animation help to create a more immersive and fun user experience.




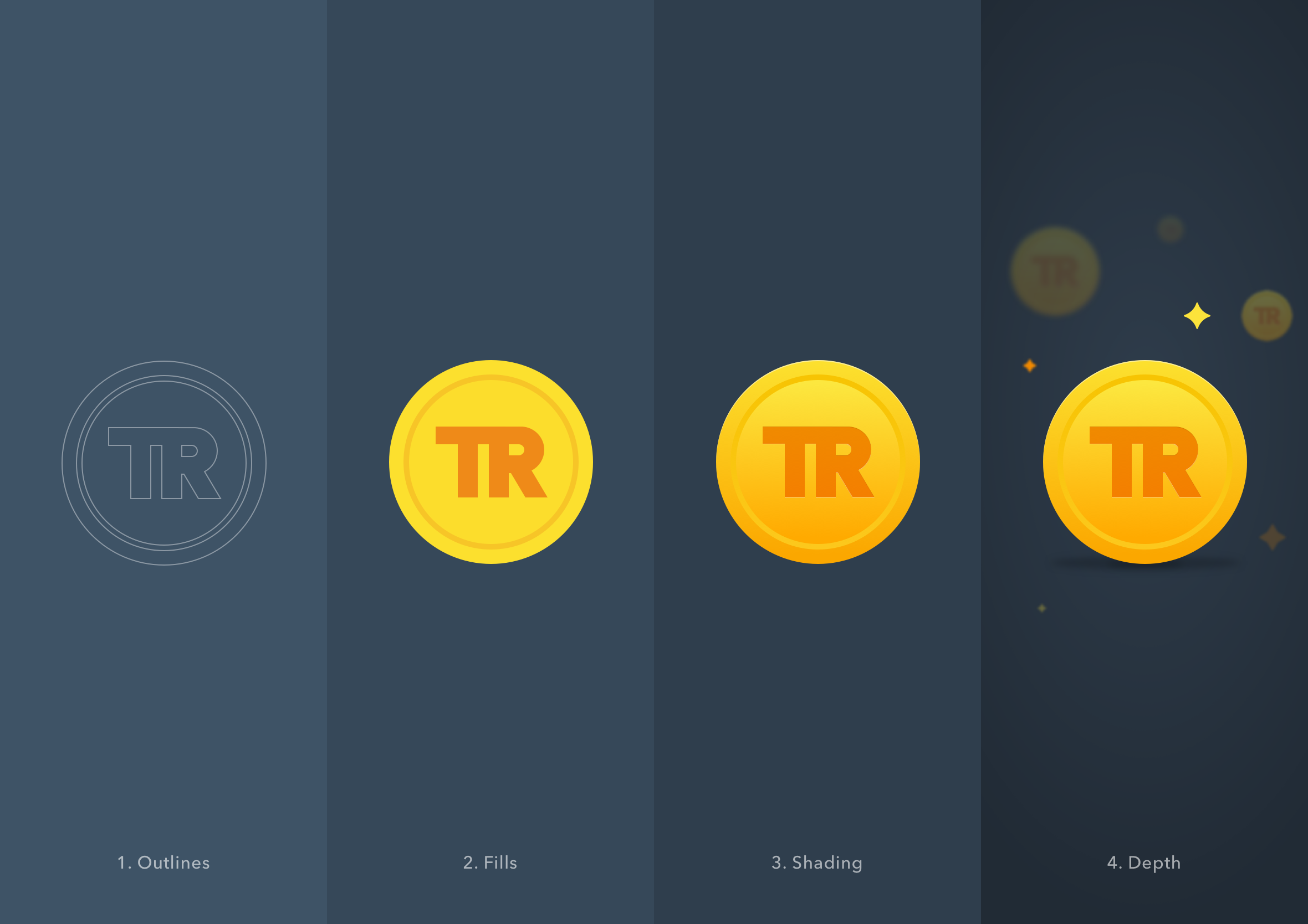
Illustration process
In some ways, digital design is the complete opposite of creating a sculpture. With sculptures, you start with something solid and over time chip it down and refine it until you arrive at the vision you have in your head. With digital design, it’s the reverse you start with a rough sketch and iterate, add details and polish until it meets your expectations. Digital designs, however, is far more forgiving than sculpture :)

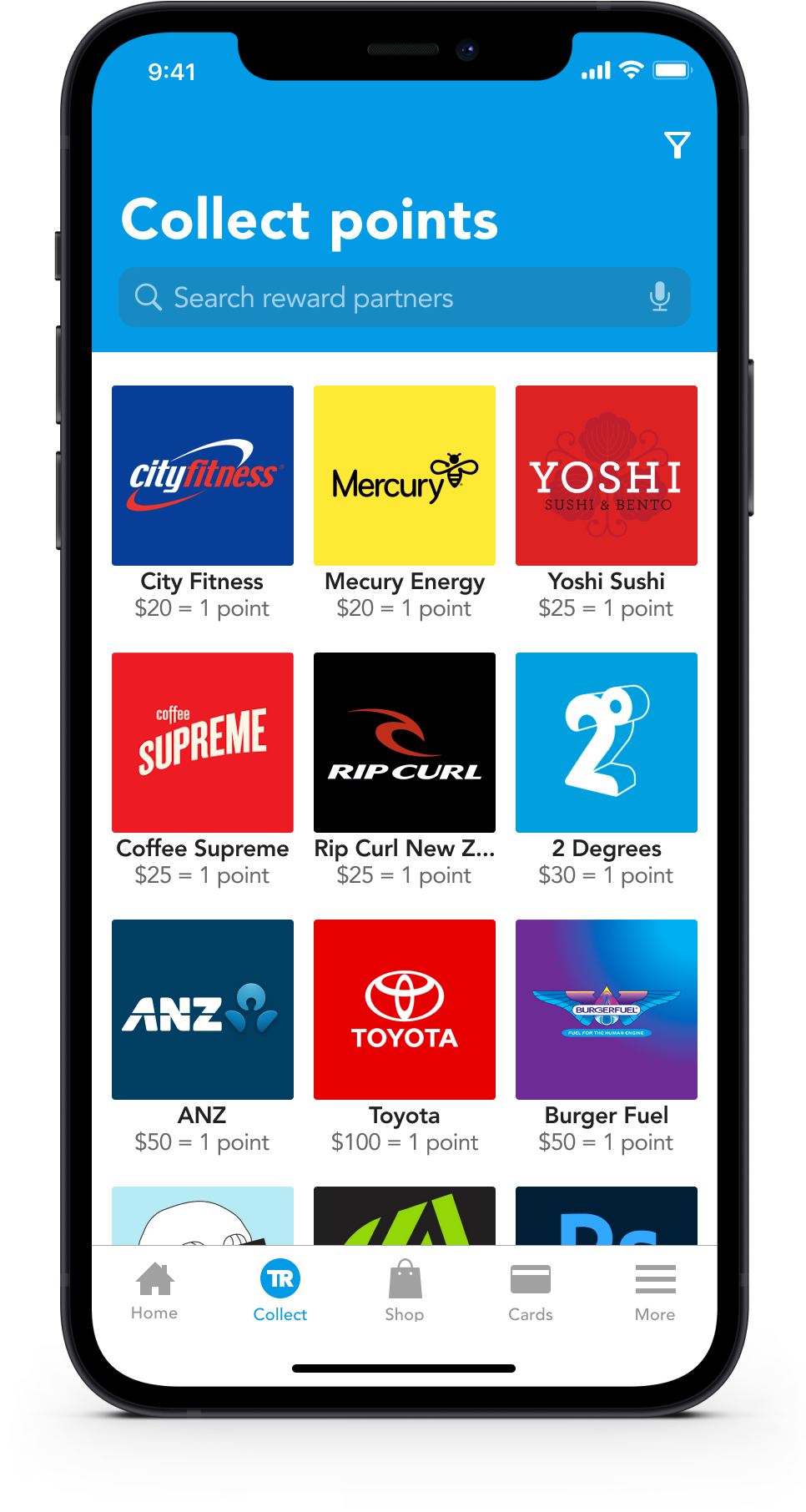
Collect points (list view)
Find participating partner locations where you can earn Travel Rewards points. Similar to the Shop screen users can browse, search or filter to find what they’re looking for. A nice little touch is if the user selects points the supporting text changes to reveal that information, alternatively if they sort by the distance that information is updated to reflect what information the user is most interested in.


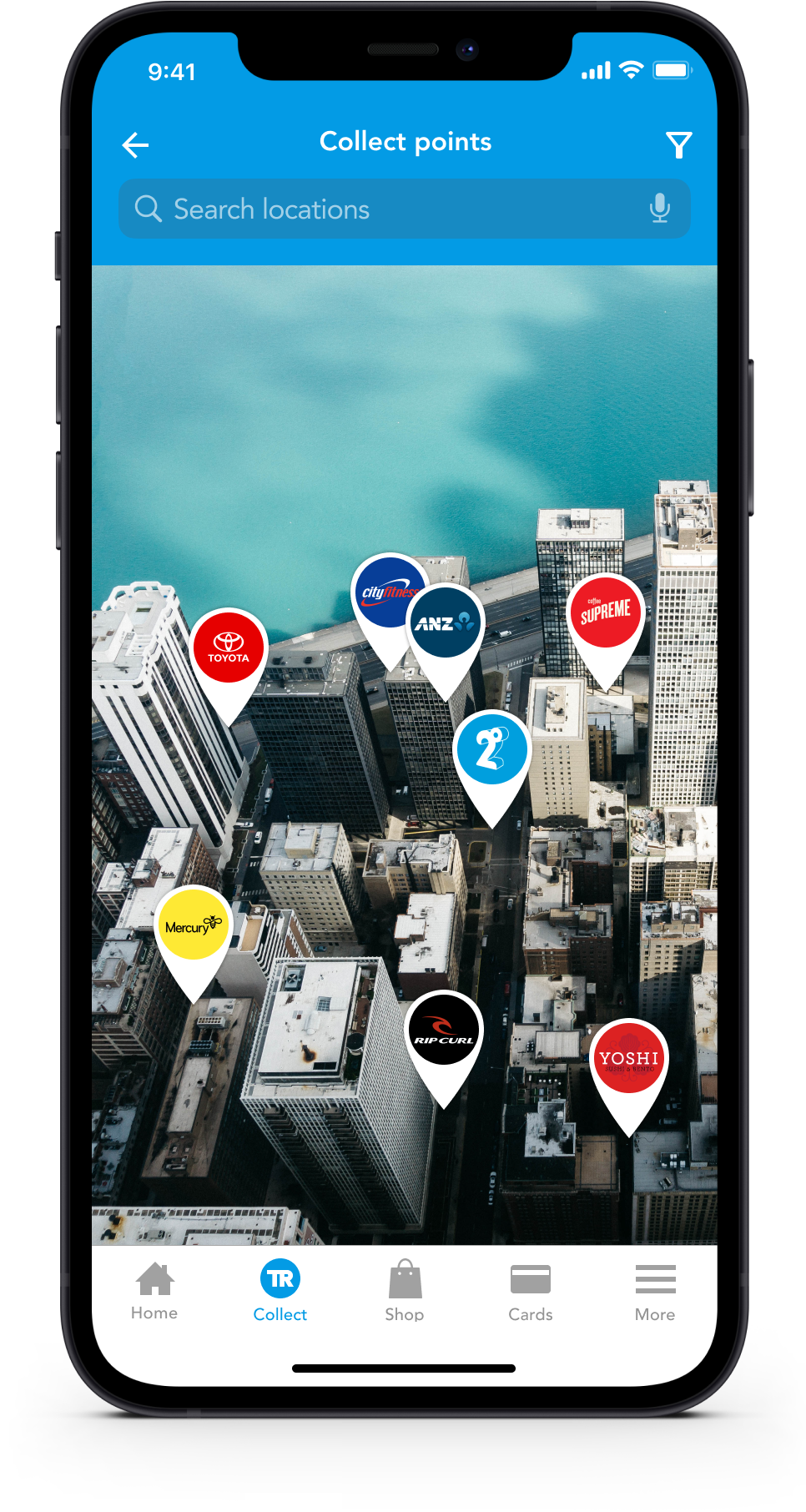
Collect points (map view)
The interactive map allows you to find stores based on your current location. Like list view, you can filter and refine your search result to hide partners that aren’t of interest to you.


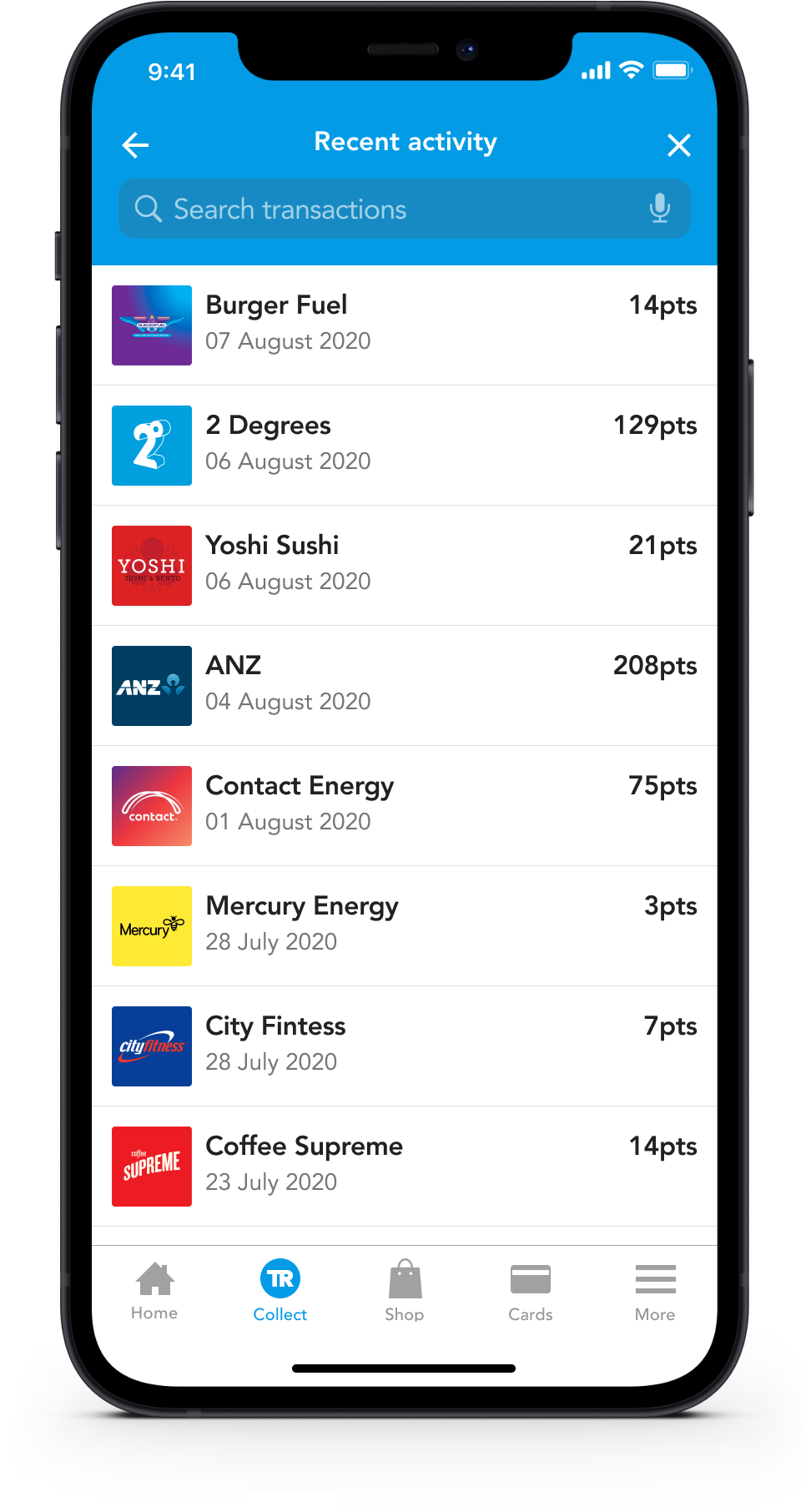
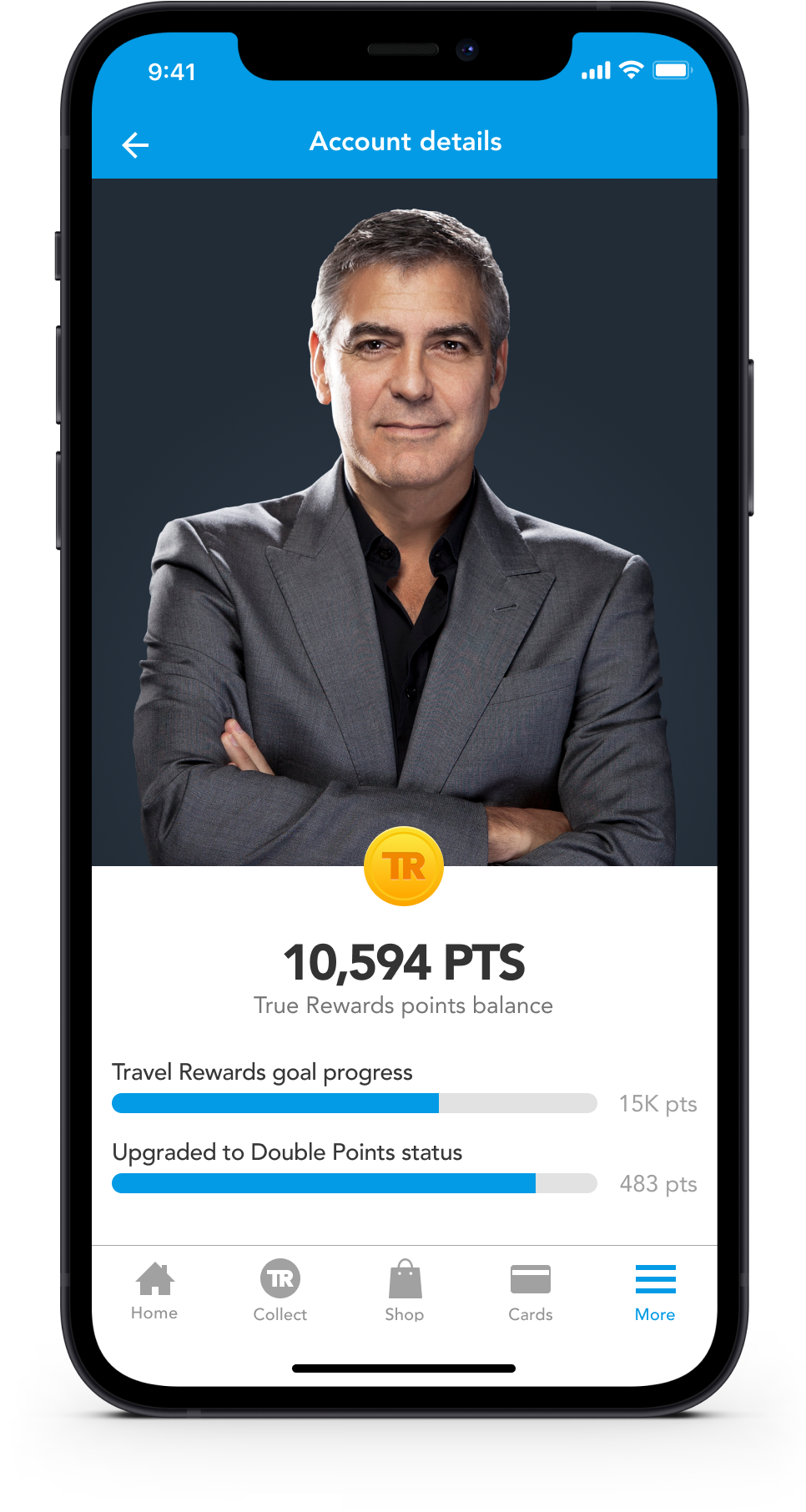
Track your progress
See where you’ve earned Travel Rewards points (locations and dates) and even set a reward goal to motivate you towards a larger purchase or an overseas trip.


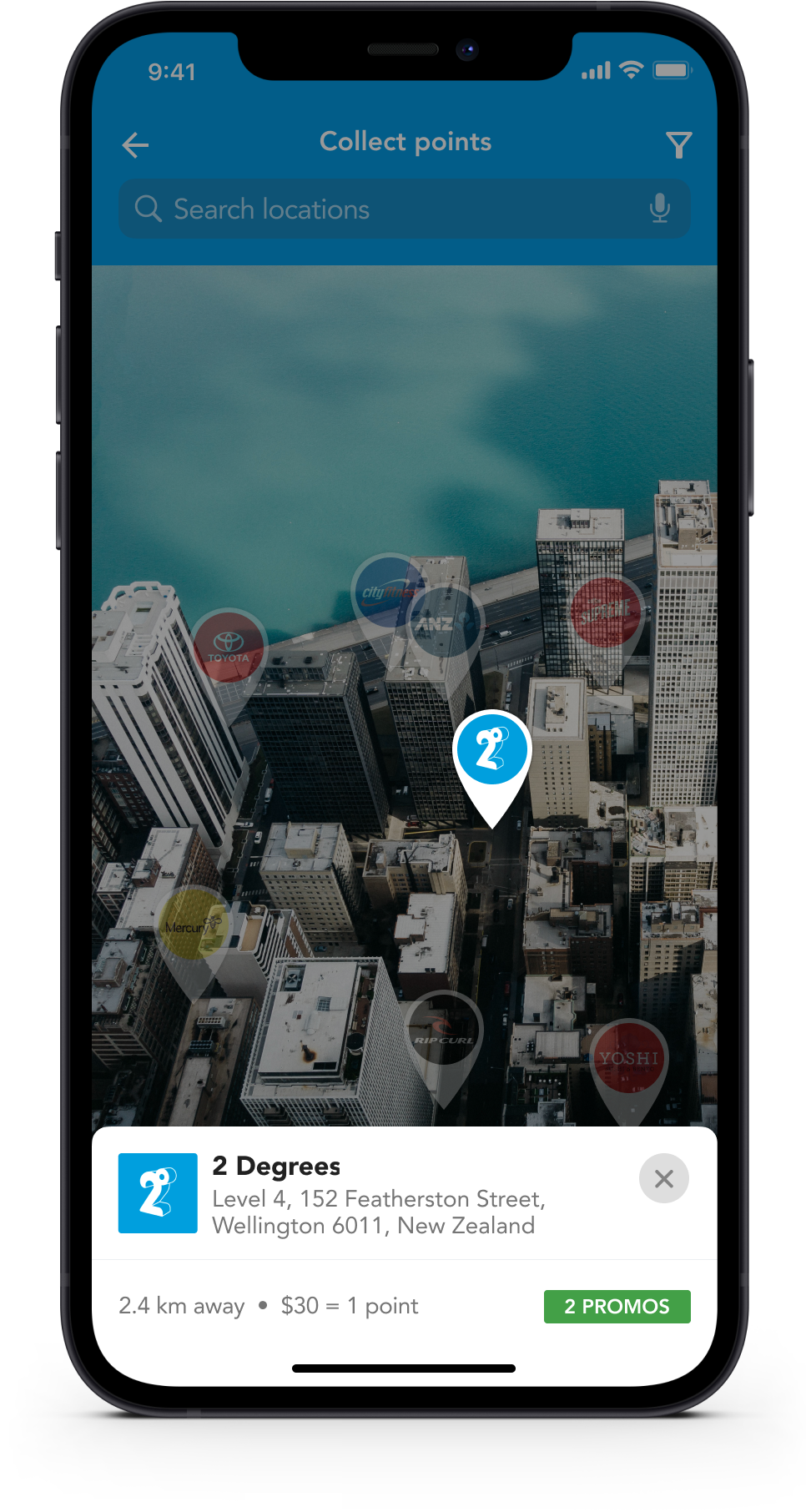
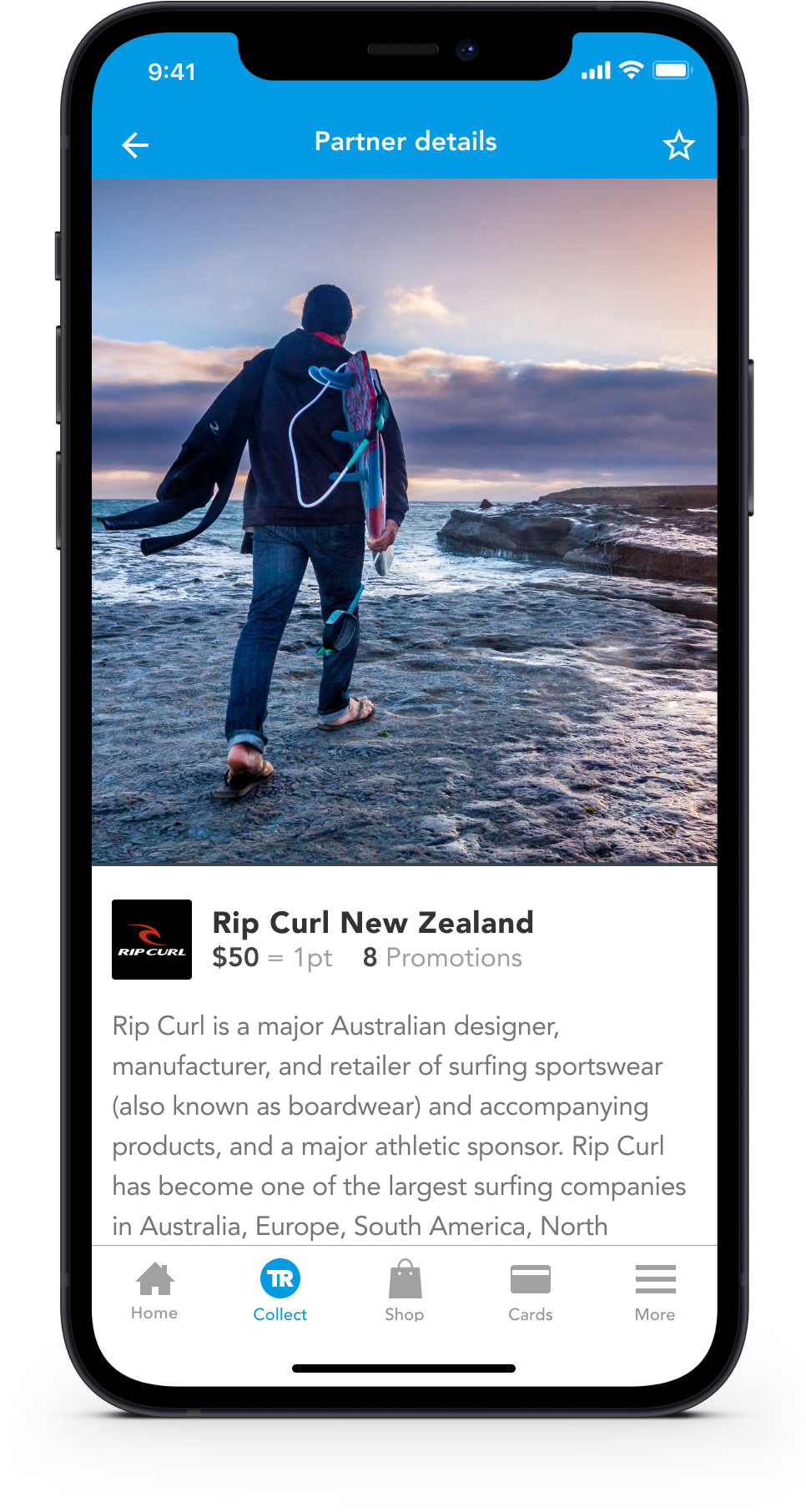
Partner company overview
Learn more about participating stores, how to collect Travel Reward points, current promotions and even directions (physical stores only) to the closest store. This is where partners can let people know what products and services they offer and how they can contact, connect or ask questions.


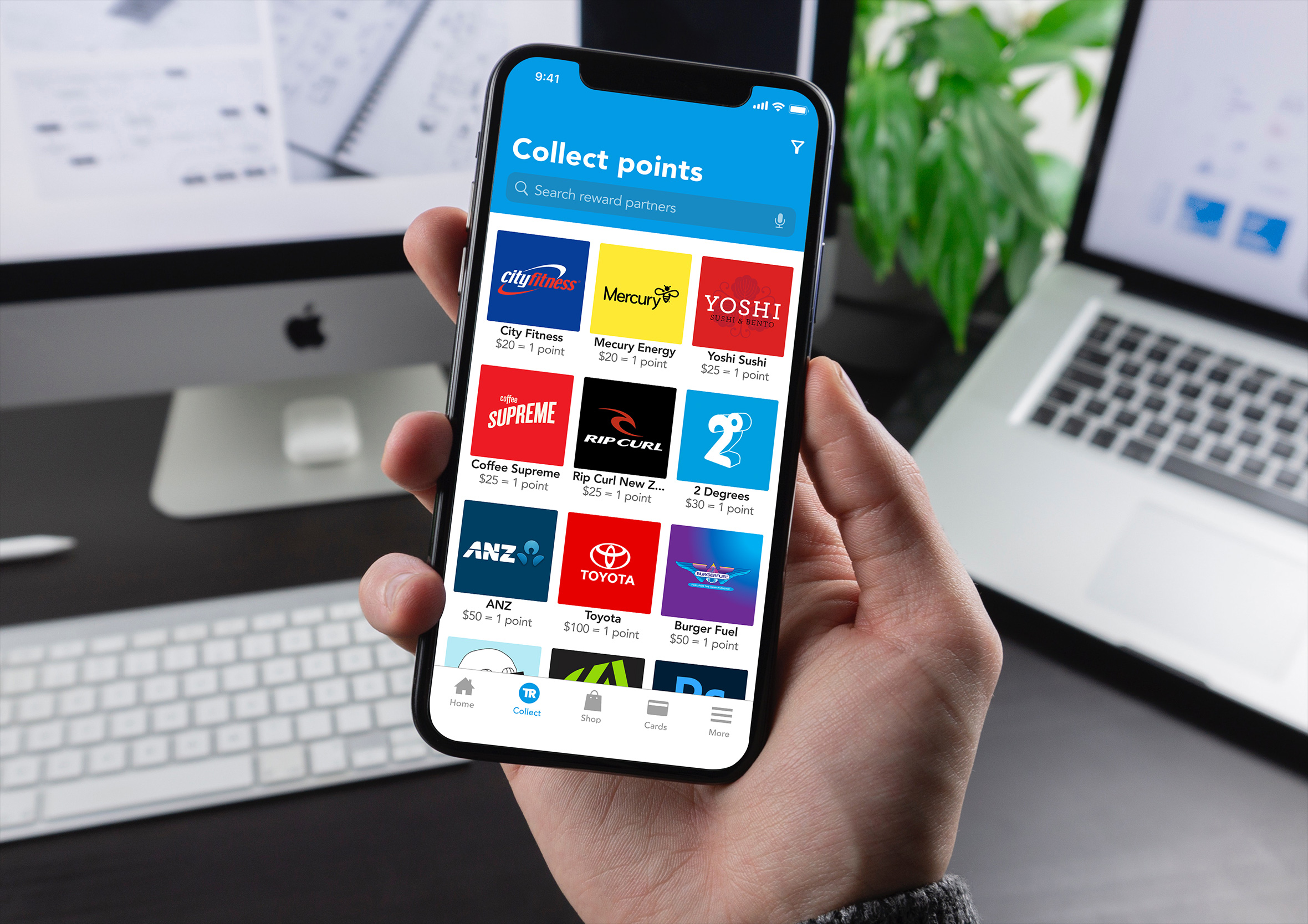
Final design
Here’s a quick mock-up of how I intend the final design to look on an iPhone and Apple Watch. I find by providing clients photorealistic mockups in context it helps them to visualize with how the finished product will look.